
자바스크립트 forEach 메서드의
사용법 입니다.
forEach문
- 배열의 반복문
- 배열에서만 사용하는 메서드
- 배열의 처음부터 마지막 요소까지 반복하여 실행
- 인자로 콜백함수를 받아옴
- 주어진 콜백함수를 배열 요소 각각에 대해 실행
- querySelectorAll() 전체 선택자를 이용하여 주로 사용
arr.forEach(callback(item, index, array)
//참고로 마지막 인자, array는 forEach()를 호출한 배열로 거의 사용안함
forEach문 예제
const food = ['🍕', '🥨', '🥪', '🍔'];
food.forEach(function(ele, index) {
console.log(ele, index);
});
//결과
🍕 0
🥨 1
🥪 2
🍔 3
food.forEach(function(ele) {
console.log(ele);
});
//결과
🍕
🥨
🥪
🍔
arrow 함수 표현법
food.forEach((ele, index) => console.log(ele, index));
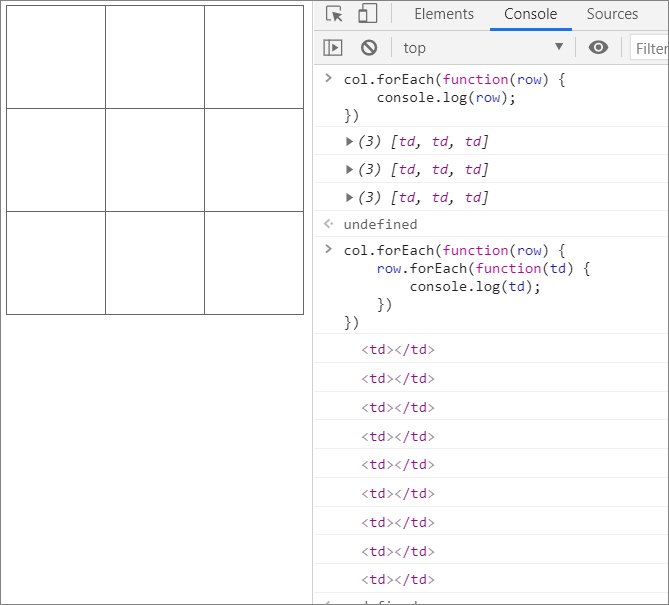
이차원 배열의 forEach() 사용법
Array.forEach(function(row) {
row.forEach(function(td) {
td.textContent = '';
});
});
틱택토 예제

반응형
'개발 > Javascript' 카테고리의 다른 글
| [js] 자주 쓰이는 정규식(regular expression) 모음 (ft. 정규표현식) (0) | 2021.02.19 |
|---|---|
| [js] 자바스크립트로 카드 뒤집기 게임 구현하기(카드 세팅 ver.2) (0) | 2021.02.16 |
| [js] 피셔 예이츠 셔플, 알고리즘 (0) | 2021.02.13 |
| [js] 자바스크립트로 카드 뒤집기 게임 구현하기(카드 세팅 ver.1) (0) | 2021.02.13 |
| [js] 자바스크립트 toggle 적용하기(ft. add, remove) (0) | 2021.02.13 |




댓글