
web 스크롤 API,
window.scrollTo() 입니다.
모바일 웹뷰에서 페이지를 이동하거나, 컴포넌트를 교체할때마다
이전 페이지나 컴포넌트의 스크롤 위치가 유지될때
스크롤을 강제로 상위로 이동시킬때 사용합니다.
clientHeight, scrollHeight, offsetHeight 차이
- clientHeight: 요소의 내부 높이, 패딩 값은 포함, 스크롤바, 테두리, 마진은 제외
- scrollHeight: 요소에 들어있는 컨텐츠의 전체 높이(스크롤 끝까지 내렸을때), 패딩과 테두리가 포함, 마진은 제외
- offsetHeight: 요소의 높이입니다. 패딩, 스크롤 바, 테두리(Border)가 포함, 마진은 제외
- scrollHeight > offsetHeight > clientHeight
스크롤 최상위 이동
- window.scrollTo(x-좌표, y-좌표)를 이용하여 문서의 지정된 위치로 이동합니다.
- 픽셀 단위의 x축, y축 입니다.
window.scrollTo(0, 0);
스크롤 최하단 이동
let objDiv = document.getElementById("your_div");
objDiv.scrollTop = objDiv.scrollHeight;
특정 위치로 스크롤 이동
- 웹앱으로 구축시 안드로이드 최신기종(갤럭시 s22) scrollTop, srollIntoView 작동안함
- 또한 ios에서 srollIntoView 작동이 잘 안됨
let objDiv = document.getElementById("your_div");
objDiv.scrollIntoView({ behavior: "smooth", block: "end", inline: 'nearest' })
//또는
objDiv.scrollIntoView({ behavior: 'smooth', top: objDiv.offsetTop })
위의 scrollIntoView와 scrollTop의 오류로 사용한 최종 코드
- 제이쿼리 사용
- npm install jquery
- import $ from 'jquery'; 로 코드 삽입
$('body, html').animate({ scrollTop: document.body.scrollHeight }, 800)scrollIntoView 문서
Element.scrollIntoView() - Web APIs | MDN
The Element interface's scrollIntoView() method scrolls the element's ancestor containers such that the element on which scrollIntoView() is called is visible to the user.
developer.mozilla.org
특정 요소의 현재 스크롤 위치 확인할때
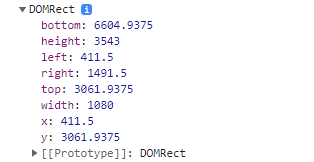
getBoundingClientRect()
- getBoundingClientRect() 함수는 뷰포트에서 요소의 크기와 위치에 대한 정보를 포함하는 DOMRect 객체를 생성합니다.
- 특정 요소의 left, top, right, bottom, x, y, width 및 height를 반환합니다.
let sec = document.querySelector('#sec')
sec.getBoundingClientRect()
offsetTop
- offsetParent 요소의 상단에 상대적인 상단 위치를 반환합니다. 이 좌표를 반환하는 함수를 만들 수 있습니다.
- 위의 getBoundingClientRect()와 offsetTop 수치는 같습니다.
let sec = document.querySelector('#sec')
sec.offsetTop
현재 스크롤 위치 확인할때
콘솔로그를 이동해 window.scrollY로 height px를 확인합니다.
window.scrollY
디바이스 height
document.documentElement.clientHeight
스크롤 반영한 전체 height
document.documentElement.scrollHeight
현재 스크롤 위치 + 디바이스 높이 = 전체 스크롤 반영한 높이
- 무한 스크롤 기능 구현할때 사용
window.scrollY + document.documentElement.clientHeight === document.documentElement.scrollHeight
반응형
'💻CODING > javascript' 카테고리의 다른 글
| [js] 만 나이 계산하기 (0) | 2021.09.09 |
|---|---|
| [js] day.js 사용법 (ft. 날짜, 시간 라이브러리, moment.js) (0) | 2021.09.09 |
| [js] set 객체 사용법 (ft. new Set 중복값 제거) (0) | 2021.08.30 |
| [js] null 병합 연산자 '??' (ft. 기본값 매개변수, or 연산자 '||') (0) | 2021.08.30 |
| [ts] Property 'x' does not exist on type '{}'.ts (0) | 2021.07.20 |




댓글