
react에서 resposive image map 구현을 시도할때
가장 유명한 라이브러리는 jQuery를 이용한 rwdimagemap 라이브러리인데
react에서 jQuery 을 설치하고 싶지도 않았고, 설치하였구나 작동이 안되고 오류 메시지가 출현하였습니다.
그래서 react에서 할 수 있는 다른 javascript responsive image map 라이브러리를 찾았습니다.
반응형 이미지 맵 구현 하기
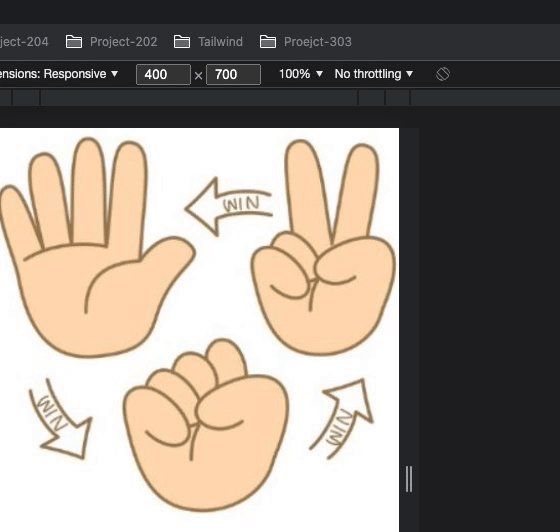
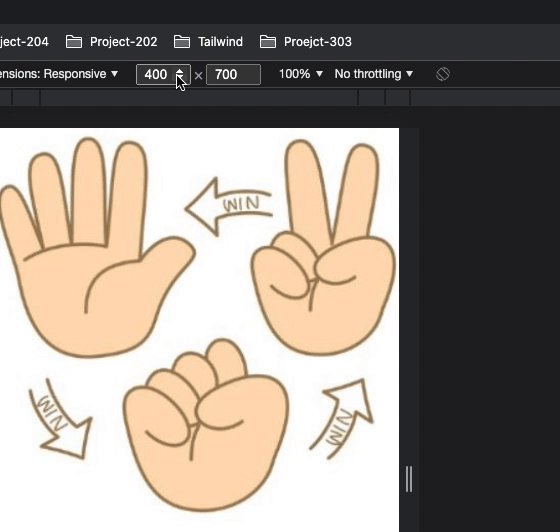
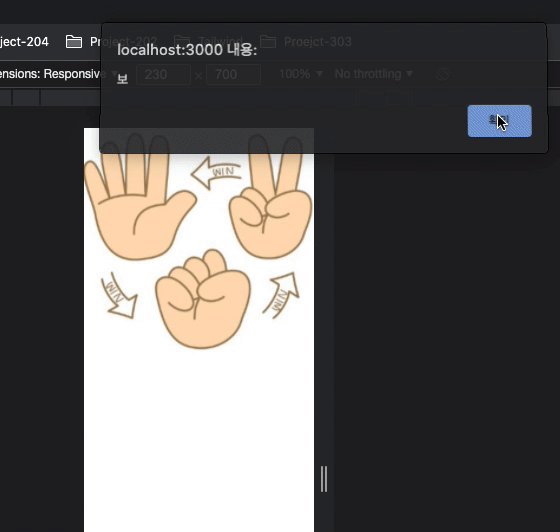
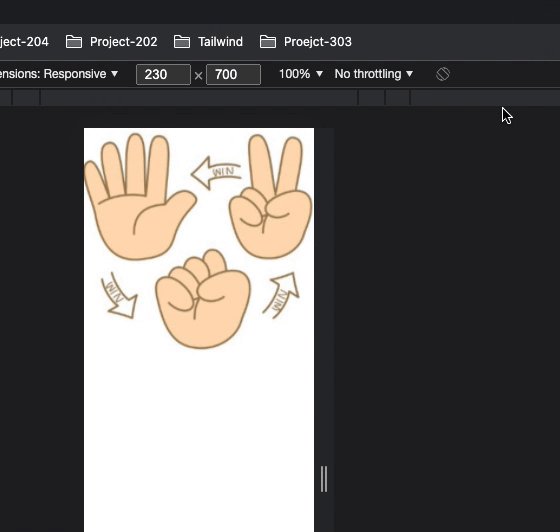
구현 화면

