
안녕하세요.
2019년 9월 초에 이틀에 걸쳐 웹디자인 기능사 자격시험을 치르고, 약 20일 후에 합격소식을 전해 들었습니다.
코알못으로 시작하여 6개월동안 국비지원 학원을 다니며 공부하면서 고생아닌 고생을 하였는데
기능사 자격증 합격으로 그동안의 고생이 다 보상되는 느낌을 받으면서 스스로에게 너무 뿌듯하였습니다!
그래서 오늘은 저의
저는 고용노동부 훈련기관에서 과정평가형
UX/UI 디자인 웹퍼블리셔 과정을 수료하였고, 그 과정의 마지막 코스인 기능사 시험까지 지원하였습니다.
시험은 첫날 필기 시험과 간단한 면접을 보고,
이튿날은 시험의 메인 가장 중요한 실기 시험을 보았습니다.
먼저 필기와 면접은 기출문제 및 교재를 보고 가니 비교적 쉬운 편이었어요.
중요한 것은 바로 실기!
일주일동안 기출문제를 하루에 하나씩 풀어 준비했습니다.
· 문제: 홈페이지 메인 페이지 제작
· 마크업: header/contents/footer 3단 구성의 레이아웃으로 비교적 쉬운 편
· 디자인: 제공된 이미지를 그대로 사용, 문제지에 맞게 포토샵을 이용하여 심플한 로고나 아이콘 만드는 정도
· 기능 구현: javascript와 jQuery를 이용한 3~4가지 기능 구현
· 기능 종류: 1. 네비게이션 2. 메인슬라이드 3. 탭 4. 모달창
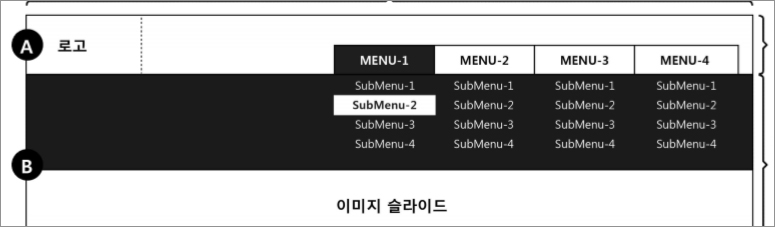
먼저 구현할 메인 페이지 프레임입니다.
메인페이지는 위의 같은 크게 3단 구성(visual 따로 4단) layout으로 작업합니다.

웹디자인기능사 시험의 핵심 포인트는, javascript, jQuery의 사용한 동적 기능 구현입니다.
마크업이 쉬운 편이고 딱 네가지 기능만 구현하면 되기 때문에
이 부문만 외우고, 연습하면 반드시 합격할 것이라 자부합니다.
1. 네비게이션
2. 메인 슬라이드
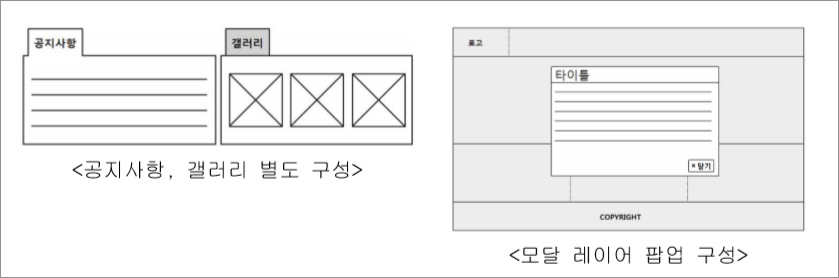
3. 탭
4. 모달창
이제 실기시험의 핵심 <javascript, jQuery>는 아래와 같이 따라해주세요.
참고로 아래 코드는 동작을 구현하기 가장 심플한 방법입니다.
1. 네비게이션

