

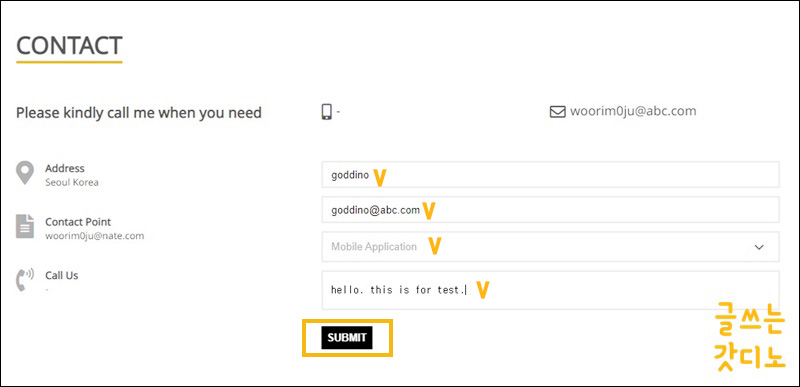
웹사이트에서 본인의 이름, 연락처, 메일, 메시지를 보내는 컨택트 기능을 사용할 때,
보통 백엔드를 이용해 서버에 데이터를 저장합니다.
하지만 서버가 없는 간단한 랜딩페이지로 구성된 사이트의 경우.
서버 없이 프론트에서 바로 데이터를 전송하고, 저장하는 방법이 있습니다.
참고 사이트: https://github.com/dwyl/learn-to-send-email-via-google-script-html-no-server#how
GitHub - dwyl/learn-to-send-email-via-google-script-html-no-server: An Example of using an HTML form (e.g: "Contact Us" on a web
:email: An Example of using an HTML form (e.g: "Contact Us" on a website) to send Email without a Backend Server (using a Google Script) perfect for static websites that need to collect d...
github.com
1. 구글 시트 사본 만들기

Sample: https://docs.google.com/spreadsheets/d/1Bn4m6iA_Xch1zzhNvo_6CoQWqOAgwwkOWJKC-phHx2Q/copy구글 계정에 로그인 후 위의 sample spreadsheet를 복사합니다.

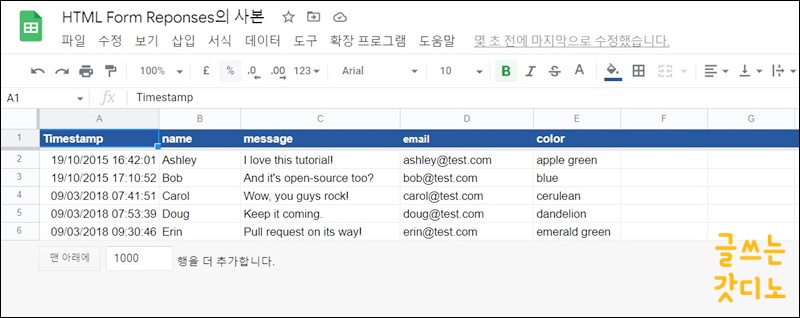
구글 시트 사본이 생성됩니다.
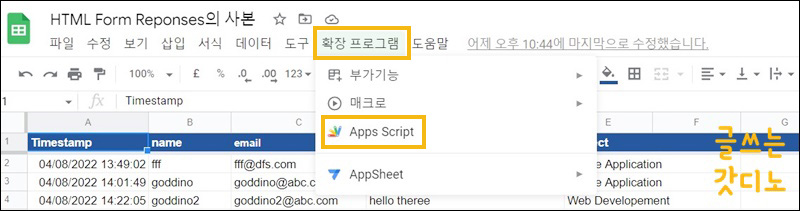
2. 구글 시트 app script 수정