image-map 라이브러리
image-map 이라는 라이브러리고 구글에서 image-map을 검색하여 npmjs 사이트에 가면 자세한 자료를 볼 수 있습니다.
image-map 라이브러리 사용법
image 좌표 구하기
image-map 설치 전에
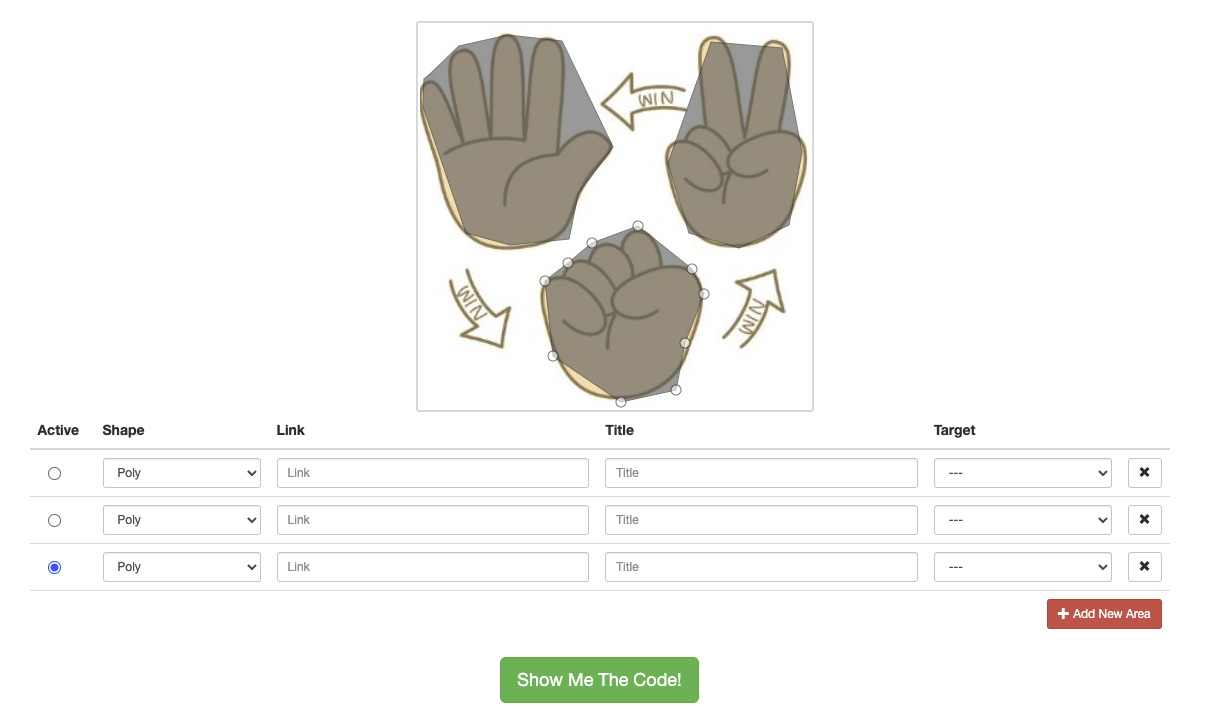
아래 사이트에 들어가서 먼저 사용할 이미지의 좌표를 각각 구해서 코드를 복사해 옵니다.
Free Online Image Map Generator
Easy free online html image map generator. Select an image, click to create your areas and generate html your output!
www.image-map.net

선택할 영역을 지정 후 Show Me The code를 선택합니다.

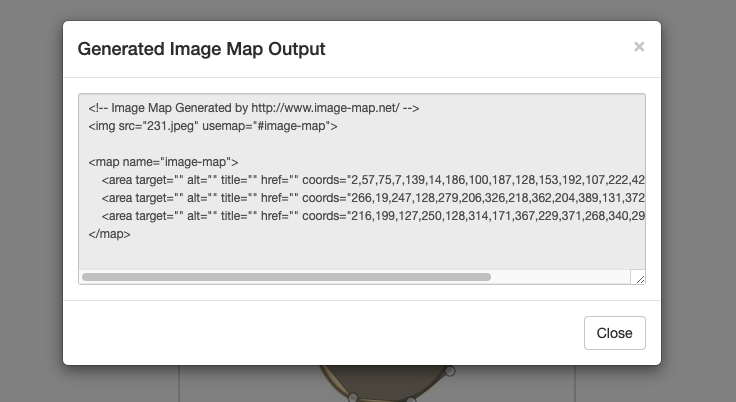
이미지 좌표가 삽입된 <map> <area> 태그가 완성됩니다.
그대로 복사합니다.
npm 설치
npm install image-map
자바스크립트 코드
//상단 <head> 태그 사이에 삽입
<script src="//t1.daumcdn.net/tistory_admin/lib/jquery/jquery-1.12.4.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jQuery-rwdImageMaps/1.6/jquery.rwdImageMaps.min.js"></script>
//body 아래에 삽입
<script>
$(function(){
$('img[usemap]').rwdImageMaps();
});
</script>
react import 코드
react를 사용한 복사한 코드를 return 코드 내에 삽입하고 ImageMap를 import 합니다.
import React, { useEffect } from 'react';
import ImageMap from "image-map";
const Intro = () => {
useEffect(() => {
ImageMap('img[usemap]') //ImageMap 삽입코드
}, [])
const clickHandler = (titile) => {
alert(titile)
}
return (
<>
<img src="/images/mobile/home/231.jpeg" useMap="#image-map" />
<map name="image-map">
<area onClick={() => clickHandler('보')} target="" alt="" title="보" href="" coords="2,57,75,7,139,14,186,100,187,128,153,192,107,222,42,208,18,141" shape="poly"></area>
<area onClick={() => clickHandler('가위')} target="" alt="" title="가위" href="" coords="266,19,247,128,279,206,326,218,362,204,389,131,372,23,351,13,295,10" shape="poly"></area>
<area onClick={() => clickHandler('바위')} target="" alt="" title="바위" href="" coords="216,199,127,250,128,314,171,367,229,371,268,340,291,268" shape="poly"></area>
</map>
</>
);
};
export default Intro;
'개발 > Javascript' 카테고리의 다른 글
| [js] html 이미지 저장하기 기능 구현 (ft. html2canvas) (0) | 2022.03.28 |
|---|---|
| [js] 단어 filtering 다중 단어 filtering (ft. includes, some) (0) | 2022.02.17 |
| [js] 두가지 배열 합치기, 중복되는 요소 찾기 (0) | 2022.01.24 |
| [js] find includes 차이 (0) | 2022.01.24 |
| [js] 자바스크립트 코드 줄이는 방법 (0) | 2022.01.24 |




댓글