
react 도넛 차트
라이브러리입니다.
react에서 간단하게 사용하는 파이 차트(도넛 차트) 라이브러리,
react-minimal-pie-chart를 추천합니다.
구현 화면

react-minimal-pie-chart 사이트
https://www.npmjs.com/package/react-minimal-pie-chart
react-minimal-pie-chart
Lightweight but versatile SVG pie/donut charts for React
www.npmjs.com
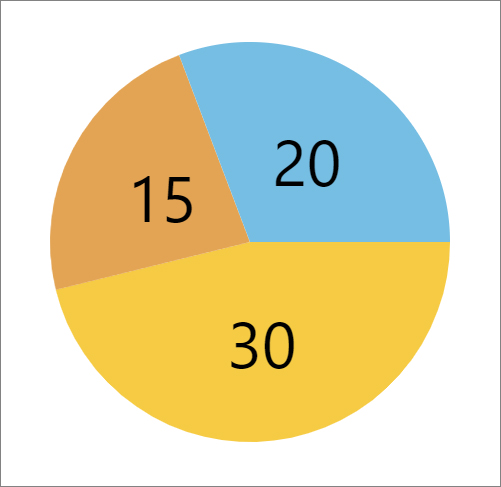
piechart 기본
import { PieChart } from "react-minimal-pie-chart";
const Chart = () => {
const data = [
{ title: "One", value: 30, color: "#F6CB44" },
{ title: "Two", value: 15, color: "#E3A454" },
{ title: "Three", value: 20, color: "#76BEE3" },
];
return (
<PieChart
data={data}
label={({ dataEntry }) => dataEntry.value}
animate
/>
);
};
export default Chart;
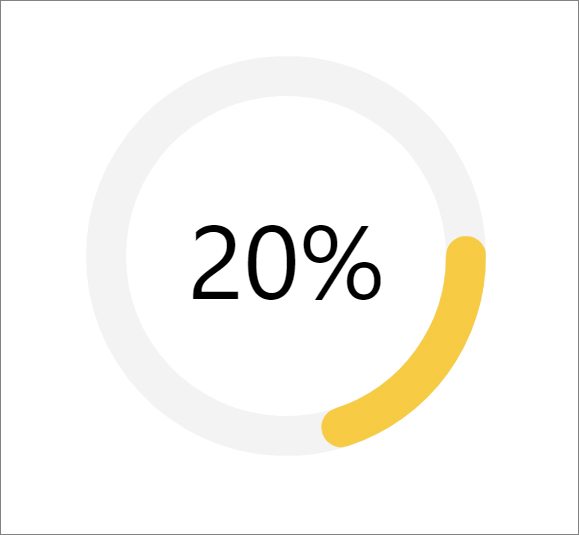
piechart 커스텀

파이차트를 도넛 차트로 커스텀 코드
import { PieChart } from "react-minimal-pie-chart";
const Chart = () => {
return (
<PieChart
data={[
{
value: 20,
color: "#F6CB44",
name: "name1",
},
]}
reveal={20} //퍼센트 치수
lineWidth={18} //도넛 두께
background="#f3f3f3"
lengthAngle={360}
rounded
animate
label={({ dataEntry }) => dataEntry.value + "%"}
labelStyle={{
fontSize: "26px",
fill: "#33333",
}}
labelPosition={0}
/>
);
};
export default Chart;반응형
'💻CODING > react. vue' 카테고리의 다른 글
| [react] 체크 박스 토글 기능 구현 (ft. new Set(), checked) (4) | 2021.09.05 |
|---|---|
| [react] vs code rsc 입력 후 자동 코드 설치 플로그인 (0) | 2021.09.05 |
| [react] react-datepicker 커스텀 (0) | 2021.09.02 |
| [react] pagination 구현 (ft. react-js-pagination) (0) | 2021.07.25 |
| [react] Redux 예제 (ft. 미들웨어, Redux-thunk, Redux-devtools) (0) | 2021.07.18 |




댓글