
오픈 그래프
웹사이트가 카카오톡, 페이스북, 트위터, 슬랙과 같은 sns로 공유될 때 우선적으로 활용되는 정보를 지정합니다.
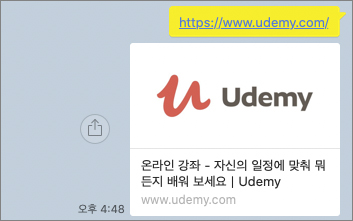
예를 들어 아래와 같이 카카오톡을 통해 웹사이트 링크를 공유할때 카드형식으로 웹사이트의 기본 정보가 표시됩니다.

웹사이트를 검색 엔진 최적화를(seo) 시켜 브랜드를 홍보하는데 중요한 역할을 하기 때문에
사이트를 만들때에 오픈그래프에 정보를 지정해주어야 합니다.
오픈 그래프 코드 작성
<meta property="og:type" content="website" />
<meta property="og:site_name" content="goddino" />
<meta property="og:title" content="goddino Korea" />
<meta property="og:description" content="개발자를 위한 품격있는 블로그" />
<meta property="og:image" content="./images/goddino_seo.jpg" />
<meta property="og:url" content="https://goddino.tistory.com/" />
오픈 그래프 정보
- og:type: 페이지의 유형(website, video.movie)
- og:site_name: 사이트의 이름
- og:title: 페이지의 이름(제목)
- og:description: 페이지의 간단한 설명
- og:image: 페이지의 대표 이미지 주소(URL)
- og:url: 페이지 주소(URL)
트위터 카드(twitter cards)
트위터에서 지정한 오픈 그래프와 같은 것으로 트위터로 공유될때 우선적으로 활용되는 정보를 지정합니다.
트위터 카드 코드 작성
<meta property="twitter:card" content="summary" />
<meta property="twitter:site" content="goddino" />
<meta property="twitter:title" content="goddino Korea" />
<meta property="twitter:description" content="개발자를 위한 품격있는 블로그" />
<meta property="twitter:image" content="./images/goddino_seo.jpg" />
<meta property="twitter:url" content="https://goddino.tistory.com/" />
트위터 카드 정보
- twitter:card: 페이지(카드)의 유형(summary)
- twitter:site: 사이트의 이름
- twitter:title: 페이지의 이름(제목)
- twitter:description: 페이지의 간단한 설명
- twitter:image: 페이지의 대표 이미지 주소(URL)
- twitter:url: 페이지 주소(URL)
코드 삽입
vs code와 같은 웹편집기의 index.html 파일에서 위의 오픈 그래프 코드와 트위터 카드 코드를 <head> 태그 사이에 삽입합니다.
'웹' 카테고리의 다른 글
| mac 현재 열려있는 포트 확인 및 닫기 (1) | 2022.12.16 |
|---|---|
| admin 페이지, 관리자 사이트 템플릿 소개(ft. metronic) (0) | 2021.06.03 |
| 티스토리 vs 네이버 블로그(ft. 애드센스, 애드포스트) (0) | 2021.05.25 |
| 키워드 추출 사이트 추천(ft. 키워드 쉬터, keyword shitter) (0) | 2021.05.25 |
| 구글 애드센스 지급 보류 해결 방법(ft. 지급 계좌 등록) (65) | 2021.05.09 |




댓글