$(function() {
$("#nav>ul").mouseover(function() {
$("#nav>ul>li").children(".subMenu").stop().slideDown();
$(".menuBox").stop().slideDown();
});
$("#nav>ul>li").mouseout(function() {
$("#nav>ul>li").children(".subMenu").stop().slideUp();
$(".menuBox").stop().slideUp();
});
});
2. 슬라이드(기능사 시험을 위해서라면 아래 a, b, c번만 보세요!)
a) 좌-우 슬라이드
$(function() {
start();
var imgs = 2;
var now = 0;
function start() {
$(".imgs>img").eq(0).siblings().css({
"margin-left": "-2000px"
});
setInterval(function() {
slide();
}, 2500);
}
function slide() {
now = now == imgs ? 0 : now += 1;
$(".imgs>img").eq(now - 1).css({
"margin-left": "-2000px"
});
$(".imgs>img").eq(now).css({
"margin-left": "0px"
});
};
});
b) fade in, out
$(function() {
start();
var imgs = 2;
var now = 0;
function start() {
$(".imgs>img").eq(0).siblings().fadeOut();
setInterval(function() {
slide();
}, 2500);
}
function slide() {
now = now == imgs ? 0 : now += 1;
$(".imgs>img").eq(now - 1).fadeOut();
$(".imgs>img").eq(now).fadeIn();
}
});
c) 위-아래 슬라이드
$(function() {
start();
var imgs = 2;
var now = 0;
function start() {
$(".imgs>img").eq(0).siblings().css({
"margin-top": "-2000px"
});
setInterval(function() {
slide();
}, 2500);
}
function slide() {
now = now == imgs ? 0 : now += 1;
$(".imgs>img").eq(now - 1).css({
"margin-top": "-2000px"
});
$(".imgs>img").eq(now).css({
"margin-top": "0px"
});
}
});
d) 좌-우 슬라이드(a와 다른 방법, 실무에서 가장 많이 사용하는 방법)
$(function() {
var cnt = 0;
autoPlayFn();
function autoPlayFn() {
setInterval(nextCountFn, 2000)
};
function nextCountFn() {
cnt++;
mainSlideFn();
}
function prevCountFn() {
cnt--;
mainSlideFn();
}
mainSlideFn();
function mainSlideFn() { //ul(width값: 500%)를 애니메이션 작동시켜,
//안의 li(img*5개-img순서:3/1/2/3/1)가 슬라이드 되도록
$(".imgs").stop().animate({left: (-100 * cnt) + "%"}, 500, function() {
if (cnt > 2) {
cnt = 0;
}
if (cnt < 0) {
cnt = 2
}
$(".imgs").stop().animate({left: (-100 * cnt) + "%"}, 0)})
}
});
3. 탭, 모달 창

$(function() {
$(".popBtn").click(function() {
$(".pop_bg").show();
});
$(".pop_bg").click(function() {
$(".pop_bg").hide();
}); //pop.bg 클릭하여 hide
});
$(function() {
$(".tab_title li").click(function() {
var idx = $(this).index();
$(".tab_cont div").hide();
$(".tab_cont div").eq(idx).show();
});
});
위의 4가지 기능 구현 코드만 익히면 무조건 합격입니다.
시간적 여유 또는 너무 어렵다 하시면, 최소한 슬라이드라도 꼭 익히고 가세요.
슬라이드부분이 가장 큰 점수를 차지하니까요.
그럼 합격 인증하고, 포스팅을 마치겠습니다.

'개발' 카테고리의 다른 글
| [js/jQuery] 기본편_카운트업 숫자 올라가는 효과 구현 (ft. 숫자 자동 증가) (1) | 2020.06.09 |
|---|---|
| [js/jQuery] 반응형 캐러셀(carousel) 슬라이드 구현하기 (0) | 2020.05.28 |
| [css] css 이미지, 컨텐츠 가운데 정렬 2가지 방법 (2) | 2020.05.17 |
| [js/jQuery] 자바스크립트 이용한 반응형웹 이미지 가운데 정렬 (1) | 2020.05.14 |
| [js/jQuery] 탭메뉴 구현하기 (0) | 2020.05.11 |




댓글