
웹사이트에 사용할 배너를 만들때, 배너의 배경을 어떻게 할지 고민을 많이 합니다.
이럴 경우 사용하는 방사능 패턴입니다.
포토샵의 Define Pattern과 Filter 메뉴의 Polar Coordinates 기능을 이용하겠습니다.
포토샵에서 패턴을 만들어 등록할때 Define pattern 메뉴를
강조 효과를 주기 위해 Polar Coordinates 기능을 사용합니다.
새문서 설정
먼저 ctrl n 또는 file-new로 배너용 새문서 창을 오픈해주세요.
· 문서 크기: 700X700px (적당한 크기로 만들어주세요.)
· Resolution: 72
· Background Contents: Tranparent(투명)

패턴용 새문서 설정
패턴을 만들기 위해 ctrl n 또는 file-new으로 또 하나의 패턴용 작은 문서를 만들어주세요.
· 문서 크기: 50X50px
· Resolution: 72
· Background Contents: Tranparent(투명)

패턴 만들기
이 패턴용 50X50px 문서를 가지고 작업합니다.
ctrl +를 눌러 충분히 사이즈를 키워 주시고 작업하세요.
View-New Guide를 선택하여 가이드 창을 생성하여
Vertical 선택한 상태-25-ok클릭하여 너비 50px를 반으로 나눕니다.


반반씩 영역을 선택하여 컬러를 입력해 줍니다.
Rectangle Maquee Tool 클릭-가이드의 왼쪽 부분 선택영역 드래그-전경색 클릭-컬러 코드 입력-ok-alt del(전경색 바꾸기)


나머지 가이드 오른쪽 반쪽 부분도 똑같이 작업합니다.
아래 컬러는 #f5cb45를 사용하였고, 아래와 같은 패턴이 완성됩니다.

이제 만든 패턴 등록을 합니다.
Edit-Define Pattern 클릭

패턴창에서 ok 클릭

패턴 채우기
처음에 만들었던 700X700px 사이즈의 배너 문서로 가서, 패턴을 채워줍니다.
배너 문서로 이동-Layer1 클릭-Edit-Fill 또는 shift F5 클릭

패턴 선택

아래와 같이 패턴이 채워졌습니다.

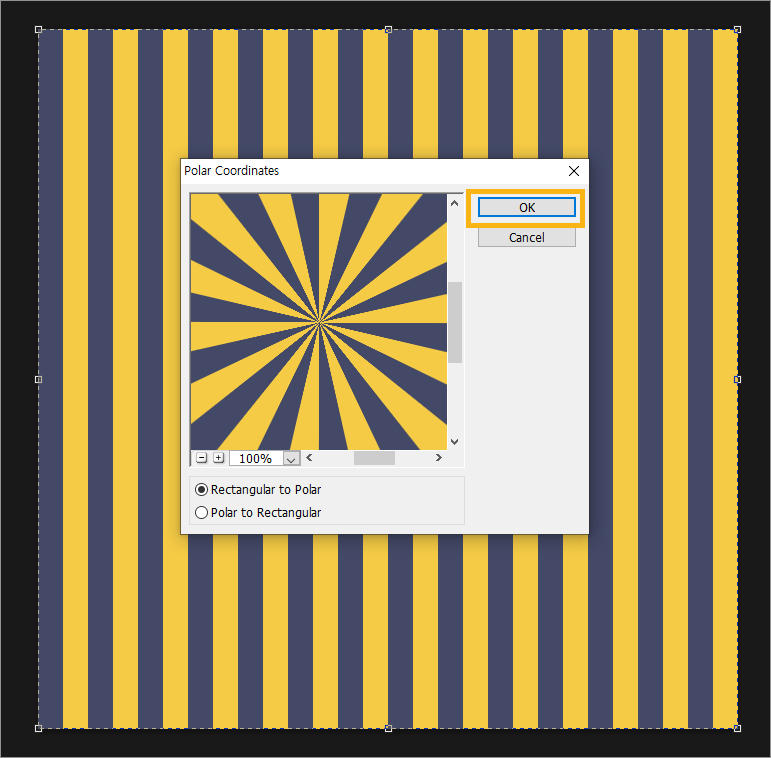
Filter-Distort-Polar Coordinates 클릭

Polar Coordinates 창에서 ok 클릭

짠! 완성되었습니다.

다른 색깔로도 만들어 보았습니다.

2개의 jpg 파일이 필요하신 분은 아래 jpg 파일을 다운받아 사용해주세요.
'🎨DESIGN' 카테고리의 다른 글
| [상업용무료폰트] 빙그레체 다운로드 (0) | 2020.07.09 |
|---|---|
| [상업용무료폰트] 야놀자체 다운로드 (0) | 2020.07.08 |
| [상업용무료폰트] 스웨거 폰트 다운로드 (0) | 2020.07.01 |
| [상업용무료폰트] 고도체 다운로드 (0) | 2020.07.01 |
| [포토샵] 일자 리본, 둥근 리본 만들기 (0) | 2020.06.28 |




댓글