
스타일링을 할때 ellipsis에 대해
정리해 보도록 하겠습니다.
정리해 보도록 하겠습니다.
게시판 또는 카드 타입의 다이얼로그의 제목 부분이 길어질 경우,
css를 이용하여 일정 크기 이상에서는 '...' 으로 정리합니다.

css 코드
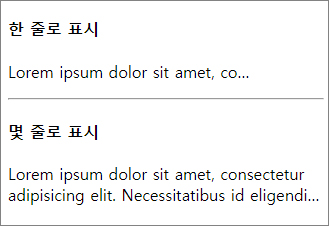
한 줄로 글자 수 제한 표시 (single line)
· display: block(block레벨)에서만 적용
· text-overflow:ellipsis text가 초과할 경우 생략 부호로 표시
· white-space:nowrap : 공백 문자가 있는 경우 줄 바꿈 하지 않고 한 줄로 나오도록 처리
width:250px;
overflow:hidden;
text-overflow:ellipsis;
white-space:nowrap;
여러 줄로 글자수 제한 표시 (multi line)
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2; //표시 줄 수
-webkit-box-orient: vertical;
예제
<html>
<h4>한 줄로 표시</h4>
<p class="singleLine">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Necessitatibus id eligendi expedita dolor quam corrupti commodi pariatur dolores doloribus ipsa eius modi, nemo quisquam veritatis, laborum adipisci optio, itaque, nesciunt.</p>
<hr />
<h4>몇 줄로 표시</h4>
<p class="multiLine">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Necessitatibus id eligendi expedita dolor quam corrupti commodi pariatur dolores doloribus ipsa eius modi, nemo quisquam veritatis, laborum adipisci optio, itaque, nesciunt.</p><css>
.singleLine {
width: 250px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.multiLine {
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}화면결과

반응형
'💻CODING > html, css' 카테고리의 다른 글
| [css] 수직 수평 가운데 정렬(ft. flex, align-items: center, justify-content: center;) (0) | 2021.01.27 |
|---|---|
| [css] reset css 기본값 코드(ft. 기본 css 세팅) (0) | 2021.01.25 |
| [css] float 속성( float:left clear: both ::after) (ft. 실무사용 꿀팁) (6) | 2020.09.25 |
| [css]뷰포트 미디어쿼리 사용하기(ft. 반응형웹 만들기) (0) | 2020.09.21 |
| [css] background속성 한번에 사용하기 (0) | 2020.09.16 |




댓글