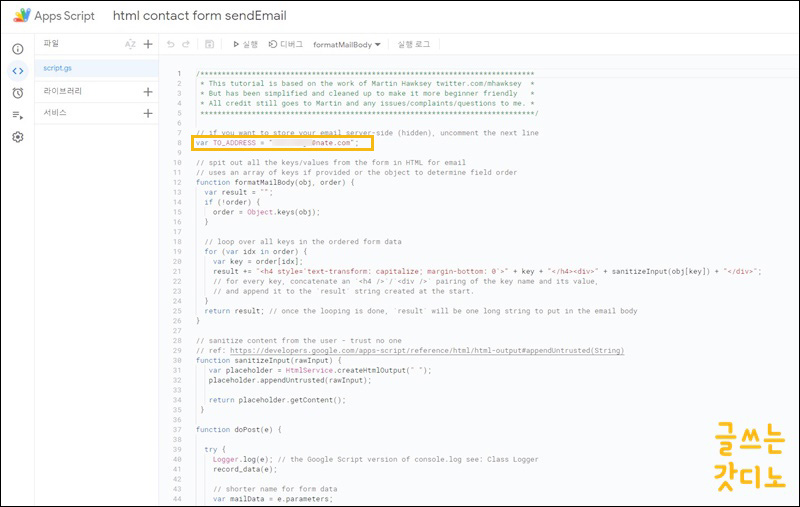
확장 프로그램에서 App Script를 선택하여 script를 오픈합니다.

스크립트 상단의 var TO_ADRESSS = 데이터 수신 메일 url 주소를 입력하고, 주석이 있을 경우, 해제한 후 구글 시트를 저장합니다.
3. 배포하여 앱 url 생성

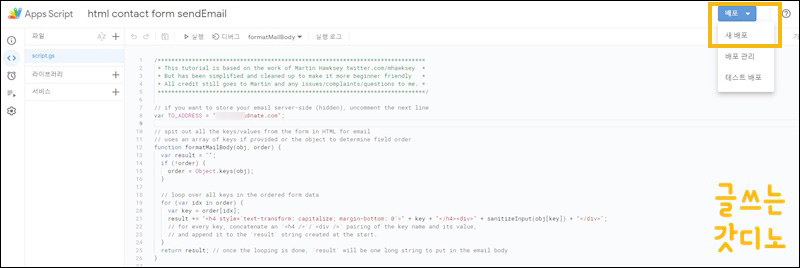
상단 배포 선택 후 새 배포 선택.

