반응형 캐러셀 슬라이드를
구현합니다.
swiper, slick slide, owl slide와 같은 자바스크립트 라이브러리를 사용하면 매우 편하지만,
자바스크립트와 제이쿼리를 이용하여 슬라이드를 직접 구현 합니다.
슬라이드 작동 조건:
1. 반응형 슬라이드: 창 크기에 맞추어 슬라이드의 이미지 사이즈 자동 조정
2. 자동 플레이 슬라이드: 일정 시간마다 슬라이드 좌에서 우로 이동
3. 슬라이드 변경 시, 아래 페이지 버튼 색깔 변동
4. 페이지 버튼 클릭마다 각 해당 슬라이드로 바로 이동
이제 시작해 볼까요!
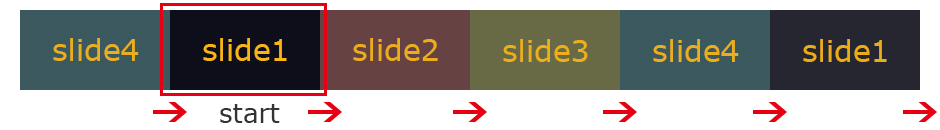
아래의 이미지 파일을 만들어 사용하였습니다.




슬라이드의 배열과 동작 순서는 아래와 같습니다.

캐러셀 슬라이드(carousel slide) 예제
html
<div class="slideContainer">
<ul class="slideWrap">
<li class="slide slide4"><img src="img/s4.jpg" ></li>
<li class="slide slide1"><img src="img/s1.jpg"></li>
<li class="slide slide2"><img src="img/s2.jpg"></li>
<li class="slide slide3"><img src="img/s3.jpg"></li>
<li class="slide slide4"><img src="img/s4.jpg"></li>
<li class="slide slide1"><img src="img/s1.jpg"></li>
</ul>
<ul class="pageBtWrap">
<li><a href="#" class="pageBt addPageBt"></a></li>
<li><a href="#" class="pageBt"></a></li>
<li><a href="#" class="pageBt"></a></li>
<li><a href="#" class="pageBt"></a></li>
</ul>
</div>
css
* {margin: 0;padding: 0;}
li {list-style: none;}
.slideContainer {width: 100%;position: relative;}
/*-아래 pageBt abosolute로 위치를 잡기 위하여 부모에 position: relative 필요*/
.slideWrap {width: calc(100%*6);overflow: hidden;margin-left: calc(-100%*1);position: relative;z-index: 1}
/*총600장을 나열하기위하여 calc(100%*6) 또는 600%, 맨처음 1번째 이미지 가기위하여 margin-left: calc(-100%*0)*/
.slide {float: left;}
.slide img {width: 100%;}
.pageBtWrap {z-index:2; position: absolute;left: 0;bottom: 7%;width: 100%;text-align: center;}
.pageBtWrap li {display: inline;}
/*부모요소를 text-align: center, li를 inline요소로 바꿔 중간 정렬, float: left 사용할 필요없음*/
.pageBtWrap li .pageBt{display: inline-block;width: 12px; height: 12px; border-radius: 50%;margin-left: 10px;background-color: #fff;}
.pageBtWrap li .pageBt.addPageBt {background-color: #ff0;}
javascript/jQuery
$(function(){
var winW=cnt=setId=0;
resizeFn(); //함수 호출
setTimeout(resizeFn, 100); //오픈하자마다 실행
function resizeFn(){ //반응형 이미지크기 조정함수
winW=$(window).innerWidth();
$(".slide").css({width: winW}); //창크기에 슬라이드이미지 맞춤
};
$(window).resize(function(){
resizeFn(); //창크기 변경될 때 마다 함수 반복 실행
});
autoplayFn(); //함수 호출
function autoplayFn(){ //2.5초마다 슬라이드 자동 작동
setId = setInterval(nextCountFn, 2500);
};
$(".pageBt").each(function(idx){ //page버튼 클릭시마다 해당 이미지로 이동
$(this).click(function(){
clearInterval(setId); //autoplay함수 정지
cnt = idx;
mainslideFn();
});
});
function nextCountFn(){ //count(cnt)가 증가될때마다 슬라이드 작동
cnt++;
mainslideFn();
};
function prevCountFn(){ //count가 감소될때마다 슬라이드 작동
cnt--;
mainslideFn();
};
function mainslideFn(){ //메인슬라이드 함수
$(".slideWrap").stop().animate({left: (-100*cnt)+"%"},600, function(){
if(cnt>3){
cnt=0; //count가 끝까지 이동했을때 다시 처음으로 돌아감
}
if(cnt<0){
cnt=3
}
$(".slideWrap").stop().animate({left: (-100*cnt)+"%"},0)
});
$(".pageBt").removeClass("addPageBt");
$(".pageBt").eq(cnt>3?cnt=0:cnt).addClass("addPageBt");
};
//animation사용시에는 stop을 넣어 부드럽게(덜컹거리지 않음)
//count 변경시마다 버튼색깔 변경됨
});
화면 보기(Result 클릭)
(* image 삽입 대신 p태그를 이용)
반응형
'개발' 카테고리의 다른 글
| [vscode] 비주얼스튜디오코드 실시간 미리보기(ft. live server 플러그인 ) (4) | 2020.06.18 |
|---|---|
| [js/jQuery] 기본편_카운트업 숫자 올라가는 효과 구현 (ft. 숫자 자동 증가) (1) | 2020.06.09 |
| [css] css 이미지, 컨텐츠 가운데 정렬 2가지 방법 (2) | 2020.05.17 |
| [js/jQuery] 자바스크립트 이용한 반응형웹 이미지 가운데 정렬 (1) | 2020.05.14 |
| [js/jQuery] 탭메뉴 구현하기 (0) | 2020.05.11 |





댓글