
보통 게임에 많이 사용하는
카운트다운을 react로 구현합니다.
구현 영상
카운드다운 react 코드
import React, { useRef, useState, useEffect } from 'react';
const Count = () => {
const [num, setNum] = useState(5)
const [openResult, setOpenResult] = useState(false)
const timeRef = useRef([])
useEffect(() => {
for (let i = 1; i < 6; i++) {
if (num > 0) {
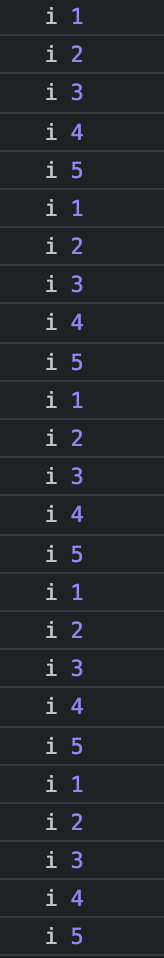
console.log('i', i)
timeRef.current[i] = setTimeout(() => {
setNum(num - 1)
}, i * 1000)
} else {
setOpenResult(true)
}
}
return () => timeRef.current.forEach((v) => clearTimeout(v))
}, [num]);
return (
<>
{
!openResult ? <div>{num}</div> : <div>결과는....</div>
}
</>
);
};
export default Count;
위 코드의 문제점
심플한 카운트다운 구현을 위해 위와 같이 useEffect 안에 for문과 setTimeout을 통해 구현하였는데,
콘솔로 i를 찍어보면, 매 초마다 i가 1부터 5까지 한번에 출력되어, 총 5 세트가 찍히는 문제를 볼 수 있습니다.
혹시 좋은 방법이 있으면 댓글로 공유 부탁드립니다.


반응형



댓글