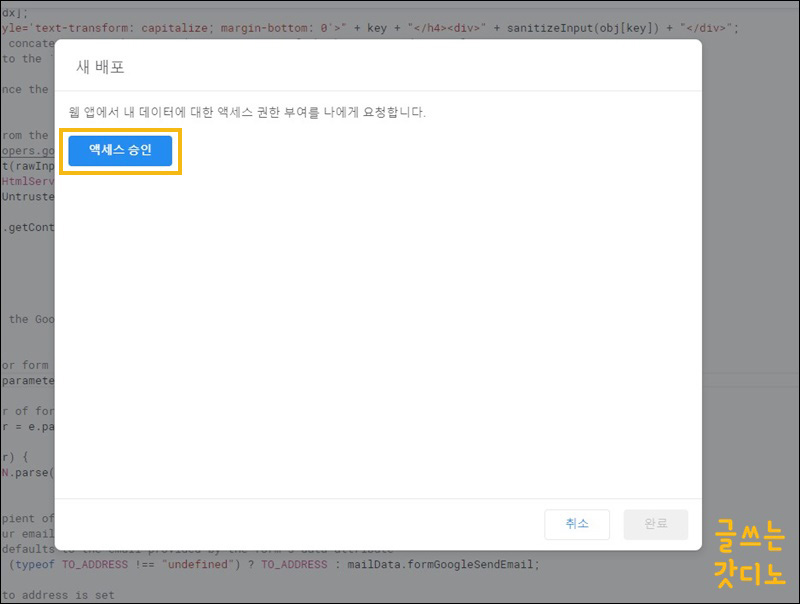
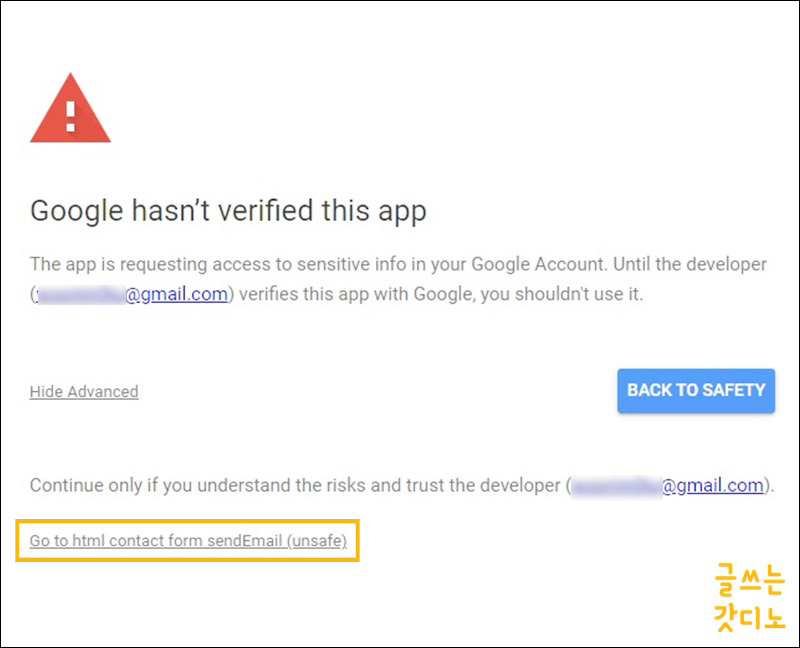
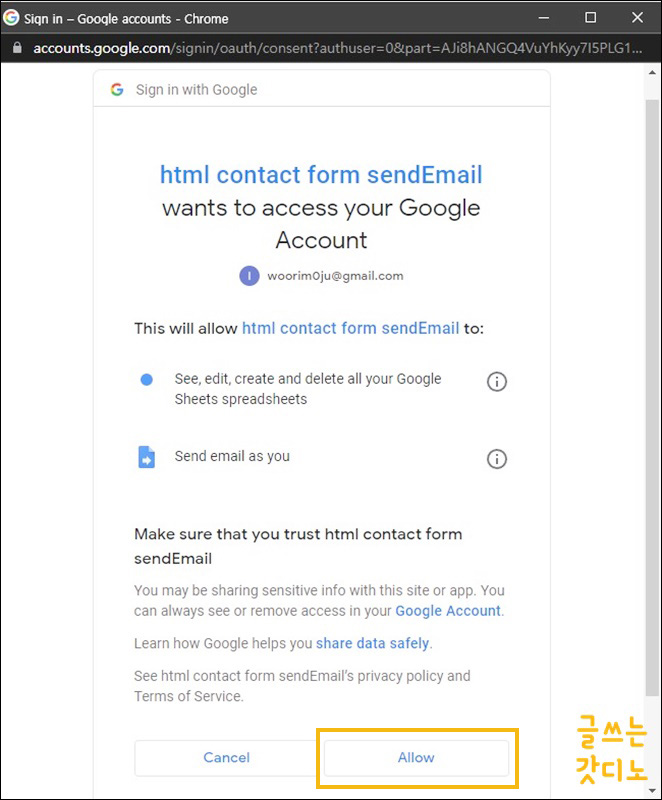
팝업에서 액세스 승인 선택.



