
html 특수기호를 이용한 마크업이 필요할때,
이용하는 사이트입니다.
html 특수기호 검색 사이트
- 구글에서 html entities를 검색해서 아래의 페이지로 들어가거나, 바로 아래의 링크로 이동해주세요.
- 원하는 기호를 찾아, 바로 복사하여 마크업 하면 됩니다.
https://dev.w3.org/html5/html-author/charref
Character Entity Reference Chart
dev.w3.org

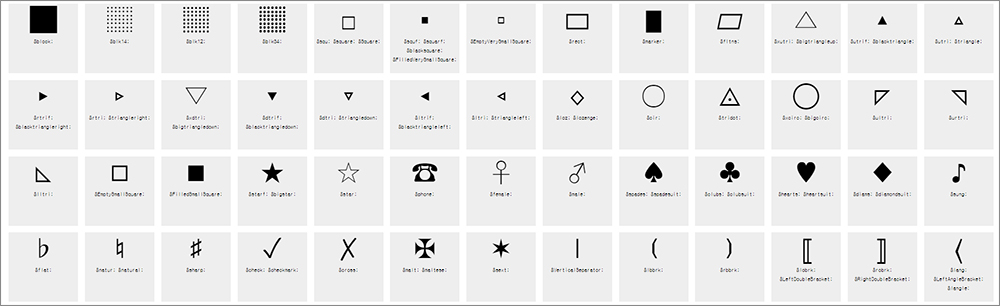
자주 쓰는 html 특수 기호들


html 특수기호 마크업 예제
카피라이트(저작권) 의미하는 기호는 아래의 html 특수기호로 표시합니다.
©
저작권 html 특수기호 사용방법
<footer>
<p class="copyright">
© <span class="this-year"></span> Goddino. All Rights Reserved.
</p>
</footer>
구현 화면

반응형
'개발 > Html, Css' 카테고리의 다른 글
| [html ] data- 속성 (ft. dataset, data-key, data property) (0) | 2021.09.04 |
|---|---|
| [css] tailwind dialog 창 사용 예제 (0) | 2021.07.13 |
| [css] 카드 뒤집기, 이미지 앞뒤 회전 3d 애니메이션 효과 (2) | 2021.06.11 |
| [css] 반응형 16:9 비율 유지 박스 컨텐츠 영상 삽입 (4) | 2021.06.04 |
| [css] 반응형 유동적 너비에 따른 이미지 가운데 정렬 방법 (0) | 2021.06.03 |




댓글