
API에 대한 간단한 설명과 axios로
API를 호출한 예제를 살펴보겠습니다.
axios
axios는 현재 가장 많이 사용되고 있는 자바스크립트 HTTP 클라이언트로서 HTTP 요청을 promise 기반으로 처리합니다.
axios 설치
npm install axios
//또는
yarn add axios
API
구글링을 할때 나오는 API에 대한 정의는 사실 개발자인 저도 무슨 말인지 이해하기 어렵습니다.
그래서 좀더 쉬운 풀이를 찾아보았습니다.

예제
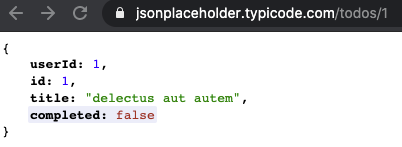
free fake API인 jsonplaceholder.typicode.com 를 이용한 예제입니다.
아래의 주소를 입력하면 JSON 형식의 data가 나옵니다.
이 data를 axios를 통해 웹에서 출력해보겠습니다.

promise 방식
app.js
import React, { useState, useEffect } from 'react';
import axios from 'axios';
const App = () => {
const [data, setData] = useState('');
useEffect(() => {
axios.get('https://jsonplaceholder.typicode.com/todos/1')
.then(res => setData(res.data))
}, []);
return (
<div>
{data && <textarea rows={7} value={JSON.stringify(data, null, 2)} />}
</div>
);
};
export default App;화면 결과

반응형
'💻CODING > react. vue' 카테고리의 다른 글
| [react] react-router-dom 설치, 라우팅하기 (0) | 2021.04.20 |
|---|---|
| [react] react로 api 이용하여 뉴스 사이트 만들기 (0) | 2021.04.19 |
| [react] react로 지뢰찾기 게임 만들기 ver.2 (0) | 2021.04.16 |
| [react] react로 지뢰찾기 게임 만들기 ver.1(ft. context API, useReducer) (0) | 2021.04.14 |
| [react] 리액트 테이블 게시판 만들기 ver.2 (데이터 추가, 수정, 저장, hooks, form) (0) | 2021.04.13 |




댓글