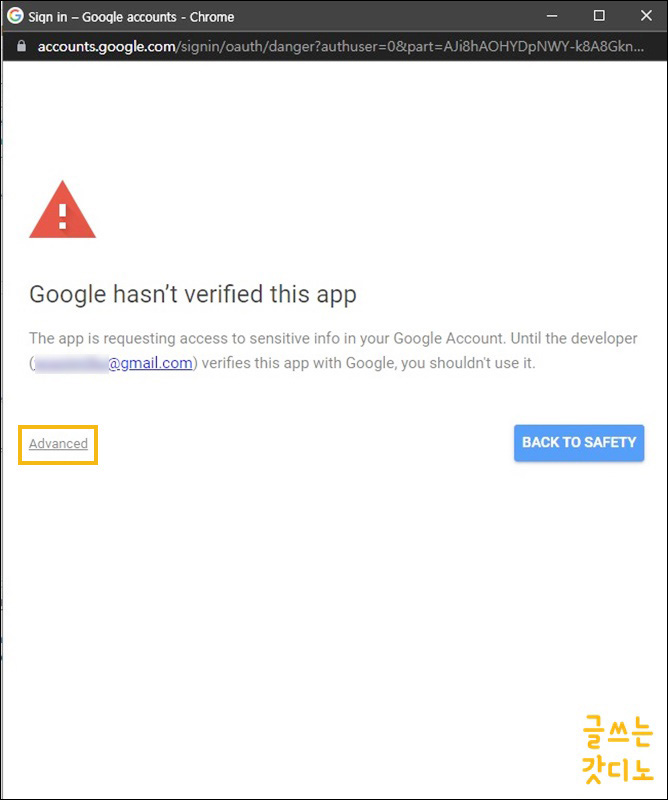
추가적으로 내 구글 계정을 승인해 줍니다.

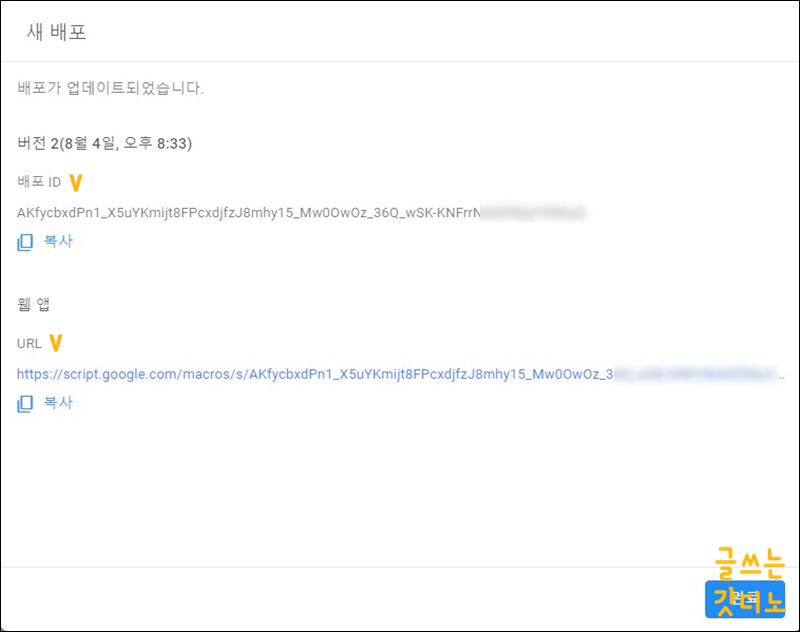
배포 완료 후 웹앱 url을 복사해둡니다. 조금 이따가 사용합니다.
4. html form 코드
<form class="subform" method="POST" data-email="abc@nate.com"
action="복사한 웹앱 url" target="frAttachFiles">
<ul>
<li class="error">
<div>
<input type="text" name="name" id="uname" placeholder="*Name" />
</div>
</li>
<li class="error">
<div>
<input type="email" name="email" id="uemail" placeholder="*Email" />
</div>
</li>
<li>
<div>
<select name="subject" id="subject">
<option value="subject">
What's your subject?
</option>
<option value="Web Developement">Website</option>
<option value="Mobile Application">
Mobile Application
</option>
<option value="program">Program</option>
<option value="Graphics Design">Design</option>
<option value="Marketing">SNS Marketing</option>
</select>
</div>
</li>
</ul>
</form>
...
<iframe name="frAttachFiles" style="display: none"></iframe>form안 속성 method="POST" action="복사한 웹앱 url" target="frAttachFiles" 를 추가해줍니다.
5. Google Apps Mail을 사용해 정적 HTML Form에서 메일 보내기


