
홈페이지를 운영을 하다 보면, 꼭 필요한 이벤트나
공지 배너를 홈페이지 첫 창에 띄우는 일이 많습니다.
창닫기를 구현해 보겠습니다.
먼저 팝업창에 띄울 배너를 만들어야겠지요?
저는 아래의 이벤트 배너를 사용하겠습니다. (사이즈: 500X500 px)

window.open() 메서드를 이용하여 팝업 창을 나타내고, 이를 위해서는 2개의 웹페이지가 필요합니다.
하나는 배너가 들어간 팝업 창으로 나타낼 페이지이고, 또 하나는 팝업 창을 띄우도록 해주는 오픈 페이지입니다.
팝업 창 띄우기를 시작하기 전에 여러분의 브라우저(크롬 또는 익스플로러)에서 팝업 창이 차단되어 있으면 팝업 창을 나타낼 수 없습니다. 브라우저의 환경설정에 들어가서 팝업 창이 차단되어 있을 경우, 해제해 주세요.
· 미리 체크! 크롬 팝업 창 차단/해제 방법:
크롬 주소 창 오른쪽 위에 더보기 버튼 클릭
설정 클릭
하단의 고급 클릭
'개인 정보'에서 콘텐츠 설정 클릭
팝업 선택
차단(권장) 허용됨 표시로 바꾸기
먼저 배너 들어간 팝업 창입니다.
<html>
<img src="https://img1.daumcdn.net/thumb/R1280x0/?scode=mtistory2&fname=https%3A%2F%2Fk.kakaocdn.net%2Fdn%2FbZPA17%2FbtqFcOe15FF%2FINpx7Bp7f6Ptp6JoTl8UA1%2Fimg.jpg" usemap="#popup" alt="event page">
<map name="popup" id="popup">
<area shape="rect" coords="380,457,487,492" href="#" alt="close" onclick="window.close();">
</map>
한 번에 보기(Result 클릭)
map 태그는 이미지 맵(클릭할 수 있는 영역을 설정하여 지정장소로 이동하거나, 창닫기와 같은 메서드 삽입)을 만드는 태그입니다.
저는 팝업창 닫기를 사용하기 위하여 map 태그에 window.close 메서드를 사용하였습니다.
· map은 area 요소를 포함
· area에서 shape(영역 모양)
· coords 좌표 위치 지정
· img 태그에서 usemap의 이름과 map의 이름이 동일해야 합니다.
· map에서 name과 id를 중복 사용한 이유는 name 속성이 xhtml에서는 퇴화 속성이기 때문입니다.
· shape는 영역 모양이고, rect(사각형), circle(원형), poly(다각형), default(기본값으로 전체 영역)의 속성 값이 있으며,
주로 rect을 많이 사용합니다.
· coords는 영역 좌표값이고,
