
웹사이트를 만들 때 아이콘 많이 사용하시죠?
아이콘은 이미지와 텍스트를 대체하는,
보다 직관적으로 표현하면서, 사이트를 심플하게 디자인해 줍니다.
제가 퍼블리싱 학원을 다닐 때 선생님께서
사이트에 이미지가 텍스트가 너무 많으니,
빼고 아이콘으로 대체하라 라는 조언을 많이 해주신 다음부터,
아이콘을 필수적으로 사용하고 있습니다.
이럴때 사용하는 가장 유명한 아이콘 제공 사이트, 폰트어썸을 소개하겠습니다.
폰트어썸은 웹에서 사용하는 아이콘 폰트를 제공합니다.
아이콘은 이미지가 아닌 폰트 이기 때문에
css를 통하여 사이즈, 컬러 수정이 자유롭게 설정이 가능합니다.
폰트어썸에서 제공하는 무료 아이콘 숫자는 현재 기준, 1,609개(유료 7,865개)로
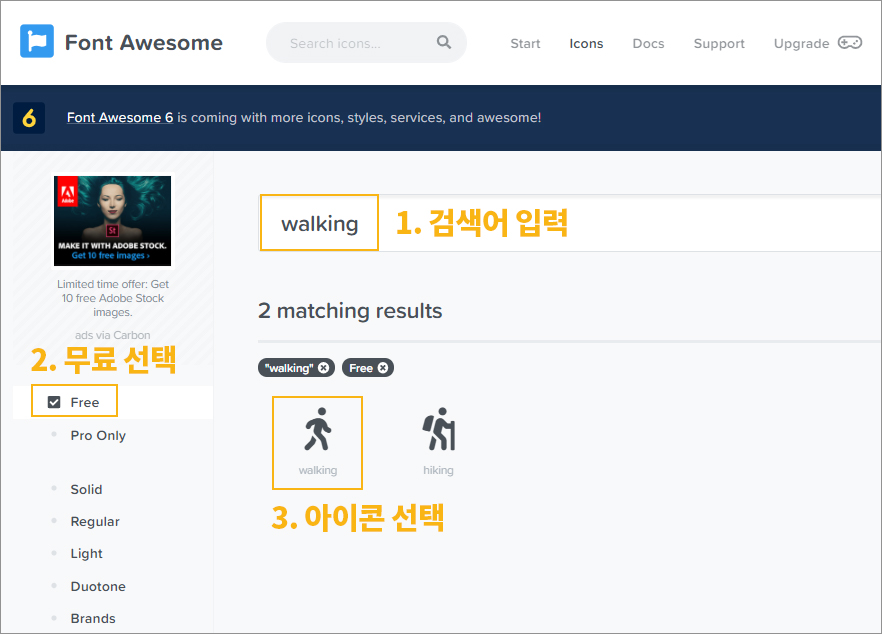
검색하면 웬만한 것들은 무료로 제공이 됩니다.
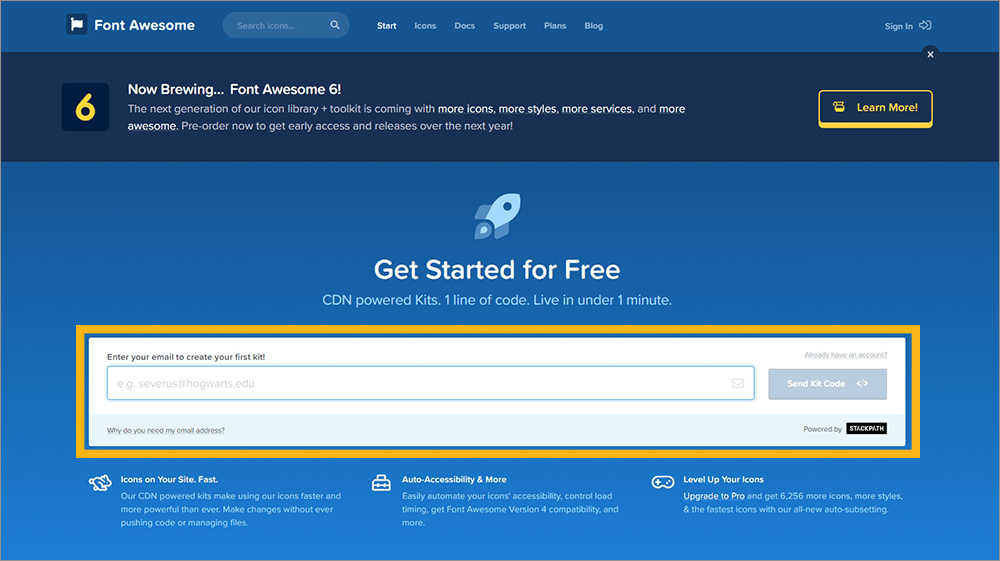
폰트어썸 사이트 로그인
회원 가입하여 kit 코드를 받습니다.
