
자바스크립트에서 디버깅시
debugger 기능을 활용할 수 있습니다.
debugger
- debugger문을 삽입한 시점이 breakpoint가 되어 디버깅을 할 수 있음
- Call Stack 내역을 통해 호출 스택의 진행 순서를 알 수 있음
- 실행 흐름을 따라가면서 코드를 체크하여 검증할 수 있음
debugger 코드 사용
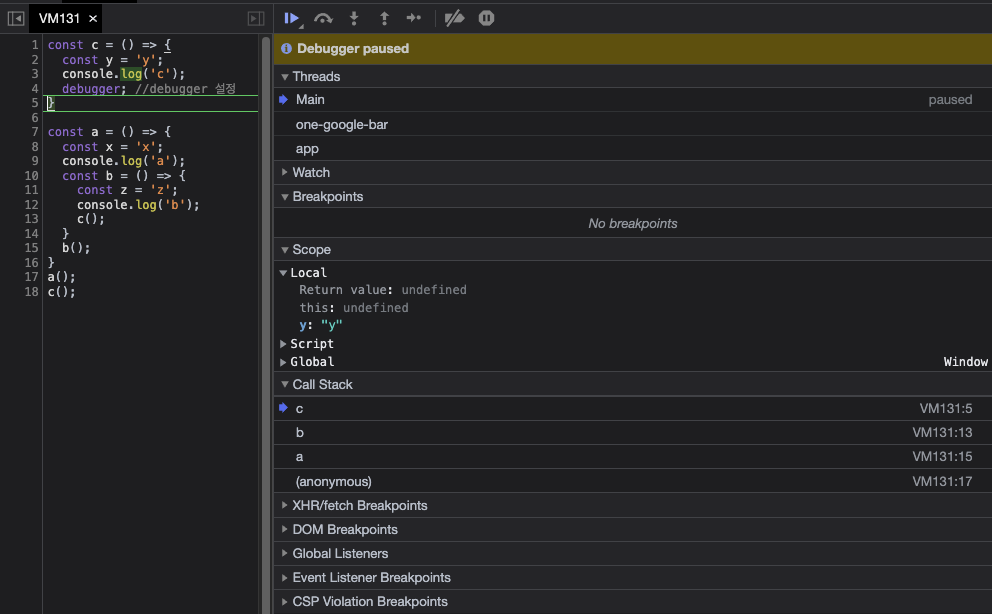
debugger; 라고 코드 중간에 삽입하여 사용하면 debugger 실행 시점일때 개발자 도구가 source로 바뀌면서 화면이 멈춥니다.
debugger;
사용 화면
디버깅 버튼을 누르며 한줄씩 코드를 실행드가 실행해보면 각 변수에 할당되는 값이 우측에 표시되기 때문에 디버깅을 위해 console이나 alert로 값을 일일이 찍어서 확인할 필요가 없습니다.
- 오른쪽에 도돌이표처럼 생긴 버튼을 누르면 줄 단위로 실행, 디버깅 할때 주로 활용
- 왼쪽 플레이 버튼은 현재 프로시저를 중단없이 실행

사용 영상
사용예제
const c = () => {
const y = 'y';
console.log('c');
debugger; //debugger 설정
}
const a = () => {
const x = 'x';
console.log('a');
const b = () => {
const z = 'z';
console.log('b');
c();
}
b();
}
a();
c();반응형
'💻CODING > javascript' 카테고리의 다른 글
| [js] 문자열 특정 문자 추출하기 (0) | 2022.05.25 |
|---|---|
| [js] 배열 map으로 object에 key 추가하기, value 추가 (0) | 2022.05.16 |
| [js] 자바스크립트 함수 선언과 함수 호출 (0) | 2022.04.08 |
| [js] onclick 이벤트 링크 넣기 (0) | 2022.04.05 |
| [js] html 이미지 저장하기 기능 구현 (ft. html2canvas) (0) | 2022.03.28 |




댓글