x1, y1, x2, y 2가 속성 값으로
사각형의 왼쪽 위 모서리와 오른쪽 아래 모서리의 좌표를 명시합니다.
단, shape 속성 값이 “rect”인 경우에만 사용할 수 있음).
이때 해당 영역의 왼쪽 위 모서리의 좌표는 언제나 (0,0)이 됩니다
좌표를 설정하기 위해서 저는 포토샵의 info 또는 그림판을 사용했습니다.
이제 팝업 창을 띄우도록 해주는 오픈 페이지입니다.
window.open 메서드의 기본형은
window.open("url", "새 창 이름", "새 창 옵션");
-> window.open("팝업될 문서 경로", "팝업될 문서 이름", "옵션");
새 창 옵션에서 width, height, left, top, scrollbar의 속성을 설정합니다.
여기서 주의할 사항!
3가지 다 필수사항이므로 문서 이름을 안쓰려면, window.open("url","","옵션"); 으로 설정해주세요.
window.open("팝업될 문서 경로", "팝업될 문서 이름", "옵션");
새로운 html 문서를 생성하고, 아래의 코드를 삽입해 주세요.
<javascript>
<script>
window.open("popuppage.html","popup","width=500, height=500, left=0, top=0")
</script>
새 창의 페이지 주소는 "popuppage.html"(배너 이미지가 들어간 팝업 창)이며,
창 이름은 popup이고,
너비 500px, 높이 500px,
왼쪽 상단 위치에서 팝업 창이 생성되도록 설정했습니다.
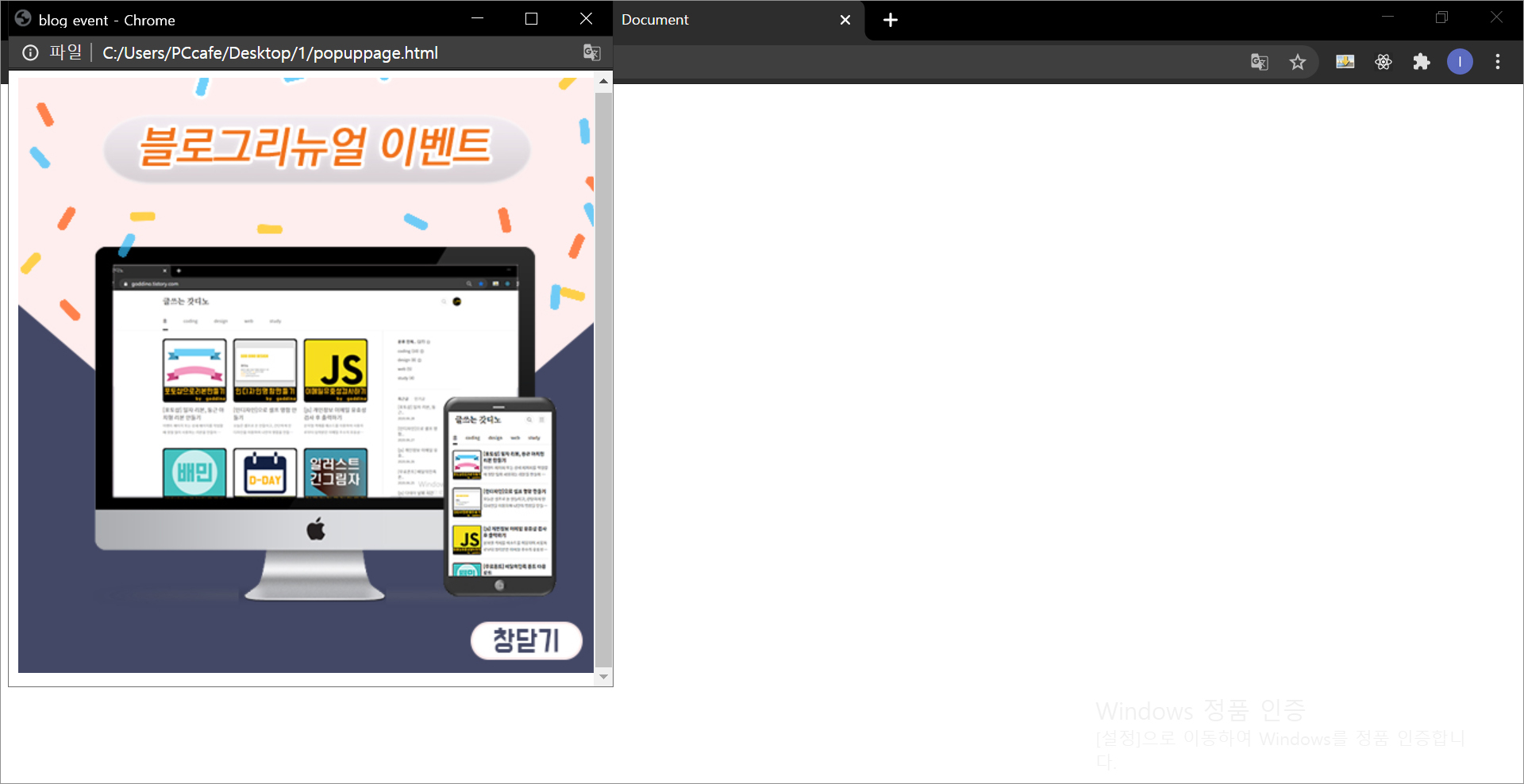
짠! 다음과 같이 오픈 페이지를 브라우저에서 실행하면 작성한 팝업 창(popuppage.html) 페이지가 결과 화면에 나타납니다.

'💻CODING > javascript' 카테고리의 다른 글
| [js] input option 값 출력하기(ft. onchange onfocus) (0) | 2020.09.20 |
|---|---|
| [js] 자바스크립트 회원가입 유효성 검사(ft. form input 정규식) (0) | 2020.07.24 |
| [js] 자바스크립트 버튼 클릭시(onclick) 마다 배경 색상 변경하기 (0) | 2020.07.13 |
| [js] 버튼 클릭시 마다 이미지 변경 구현 (ft . onclick addEventListener) (0) | 2020.07.12 |
| [js/jQuery] 응용편_카운트업 숫자 올라가는 효과 구현. 숫자 자동 증가 (0) | 2020.07.01 |




댓글