Font Awesome
The world’s most popular and easiest to use icon set just got an upgrade. More icons. More styles. More Options.
fontawesome.com

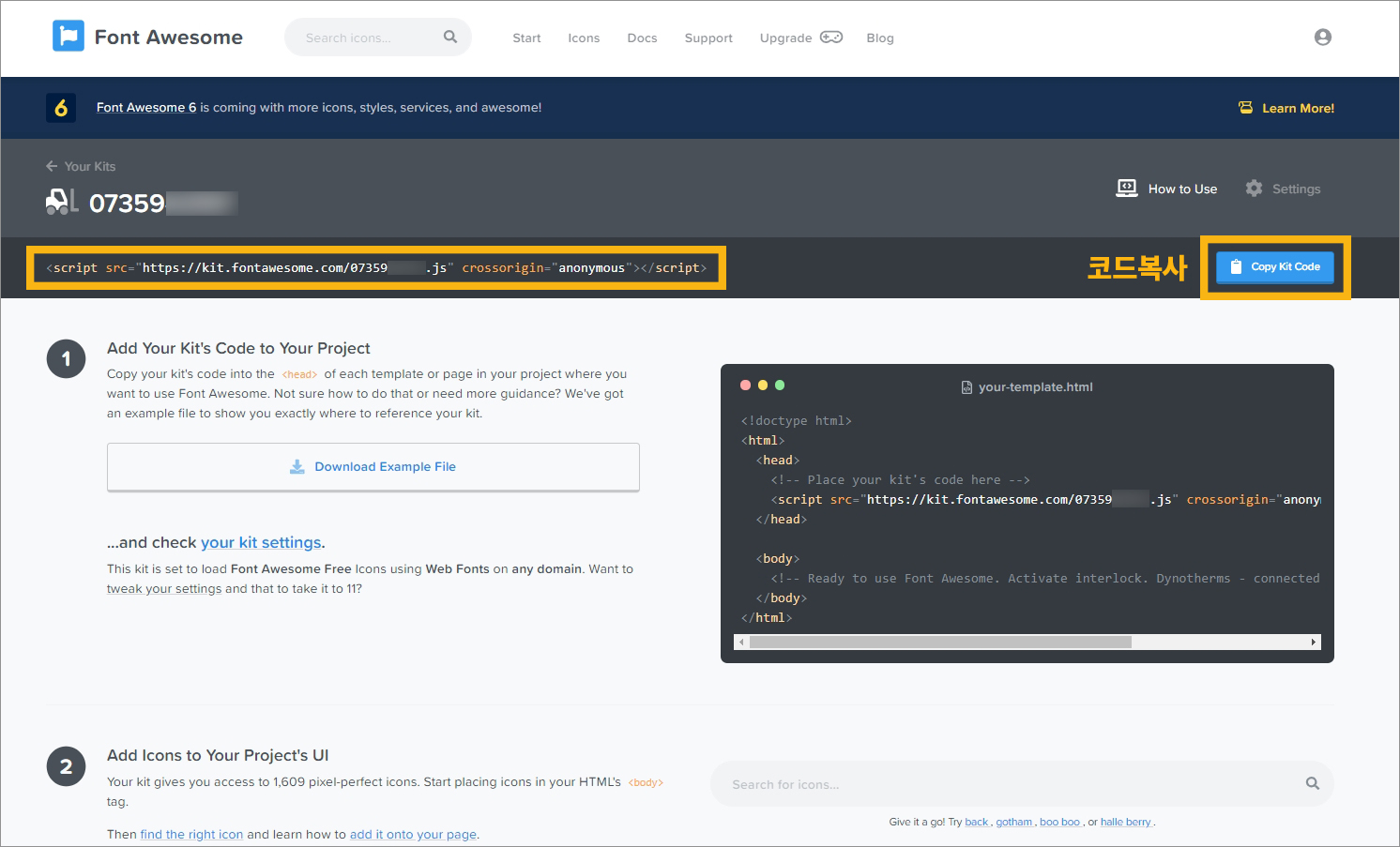
script 복사하여 <head>에 삽입
생성된 kit 코드를 확인하고, 복사합니다.