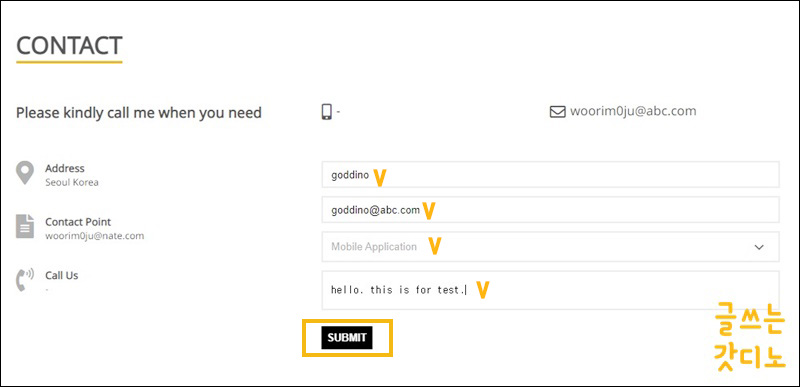
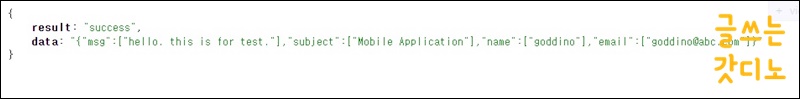
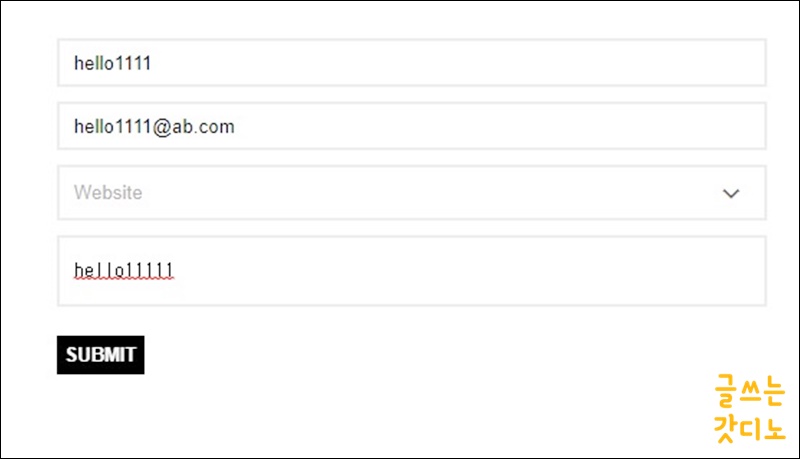
폼을 작성한 후 submit 전송을 누르면 스크립트가 작동하여 보낸 json 형태의 데이터가 화면에 출력됩니다.
이 화면을 없애려면 위와 같이 form에 target="iframe name명"을 추가해줍니다.


