
우리가 새로운 블로그 · 홈페이지를 만들거나 리뉴얼할 때
관련 고객 또는 불특정 다수에게 홍보하는 방법을 찾게 됩니다.
제가 실제로 재직 중인 회사에서 직접 연구하고, 실행한 방법이니 여러분들과 꼭 유용하게 사용하시길 바랍니다.
매우 간단한 코드 수정이니, 컴알못 이라도 괜찮으니 따라 해 주세요.
제가 설명드리는 방법은 모든 홈페이지에서도 적용이 가능하지만,
직접 보여드리기 위하여 티스토리 블로그를 가지고 예시 작업을 하겠습니다.
블로그 · 홈페이지 홍보방법
검색엔진 최적화(SEO)
검색엔진(구글, 네이버, 다음, 야후등)이 이해하기 쉽도록 홈페이지의 구조와 페이지를
개발해 검색 결과 상위에 노출될 수 있도록 하고,
결과 페이지에서 순위와 노출도를 높여 트래픽의 양과 질을 높이는 최적화 작업입니다.
홍보에 가장 중요하고 1차적으로 필요한 작업입니다.
기본적인 작업 방식은 특정 검색어를 웹 페이지에 적절하게 배치하고
다른 웹 페이지에서 링크가 많이 연결되도록 하는 것입니다.
1. 메타 태그 keyword, description 활용
: 연관 키워드, 관련 키워드 추출하여 keyword, description에 삽입
1) 연관 키워드 찾기
연관 키워드 찾기는 아래의 포스트에 가서 꼭 확인해 주세요.
https://goddino.tistory.com/19
블로그 키워드 추출, 분석사이트 활용하기
무료로 블로그 키워드를 분석하여 주는 사이트를 소개하고자 합니다. 키워드가 상위노출 되어 조회수가 높게 하는것이 목적이기 때문에 우리는 키워드 분석 사이트를 활용하여 효과적으로 키��
goddino.tistory.com
2) 메타태그 title, description 설정
타이틀 태그는 웹페이지의 제목에 해당되고, 메타디스크립션은 웹페이지의 중심 내용을
요약하여 설명해주는 역할입니다.
웹사이트의 웹페이지들은 각각 다른 내용을 포함하고 있기 때문에
웹페이지별로 관련 문구를 타이틀 태그와 메타디스크립션 태그에 넣어주어야 합니다.
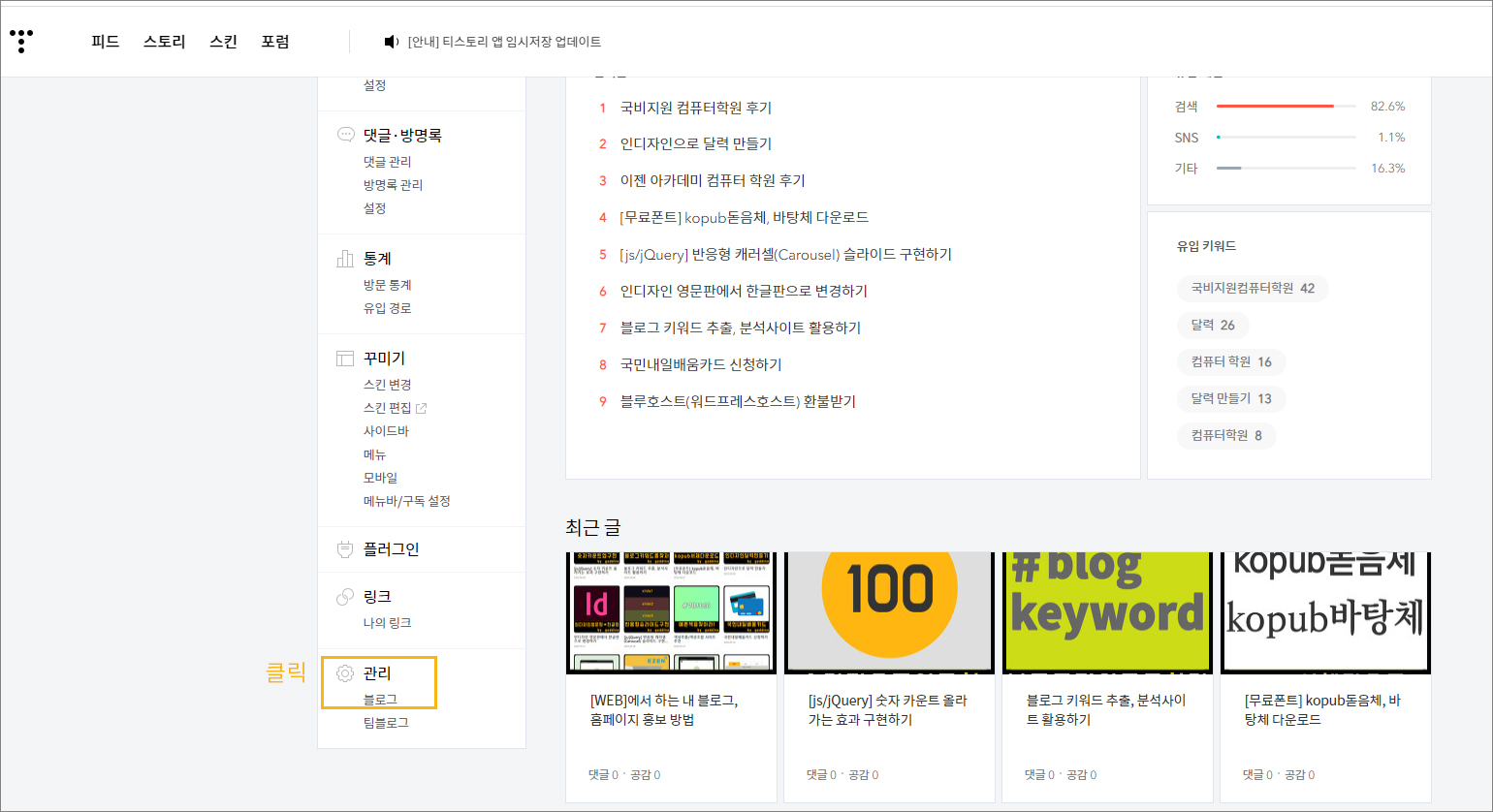
티스토리 환경설정(블로그 주소/manage) 페이지의 하단 -관리-블로그 클릭

