
일반적인 컴포넌트에서의 데이터 전달 방식인
props, emit의 사용방법을 알아보겠습니다.
props, emit의 사용방법을 알아보겠습니다.
구현 화면

코드 예제
폴더 구조

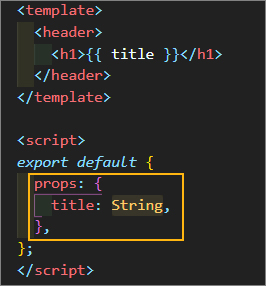
AppHeader.vue(하위 컴포넌트1)
상위 컴포넌트에서 제목을 props로 받아와 출력합니다.

AppContent.vue(하위 컴포넌트2)
상위 컴포넌트에서 데이터를 받아와 리스트를 출력하고,
클릭하면 emit으로 상위 컴포넌트로 올라와서,
상위 컴포넌트에서 다시 메소드를 이용하여 변경된 데이터를 뿌려줍니다.
//emit 방법 1 - method 통해 emit 처리
@click="method 이름()" //methods에서 this.$emit('emit 이름') 처리
//emit 방법 2 - 바로 emit 처리
@click="$emit('emit 이름')"

App.vue(상위 컴포넌트)

컴포넌트화의 가장 중요한 포인트
모든 데이터 관리는 상위 컴포넌트에서 처리하고,
하위 컴포넌트에서는 틀만 만들어서 전달 받습니다.
반응형
'개발 > React' 카테고리의 다른 글
| [react] 리액트 webpack 설정(ft. npm, babel, webpack.config.js) (0) | 2021.03.16 |
|---|---|
| [react] 리액트로 구구단 게임 만들기(ft. hooks 방식, cdn 설치) (0) | 2021.03.14 |
| [vue] vue.js 리팩토링: 공통 컴포넌트화(api 통해 뉴스 사이트 구현 ver.7) (0) | 2021.02.01 |
| [vue] vue 리팩토링: 공통 컴포넌트화(api 통해 뉴스 사이트 구현 ver.6) (0) | 2021.01.23 |
| [vue] vue getters, v-html, transition(api 통해 뉴스 사이트 구현 ver.5) (0) | 2021.01.21 |




댓글