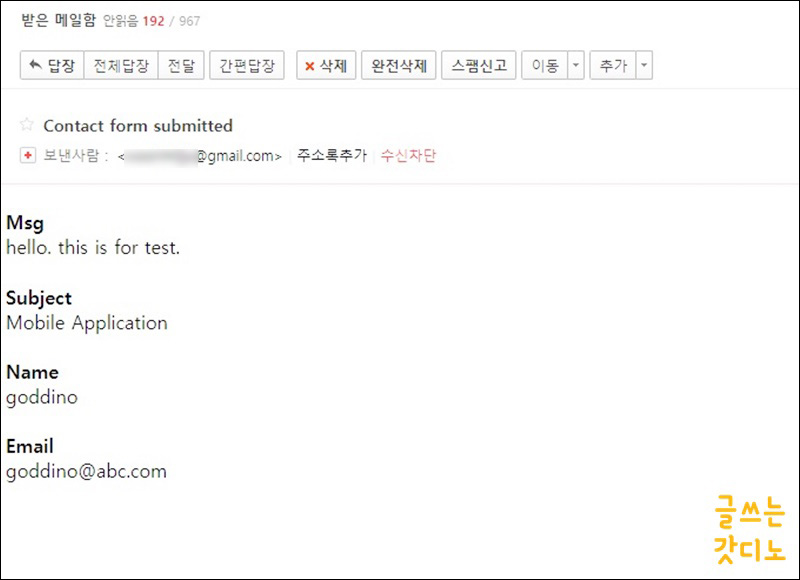
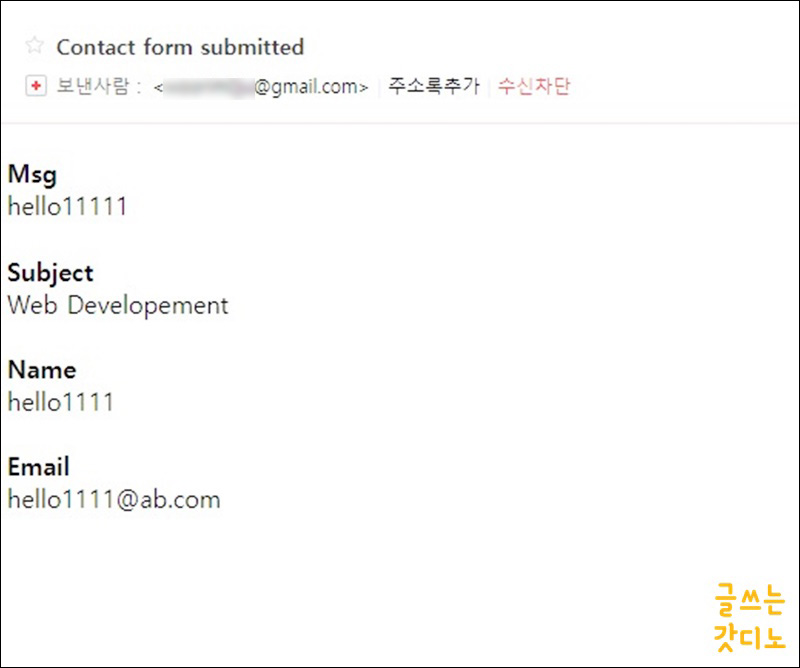
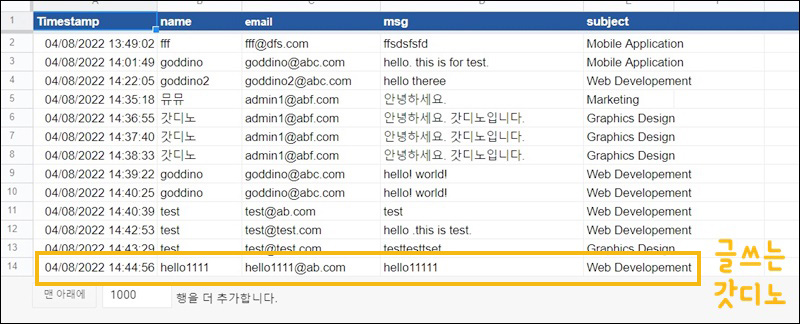
구글 시트 사본을 보면 전송한 데이터가 들어왔고, 내 메일에 contact form data가 잘 들어왔습니다.


