
배너를 만들 때 텍스트를 이용한 디자인을 많이 하게 됩니다.
일러스트 글자 그림자 만들기
일러스트에 배너 사이즈의 사각형 툴을 만들고, 색상을 넣어줍니다.
원하는 텍스트를 넣어 글자를 디자인하세요.
제가 적용한 글꼴은 HY헤드라인M, 사이즈 70pt입니다.

마지막에 사용하기 위하여 텍스트를 복사하여 붙여 넣기 한 후,
텍스트 alt 드래그를 하여 대각선 아래에 위치시킵니다.

왼쪽 메뉴바 도구에서 blend tool을 선택합니다
상단 메뉴바에서는 object-blend-blend option을 선택합니다
Spacing: Specified Steps 클릭-200 수치 입력(설정한 간격에 200번 반복 설정)-ok 클릭
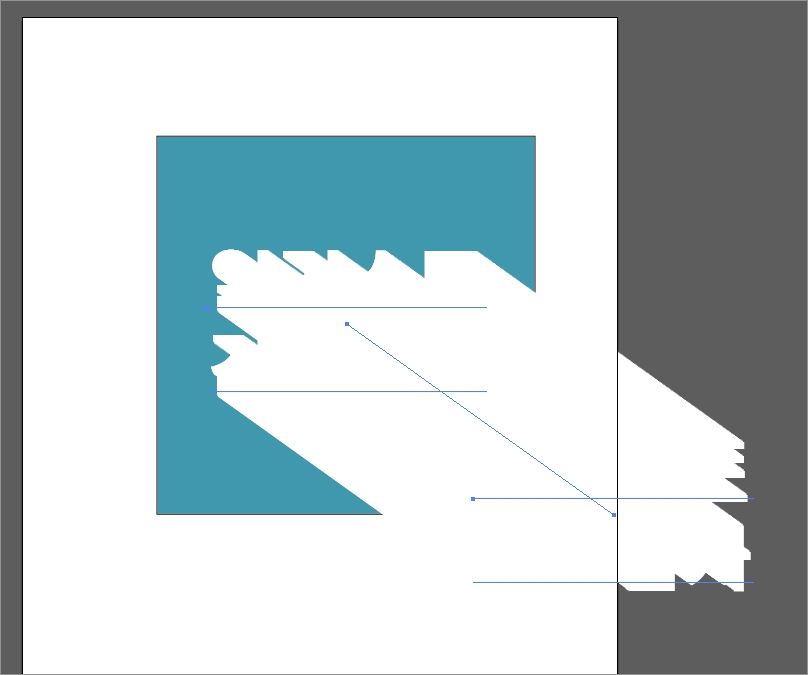
아래 텍스트 부분 클릭-대각선 아래 위치한 텍스트 클릭(블렌드 적용할 두 글자를 클릭하여 간격 설정)

아래와 같이 blend가 적용된 것을 확인 할 수 있어요

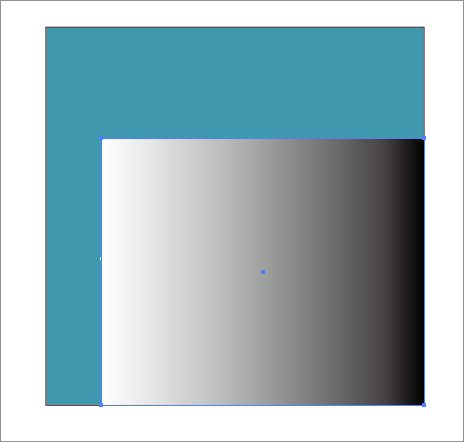
아래의 영역 만큼 Rectangle Tool로 사각형을 만들고 Gradient를 클릭합니다

