
gauge 차트를 사용하기 위해 react-gauge-chart 라이브러리를 사용하였습니다.
react-gauge-chart 라이브러리
https://www.npmjs.com/package/react-gauge-chart
react-gauge-chart
React component for displaying a gauge chart, using D3.js
www.npmjs.com
위의 라이브러리를 이용하여 게이지 차트가 완성되었습니다.

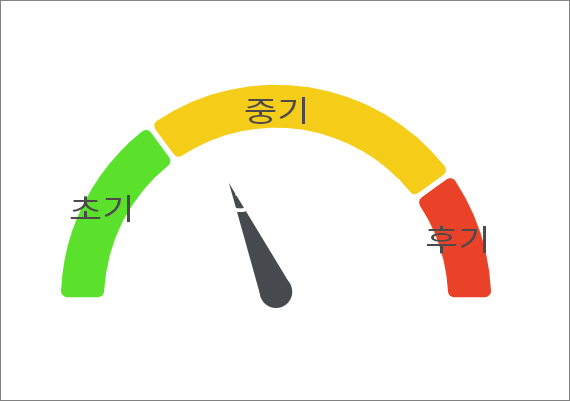
하지만 제가 원하는 것은 아래와 같이 arc 위에 label을 표시하는 것입니다.

자바스크립트를 이용하여 태그를 만들어 innerhtml 속성을 이용하여
텍스트를 추가하려고 하였는데,
svg에 text가 삽입이 불가능하였습니다.
svg에 text 삽입 방법
let arc = document.querySelector(".arc");
let text1 = document.createElementNS("http://www.w3.org/2000/svg", "text");
text1.setAttribute("x", "-32%");
text1.setAttribute("y", "-30%");
text1.setAttribute("width", 500);
text1.style.fill = "red";
text1.style.fontFamily = "Verdana";
text1.style.fontSize = "20";
text1.innerHTML = "초기";
arc.appendChild(text1);
완성 화면
이렇게 텍스트를 추가하였습니다.

text 태그
MDN 가이드에서 SVG <text>요소는 텍스트로 구성된 그래픽 요소이고,
태그는 그라디언트, 패턴, 클리핑 경로, 마스크 또는 필터를 에 적용할 수 있습니다.
https://developer.mozilla.org/en-US/docs/Web/SVG/Element/text
- SVG: Scalable Vector Graphics | MDN
The SVG element draws a graphics element consisting of text. It's possible to apply a gradient, pattern, clipping path, mask, or filter to , like any other SVG graphics element.
developer.mozilla.org
참고로, 해결 방법은 아래의 stackoverflow 사이트를 참조하였습니다.
https://stackoverflow.com/questions/6725288/svg-text-inside-rect
'💻CODING > react. vue' 카테고리의 다른 글
| [react] Node Sass version 6.0.1 is incompatible with ^4.0.0 || ^5.0.0. 오류 해결 (0) | 2021.10.04 |
|---|---|
| [react] 네비게이션 구현 (0) | 2021.09.28 |
| [react] 챗봇 구현하기 (ft. react-simple-chatbot) (0) | 2021.09.24 |
| [react] Redux, thunk를 이용한 쇼핑몰 만들기 (ft. redux-thunk) ver.3 (0) | 2021.09.16 |
| [react] Redux를 이용한 쇼핑몰 만들기 (ft. view) ver.2 (0) | 2021.09.14 |



댓글