
react hooks로 form을 구현하는
가장 효과적인 방법입니다.
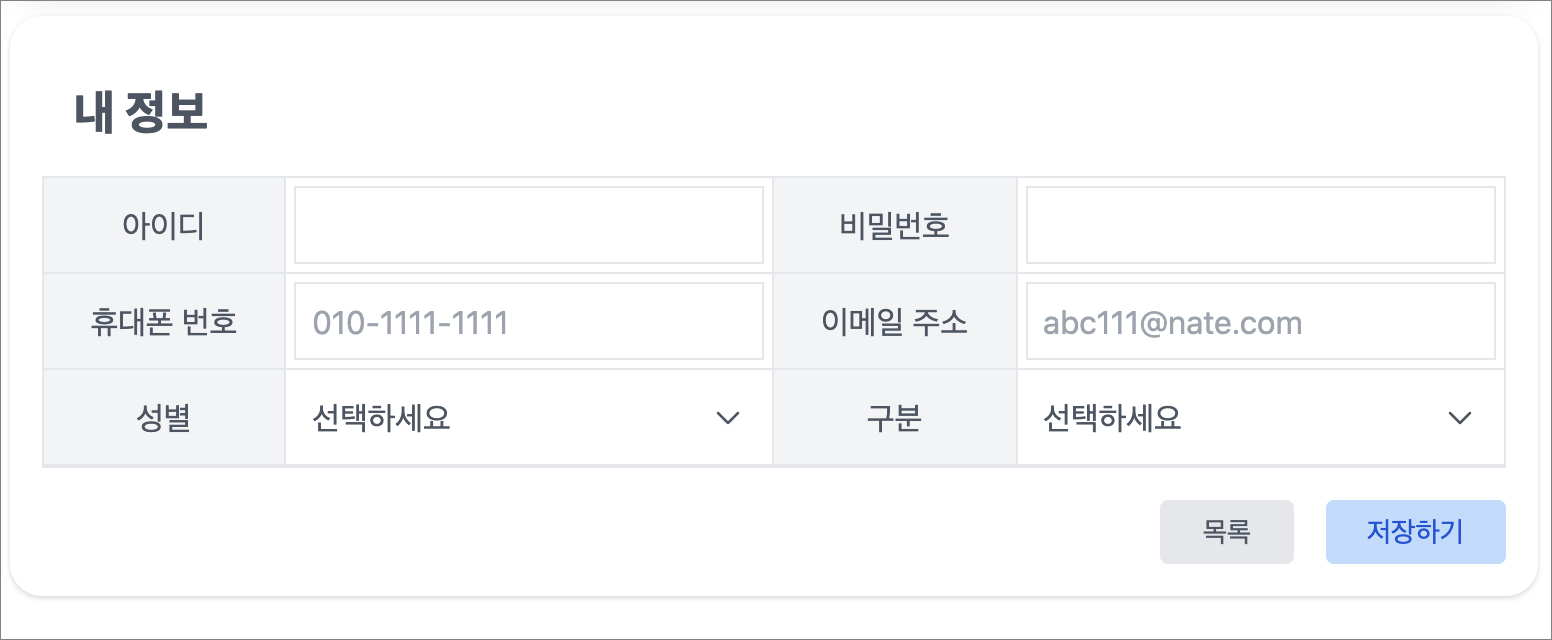
구현 화면

react hooks에서 form 구현 방법
admin 페이지에서 가장 많이 사용되는 form을 구현할 때는
수많은 input 또는 select 태그에 입력한 내용을 전달하는 것이므로
각 하나의 항목마다 useState를 일일이 전달하는 것이 아니라,
input 태그에 name 속성을 지정한 후, 아래와 같이 { }, 객체 안에 name : value 형식으로
모든 데이터를 전달하여 한번에 관리하는 것이 편합니다.
const [myData, setMyData] = useState({});
setData({...data, [e.target.name]: e.target.value });
code
import React, { useState } from "react";
const Info = () => {
const [myData, setMyData] = useState({}); //객체로 설정
const onSubmitData = (e) => {
e.preventDefault(); //자동 새로고침 방지
if (
!myData.id &&
!myData.pass &&
!myData.phone &&
!myData.email &&
!myData.gender
) {
console.log('수정된 항목이 없습니다.');
} else {
console.log('myData', myData); //입력된 데이터 백엔드로 전달
}
};
const onChangeInput = (e) => {
setMyData({...myData, [e.target.name]: e.target.value });
};
return (
<>
<h1>내 정보</h1>
<form onSubmit={onSubmitData}>
<div>
<div>아이디</div>
<input type="id" name="id" onChange={onChangeInput} />
</div>
<div>
<div>비밀번호</div>
<input type="pass" name="pass" onChange={onChangeInput} />
</div>
<div>
<div>휴대폰</div>
<input type="text" name="phone" placeholder="010-1111-1111" onChange={onChangeInput} />
</div>
<div>
<div>이메일</div>
<input type="emil" name="email" placeholder="gg@abc.com" onChange={onChangeInput} />
</div>
<div>
<div>성별</div>
<select name="gender" onChange={onChangeInput}>
<option value="">선택하세요</option>
<option value="male">남자</option>
<option value="female">여자</option>
</select>
</div>
<div>
<button>목록으로</button>
<button type='submit'>저장하기</button>
</div>
</form>
</>
);
};
export default Info;반응형
'개발 > React' 카테고리의 다른 글
| [react] [DOM] Input elements should have autocomplete attributes (suggested: "current-password") 오류 해결 (0) | 2021.11.23 |
|---|---|
| [react] Next.js에 global 폰트 삽입하기 (ft. index.html 역할) (0) | 2021.10.20 |
| [react] redux, thunk 대화형 챗봇 코드 샘플 (0) | 2021.10.06 |
| [reast] react-toastify 사용법 (0) | 2021.10.05 |
| [react] Node Sass version 6.0.1 is incompatible with ^4.0.0 || ^5.0.0. 오류 해결 (0) | 2021.10.04 |



댓글