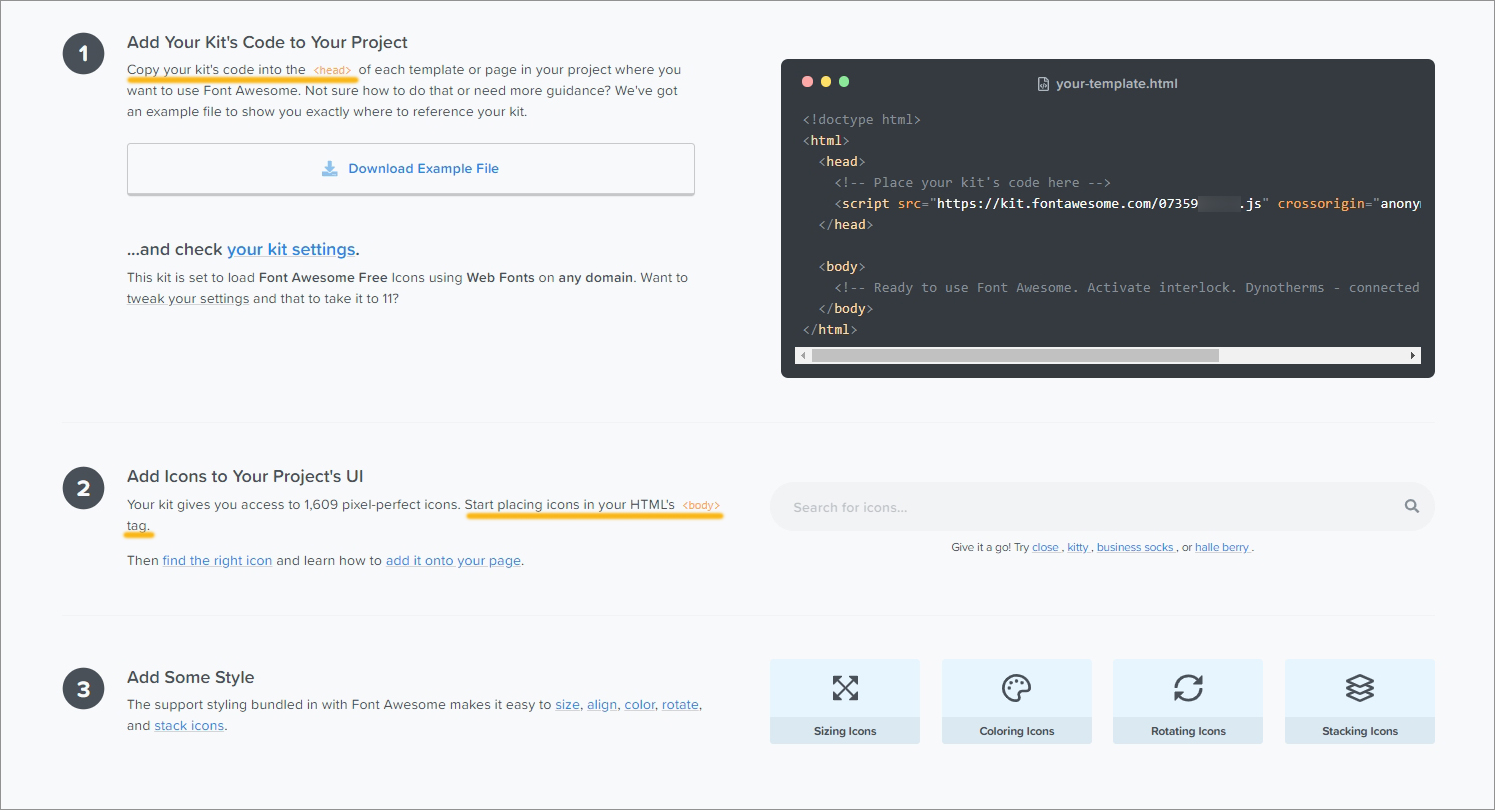
같은 화면에 이렇게 간단한 사용법이 안내되어 있습니다.