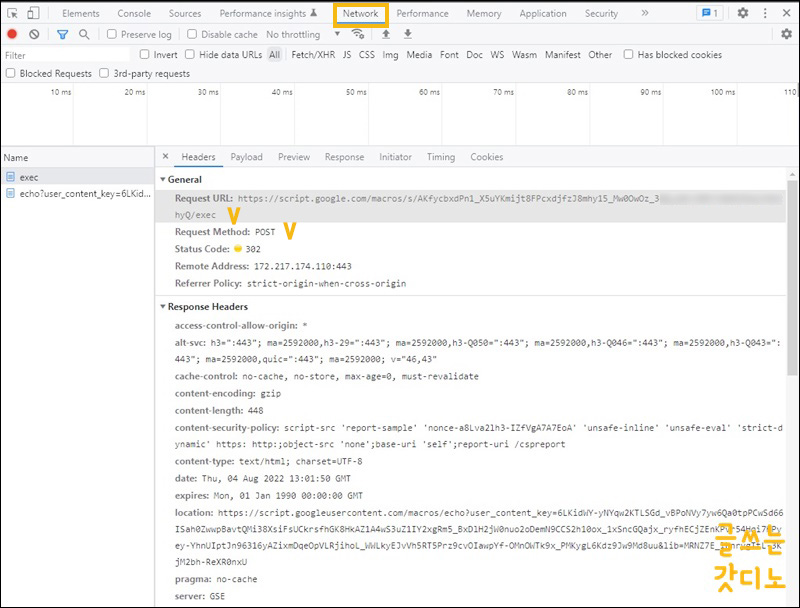
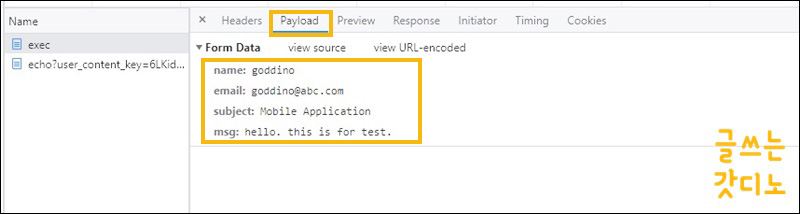
크롬의 개발자 도구 화면을 열고, 네트워크에서 데이터가 post방식으로 제대로 발송되었음을 확인할 수 있습니다.


조금 더 기능을 고도화한다면 javascript코드 내에서 아래의 기능을 더 추가할 수 있습니다.
- 이메일 유효성 검사
- 모든 항목 입력 시 버튼 활성화
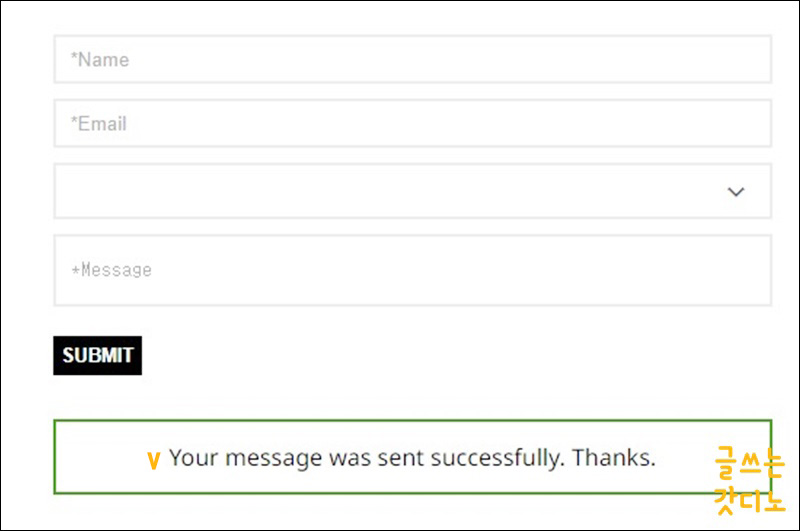
- 전송 버튼 입력 후 발송 성공 메시지 출현
- 위의 조건을 조건문을 사용해 추가하고, 모두 통과 시 form.submit()으로 데이터 전송을 합니다.


테스트를 해보니 잘 작동되었습니다.
Google Apps Mail을 이용한 form 전송의 장단점
- 간편하게 서버 없이 데이터를 POST로 전송할 수 있습니다.
- 여러 면에서 커스터마이징이 가능하여 사용이 편리합니다.
- 스프레드 시트를 통해 웹만 있으면 편하게 데이터를 쉽게 볼 수 있습니다.
- 단점은 하루에 보낼 수 있는 양이 제한되어 있으니 참조하세요.
'개발 > Javascript' 카테고리의 다른 글
| [jquery] 아코디언 기능 구현 (0) | 2022.11.10 |
|---|---|
| [js] 자바스크립트 null 이지만 0은 아닐 때 (0) | 2022.09.14 |
| [js] 배열과 배열의 비교 (compare arrays in javascript) (64) | 2022.07.21 |
| [js] 디데이 카운더 기능 라이브러리 (0) | 2022.06.27 |
| [js] 팝업창 오픈 후 배경 스크롤 방지 (0) | 2022.06.23 |




댓글