블로그 이름-타이틀을, 블로그 설명-디스크립션을 아래와 같이 입력해주세요.

입력 후 F12(크롬에서 개발자 도구 버튼)를 눌러 <head> 부분을 누르면
title과 description에 내가 입력한 키워드가 설정된 것을 확인할 수 있습니다.

2. 이미지 태그 alt 속성 활용
이미지 alt 속성은 이미지에 대한 설명으로서, alt 속성에 이미지 대체 텍스트(이미지 관련 제목)를 기재합니다.
alt은 image의 title이라고 생각하시면 됩니다.
이미지와 관련된 여러 개의 HTML 태그 중, 검색엔진 최적화에 있어서
가장 중요한 것은 이미지 alt 태그이고, 웹사이트에 사용되는 이미지에는 가능하면 alt를 설정해두는 것이 좋습니다.
잘 설정되어 있는 이미지의 경우, 구글 이미지 검색에서 높은 검색순위를 차지할 수도 있고
스크린리더를 사용하는 사람들이 웹페이지를 이해하는데 도움이 됩니다.
img 태그 사용방법:
<img src="url 주소" alt="xxx">
티스토리 블로그에 img태그에 alt를 삽입하는 방법을 시작해봅니다.
아래의 이미지 alt속성에 그린 컴퓨터학원이라고 지정하겠습니다.

블로그 맨 아랫부분에 수정 버튼을 클릭

오른쪽 상단 기본 모드> HTML 클릭

해당 이미지를 찾아[ ##_Image.... ]height 옆에 alt="그린컴퓨터학원" 입력합니다.

F12(개발자 도구) 클릭하여 해당 이미지를 클릭하면 입력한 alt="그린컴퓨터학원"이 나옵니다.

'웹' 카테고리의 다른 글
| [티스토리 새에디터] 다음지도. 네이버지도 삽입 (65) | 2020.06.16 |
|---|---|
| [티스토리 새에디터] 구글맵. 구글지도 삽입 (64) | 2020.06.16 |
| [네이버] 셀프 홈페이지 홍보 방법·네이버 홈페이지 마케팅 (0) | 2020.06.15 |
| 연관 키워드 무료 추출 사이트 추천(ft. 웨얼이즈포스트, 블랙키위넷) (0) | 2020.06.08 |
| 블루호스트(워드프레스호스트) 탈퇴 환불받기 (0) | 2020.05.07 |




댓글