
우측 하단의 버튼 클릭시
화면의 상단으로 이동하는
애니메이션 효과를 구현합니다.
구현 내용
- material-icon, css 이용하여 버튼 만들기
- 버튼 클릭 시 화면이 페이지의 최상단으로 애니메이션 효과를 내면서 이동
- 페이지 최상단으로 이동하면서 버튼이 우측으로 사라짐
- 스크롤 내리면 일정 부분부터 버튼이 우측에서 나옴
구현 화면
스크롤 버튼 작동화면은 맨 아래에서 확인해주세요.

스크롤 탑 버튼 구현
material-icon, gsap cdn 설치
구글에서 material icon cdn을 검색 후 페이지로 이동하여 cdn 코드 복사 후 <head> 태그 사이에 삽입해주세요.
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
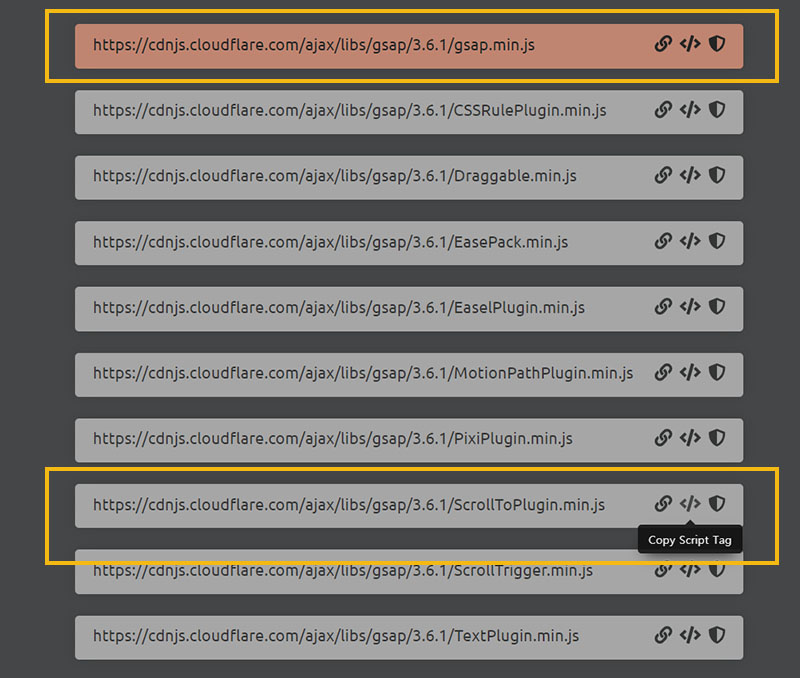
구글에서 gsap cdn을 검색하여 페이지 이동 후 gsap.min.js와 ScrollToPlugin.min.js 코드를 복사 후 <head> 태그 사이에 삽입해주세요.

<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.6.1/gsap.min.js" integrity="sha512-cdV6j5t5o24hkSciVrb8Ki6FveC2SgwGfLE31+ZQRHAeSRxYhAQskLkq3dLm8ZcWe1N3vBOEYmmbhzf7NTtFFQ==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.6.1/ScrollToPlugin.min.js" integrity="sha512-kSI9CgGh60rJbNVeMJvfNX0UTKAq8LEOea/yKJQbFpIroxT7bf9/zUFXbnfsQP5F6xlOOHtCfBPgsE1ceiHnRw==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
html
<div id="goto-top">
<div class="material-icons">arrow_upward</div>
</div>
css
body { //버튼을 쉽게 보여주기 위해 지정-무의미
height: 1500px;
background-color: #dedede;
}
#goto-top {
position: fixed;
bottom: 30px;
right: 30px;
z-index: 9;
width: 42px;
height: 42px;
background-color: #333;
color: #fff;
border: 2px solid #fff;
border-radius: 50%;
cursor: pointer;
display: flex;
justify-content: center;
align-items: center;
}
script
const gotoTopEl = document.querySelector('#goto-top')
window.addEventListener('scroll', function() {
if (window.scrollY > 500) { // 페이지 스크롤 위치가 500px이 넘으면
//상단으로 스크롤 버튼 보이기
gsap.to(gotoTopEl, .2, {
x: 0
})
} else { // 페이지 스크롤 위치가 500px이 넘지 않으면.
gsap.to(gotoTopEl, .2, { // 상단으로 스크롤 버튼 숨기기
x: 100
})
}
}, 300)
gotoTopEl.addEventListener('click', function() { //스크롤 버튼 클릭시
gsap.to(window, .7, { // 페이지 최상단으로 0.7초 동안부드럽게 이동
scrollTo: 0
})
})
화면 보기 (Result 클릭)
반응형
'💻CODING > javascript' 카테고리의 다른 글
| [js] 데이터 타입 확인 (ft. typeof 말고 함수) (0) | 2021.06.19 |
|---|---|
| [js] css, js 이용하여 도넛차트 만들기 (ft. 원형차트, conic-gradient) (4) | 2021.06.17 |
| [js] 떠다니는 이미지 애니메이션 구현(ft. 부유하는 요소, gsap.to) (0) | 2021.06.08 |
| [js] 자바스크립트스와이퍼 슬라이드 라이브러리, swiper.js 사용법 (0) | 2021.06.02 |
| [js] 자바스크립트 애니메이션 라이브러리, gsap 사용법 (0) | 2021.05.31 |




댓글