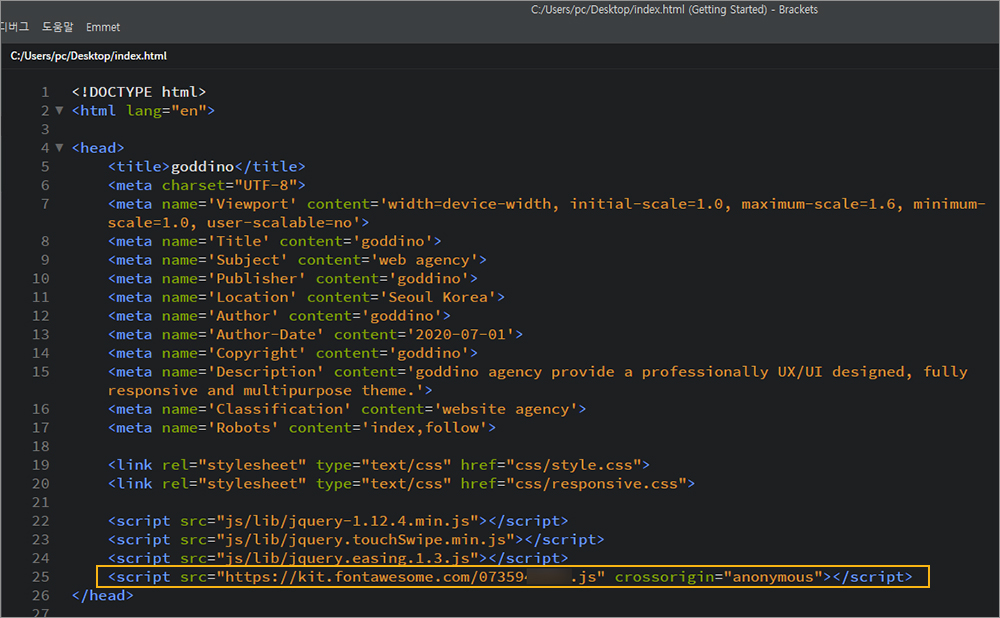
복사한 script코드는 <head></head> 사이에 붙여넣기 합니다.