아래와 같이 Gradient 적용되었습니다

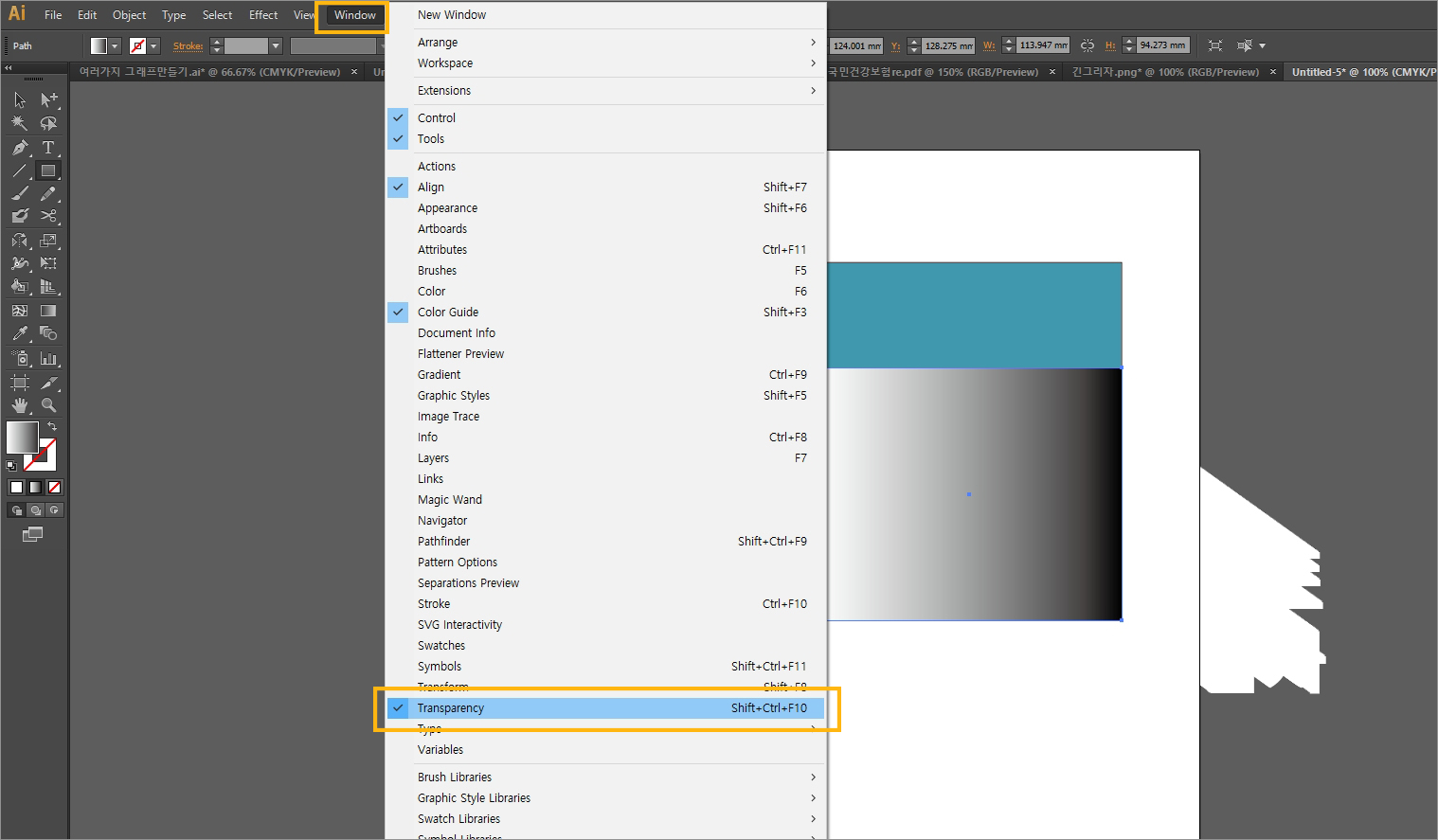
Window-Transparency 클릭

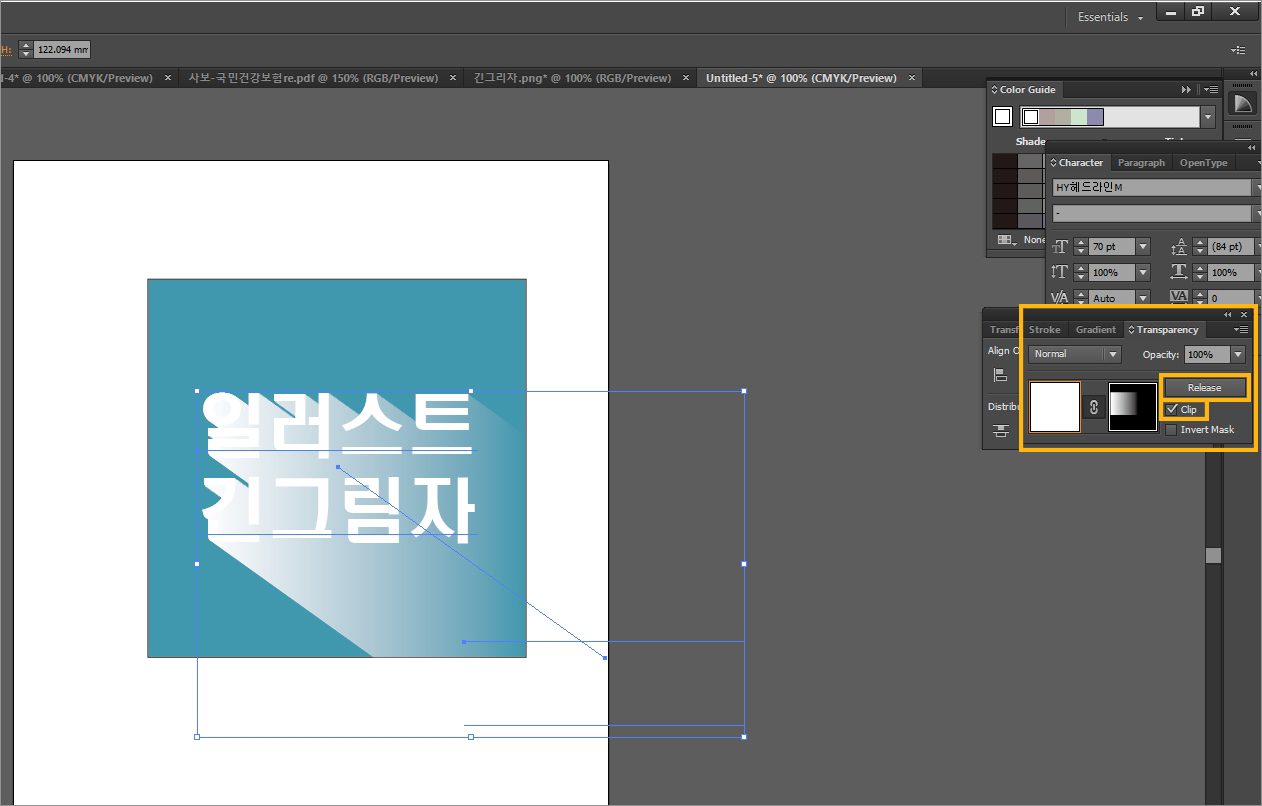
Transparency창에서 Clip이 선택된 상태, Release(또는 Make mask) 클릭합니다.

같은 창에서 normal로 설정된 것을 Difference로 설정합니다.
다른 것도 적용해 보신 후에 원하는 스타일로 적용하시면 됩니다.

아래와 같이 Difference 스타일로 적용이 되었습니다.

맨 처음 붙여넣기 한 텍스트를 찾아 맨 위로 설정합니다.
Arrange-Bring to Front 클릭

긴 그림자 글자 완성입니다.

'🎨DESIGN' 카테고리의 다른 글
| [인디자인] 셀프 명함 만들기 (0) | 2020.06.27 |
|---|---|
| [상업용무료폰트] 배달의민족체 폰트 다운로드 (0) | 2020.06.25 |
| [상업용무료폰트] 출판용서체 코펍체 (kopub돋음체, 바탕체) 다운로드 (0) | 2020.06.07 |
| [인디자인] 나만의 달력. 셀프 달력 만들기 (0) | 2020.06.06 |
| [인디자인] 영문판에서 한글판으로 변경하기(ft. cs6와 cc 비교) (0) | 2020.05.31 |




댓글