
vue.js 하위 컴포넌트 만들기
한개 이상의 페이지를 레이아웃 또는 기능별로 쪼개어 분리하고,
상위 vue 파일에서 통합 관리 하는 것을 컴포넌트화 라고 합니다.
순서
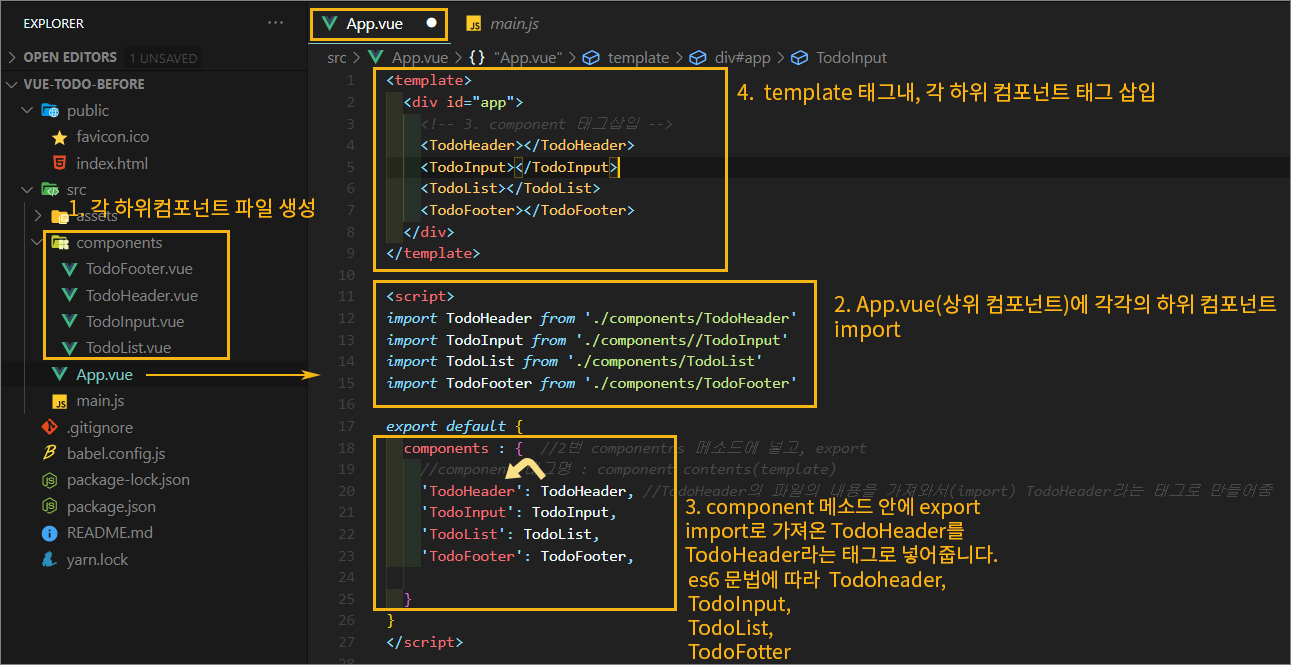
1. 폴더 안에 각 하위 컴포넌트 vue 파일 생성
2. 상위 컴포넌트(App.vue) script 내에 하위 컴포넌트로 import로 콜
3. export default, components 메소드 안, import한 하위 컴포넌트 export 처리
4. 상위 컴포넌트 template 태그내, 각 하위 컴포넌트 태그 삽입
1. 폴더 안에 각 하위 컴포넌트 vue 파일 생성
2. 상위 컴포넌트(App.vue) script 내에 하위 컴포넌트로 import로 콜
3. export default, components 메소드 안, import한 하위 컴포넌트 export 처리
4. 상위 컴포넌트 template 태그내, 각 하위 컴포넌트 태그 삽입

이렇게 컴포넌트 작업이 완료되었습니다.
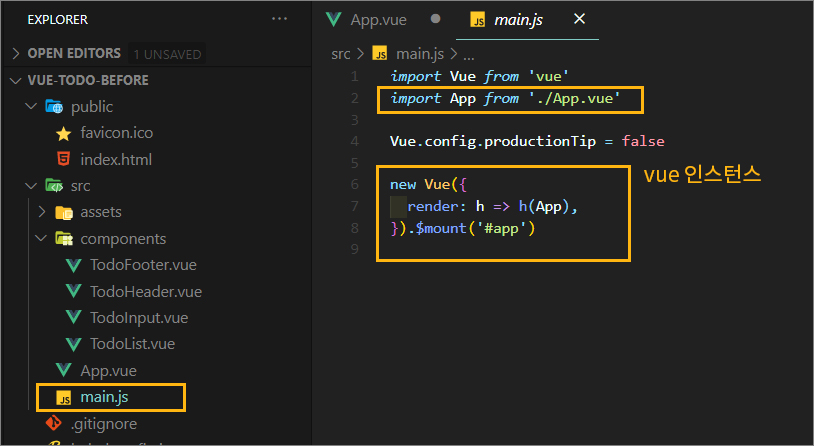
main.js 파일을 확인해 보면,
각각의 하위 컴포넌트가 하나로 합쳐진 App.vue 파일이 import가 되어
아래 vue 인스턴스를 통하여
Virtual Dom 화면에 출력이 됩니다.

반응형
'개발 > React' 카테고리의 다른 글
| [vue] vue.js로 todolist 투두리스트 앱 만들기(리팩토링 후) (0) | 2020.11.22 |
|---|---|
| [vue] vue.js로 todolist 투두리스트앱 만들기(리팩토링 전) (0) | 2020.11.20 |
| [vue] vue.js에서 axios 사용하여 서버 통신(vue material 테이블에 데이터 뿌리기) (0) | 2020.11.18 |
| [vue] vue.js 기초 정리 요약(pass props/emit event) (0) | 2020.11.10 |
| [react] 리액트 window용 개발환경 설치하기(ft. cra, node.js npm yarn) (0) | 2020.09.22 |




댓글