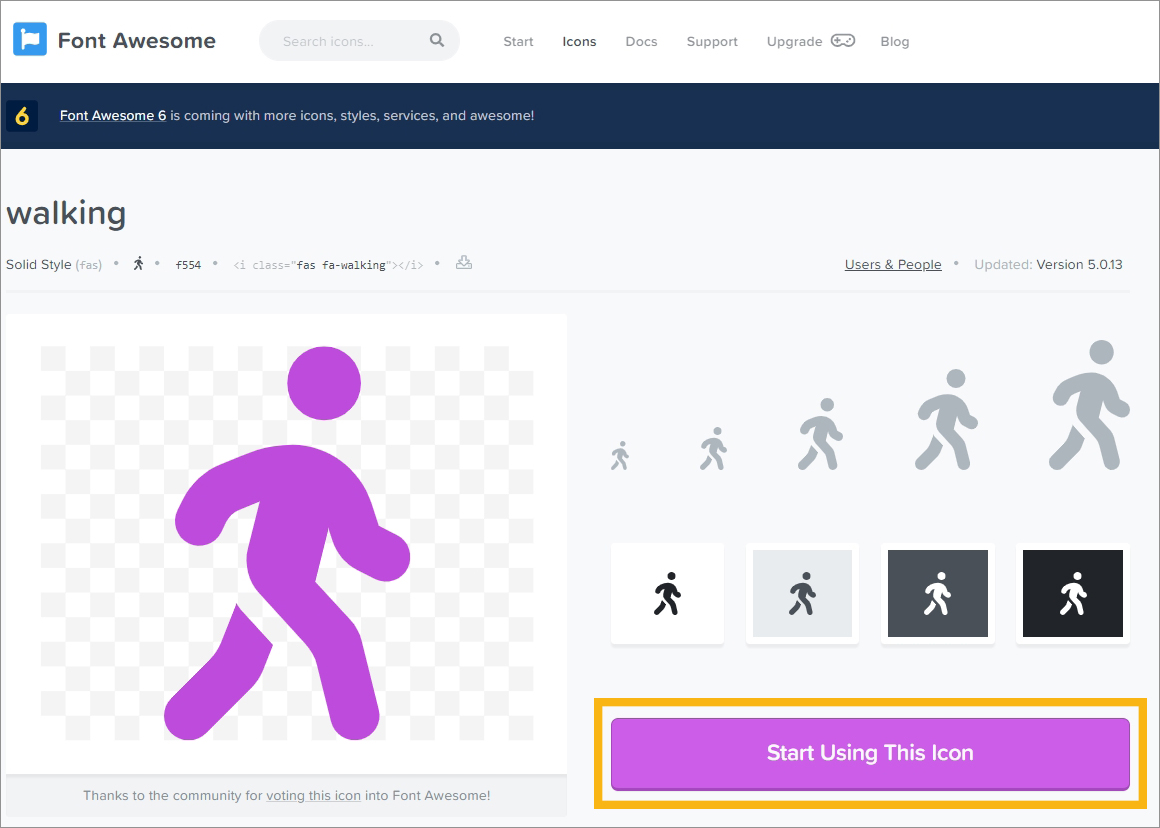
아이콘 선택하여 <body>에 삽입
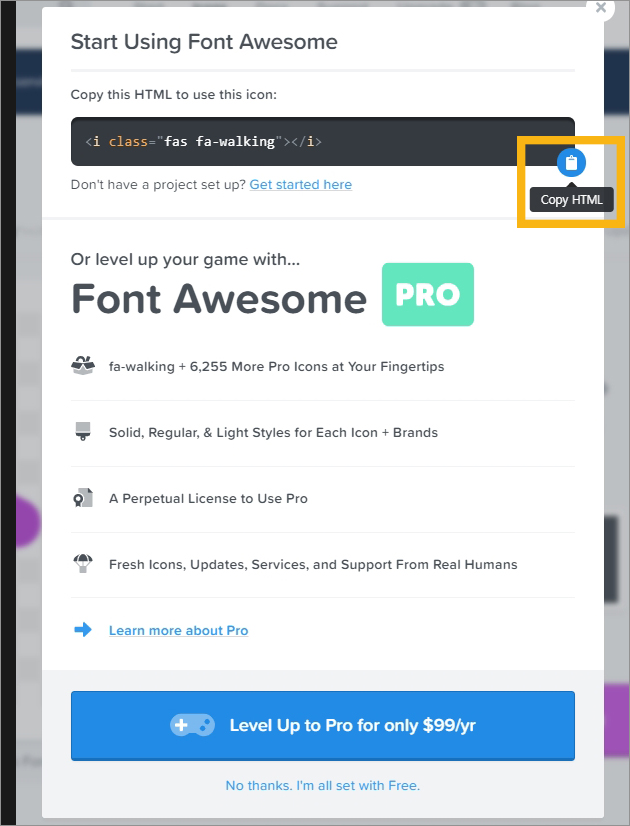
