
TypeError: Cannot read property 'x' of undefined
오류 해결입니다.
자바스크립트 또는 리액트에서 정말 자주 보게되는 오류 입니다.
어느 사이트에 의하면, Cannot read property 'x' of undefined, Cannot read property 'x' of null 이 자바스크립트의 오류 1위의 오류 문구 였습니다.
오류 메시지
Cannot read property 'x' of undefined
api 비동기 처리로 데이터를 출력하면서 렌더링을 하는데
문제는 컴포넌트가 데이터가 나오기 전에 렌더링 되거나, value 자체가 없는 문제입니다.

오류 해결
문제가 되는 부분에 ?. 연산자를 이용하여 코드를 수정하면, 에러가 사라집니다.
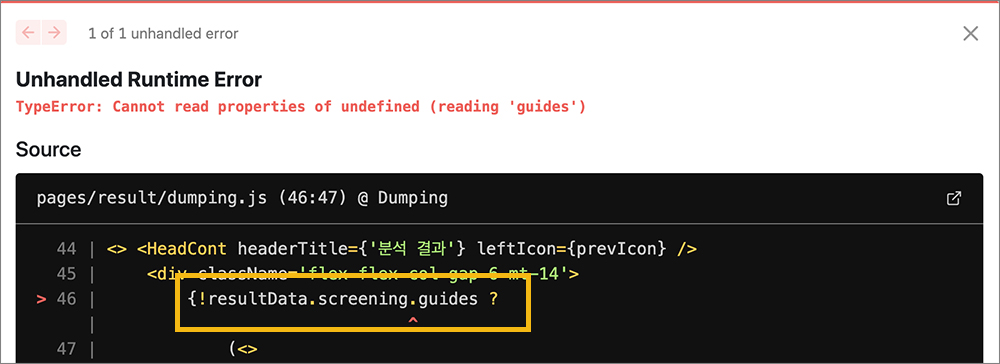
<>
<HeadCont headerTitle={'분석 결과'} leftIcon={prevIcon} />
<div className='flex flex-col gap-6 mt-14'>
{!resultData?.screening?.guides
( .....?. 연산자 - Optional Chaining operator
- ES2020에서 추가된 문법
- 자바스크립트에서 객체의 속성값이 접근을 위해서 . 연산자(chaining)를 사용합니다.
-
fruit.name - 하지만 이렇게 여러 단계로 이루어진 객체를 탐색할 때는 항상 TypeError가 발생합니다.
-
fruit.name.color //Uncaught TypeError: Cannot read property 'color' of undefined
첫번째 해결책으로 아래와 같이 && 연산자를 이용합니다.
fruit.name && fruit.name.color
하지만 여러 단계의 경우, 이 역시도 undefinded 문제가 나옵니다.
두번째 해결책으로 ?. 연산자를 통해 에러 없이 속성 값에 접근할 수 있습니다.
객체의 속성을 접근할 때 ?. 연산자를 사용하면,
해당 객체가 nullish 즉, undefined나 null인 경우에 TypeError 대신에 undefined 또는 null을 얻게 됩니다.
반응형
'💻CODING > javascript' 카테고리의 다른 글
| [js] 공튀기기 자바스크립트 구현 (ft. react) (0) | 2021.11.21 |
|---|---|
| [js] 자바스크립트 버튼 클릭 후 disabled 처리 (ft. react, css) (0) | 2021.11.17 |
| [js] alert, console.log 출력시 [object Object] 오류 해결 방법 (0) | 2021.10.14 |
| [js] 자바스크립트로 시간차 지연 출력 (ft. for문, setTimeout, react) (0) | 2021.10.08 |
| [ts] Could not find a declaration file for module 'react' (0) | 2021.09.13 |




댓글