
오픈 API를 통하여 블로그 형식의 뉴스 사이트를
vue.js로 구현하는 예제(ver.5)입니다.
- getters/v-html -
vue.js로 구현하는 예제(ver.5)입니다.
- getters/v-html -
getters 적용
코드 정리를 위하여 getters를 이용하여 긴 코드를 줄이고, 가독성을 높일 수 있습니다.
getters 적용 before
views > ItemView.vue
<template>
<div>
<p>{{ this.$store.state.item.title }}</p>
<div>{{ this.$store.state.item.content }}</div>
</div>
</template>
<script>
export default {
created() {
const itemId = this.$route.params.id;
//console.log(itemId);
this.$store.dispatch("FETCH_ITEM", itemId);
},
};
</script>getters 적용 after
views > ItemView.vue
<template>
<div>
<p>{{ fetchedItem.title }}</p>
<div>{{ fetchedItem.content }}</div>
</div>
</template>
<script>
import { mapGetters } from "vuex";
export default {
computed: {
...mapGetters(["fetchedItem"]),
},
created() {
const itemId = this.$route.params.id;
//console.log(itemId);
this.$store.dispatch("FETCH_ITEM", itemId);
},
};
</script>store > index.js
export const store = new Vuex.Store({
getters: {
fetchedAsk(state) {
return state.ask;
},
fetchedItem(state) {
return state.item;
}
},
})
vuex bindings 여부 확인

v-html 적용
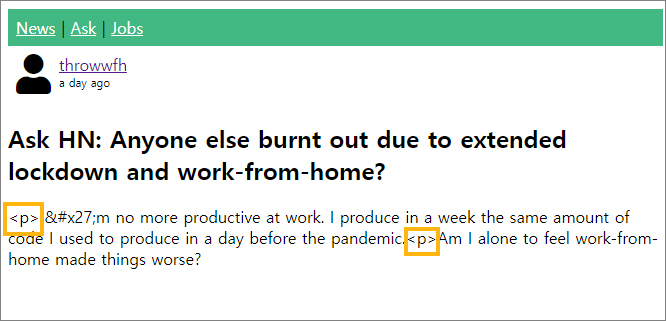
문제점: 서버에서 데이터를 그대로 가져오면서 태그가 바로 노출되는 문제

v-html 디렉티브
HTML 코드를 직접적으로 입력해줄 때 사용되는 디렉티브입니다.
//before
<div>{{ fetchedItem.content }}</div>
//after
<div v-html="fetchedItem.content"></div>
v-html 적용 결과

router transition 적용
· vue.js에서 내부적으로 제공하는 api로 화면 전환을 부드럽게 하는 css 효과를 줍니다.
· 라우터에서 트랜지션 사용방법: <router-view> 태그를 <transition> 태그로 감싸줍니다.
· vue-router 공식 문서: vuejs.org/v2/guide/transitions.html
App.vue
//template 코드
<template>
<div>
<transition name="fade">
<router-view></router-view>
</transition>
</div>
</template>
//style 코드
<style>
.fade-enter-active, .fade-leave-active {
transition: opacity 0.5s;
}
.fade-enter, .fade-leave-to /* .fade-leave-active below version 2.1.8 */ {
opacity: 0;
}
</style>
반응형
'개발 > React' 카테고리의 다른 글
| [vue] vue.js 리팩토링: 공통 컴포넌트화(api 통해 뉴스 사이트 구현 ver.7) (0) | 2021.02.01 |
|---|---|
| [vue] vue 리팩토링: 공통 컴포넌트화(api 통해 뉴스 사이트 구현 ver.6) (0) | 2021.01.23 |
| [vue] vue.js vue 동적 라우트(api 통해 뉴스 사이트 구현 ver.4) (0) | 2021.01.18 |
| [vue] vue vuex , store적용(api 통해 뉴스 사이트 구현 ver.3) (0) | 2021.01.14 |
| [vue] vue axios 이용한 api 서버 통신(api 통해 뉴스 사이트 구현 ver.2) (0) | 2021.01.13 |




댓글