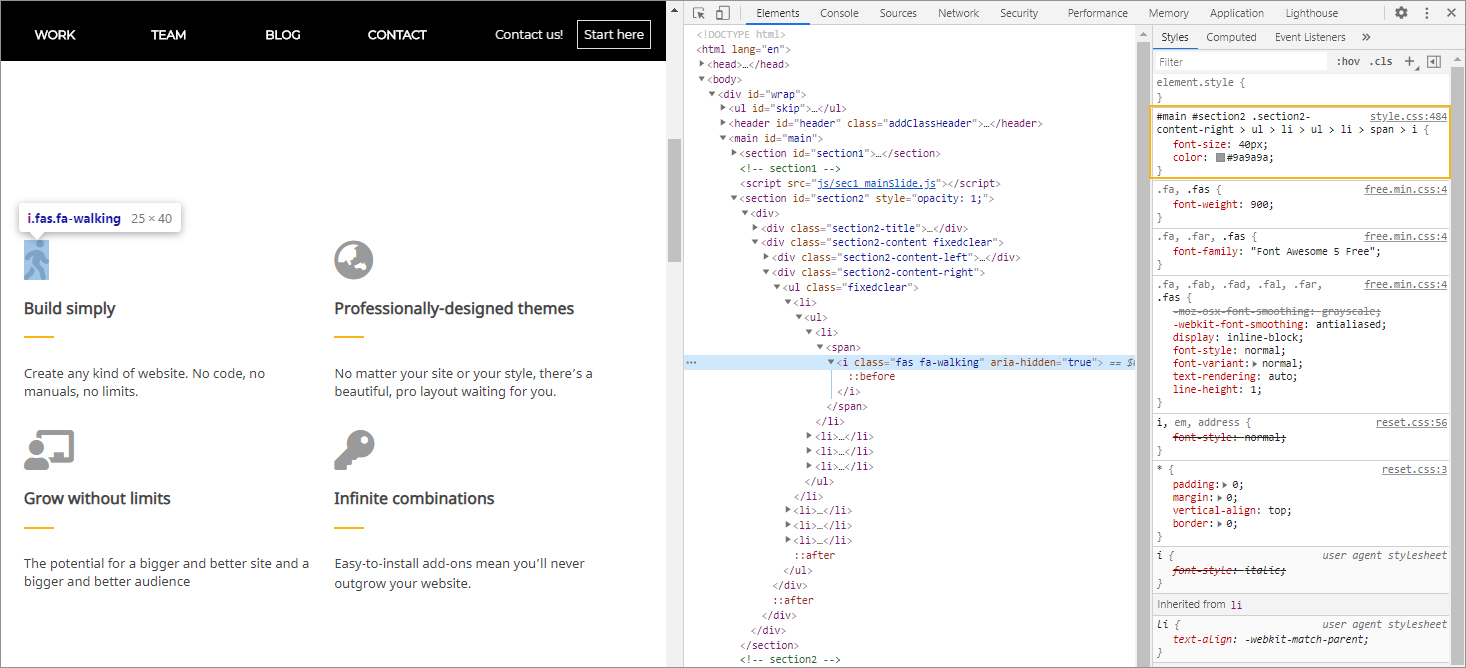
선택한 아이콘의 HTML 코드를 복사합니다.



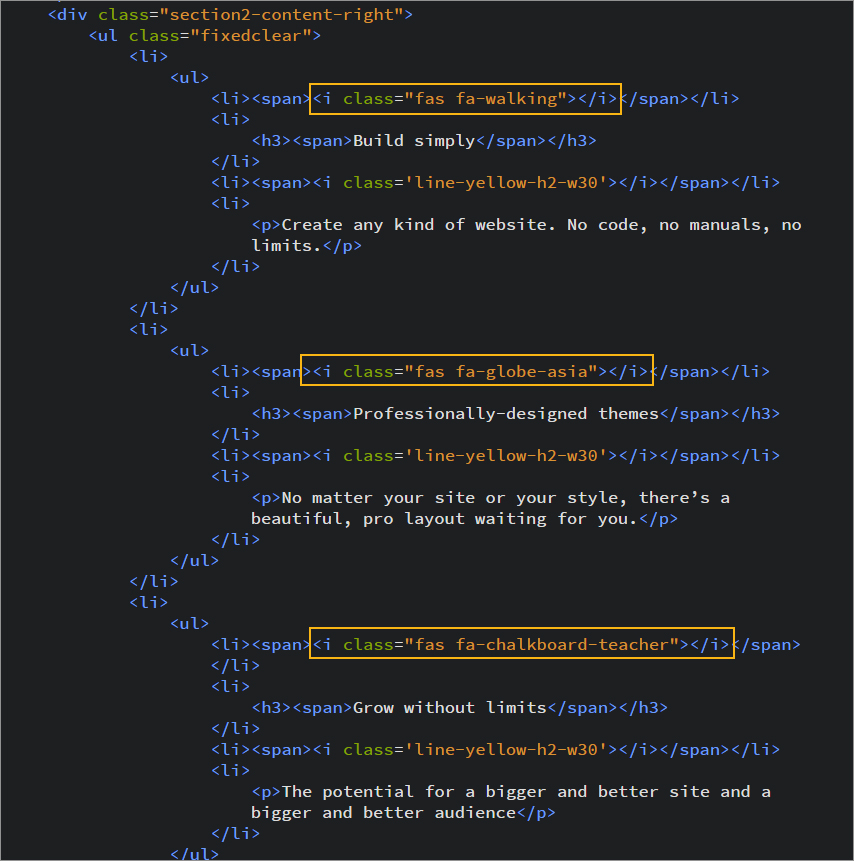
<body>태그안에 적용할 부분에 삽입합니다.

css에 style을 적용합니다.
예제
{font-size: 40px; color: #dedede;}

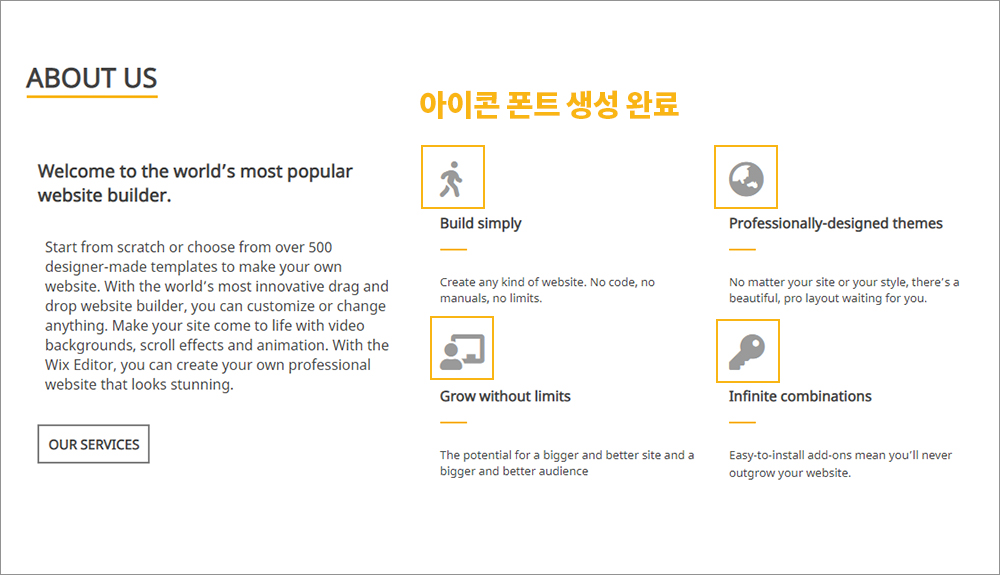
웹사이트에 아이콘 적용이 완료되었습니다.

'🎨DESIGN' 카테고리의 다른 글
| 웹, 앱 무료 컬러 색상 추출 사이트 추천 (ft. color 추천, 두 컬러 조합) (0) | 2021.01.18 |
|---|---|
| [상업용 무료폰트] 둥근모꼴 다운로드 (0) | 2020.10.18 |
| [무료템플릿] 미리캔버스로 이벤트 배너 만들기 (0) | 2020.10.14 |
| [상업용무료폰트] 인쇄용 제목용 바탕체 추천(ft. 바른바탕체 kopub바탕체) (0) | 2020.09.17 |
| [상업용무료폰트] 교보문고 교보 손글씨 2019 다운로드 (0) | 2020.07.20 |




댓글