
웹페이지에서
정해진 이미지 영역에 딱 맞추어
영상 삽입하는 방법입니다.
주로 웹사이트나 블로그의 상세 페이지에서 html, css로 페이지를 만들때
미리 만들어 놓은 이미지 안에 맞추어 유튜브와 같은 영상을 띄울 때 사용하는 css 적용 방법입니다.
편하게 inline 방식으로 구현하였습니다.
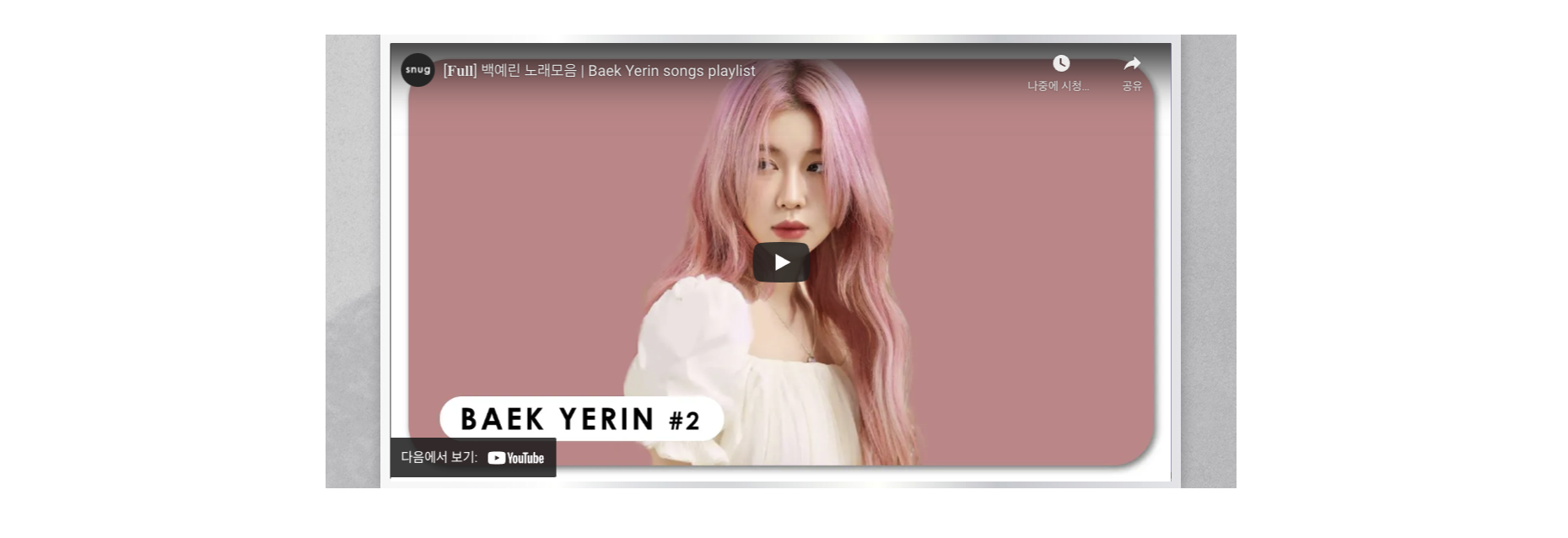
구현 화면


웹페이지 이미지 영역에 맞추어 영상 삽입
- 정해진 이미지의 위치와 영역을 알맞게 정해줍니다.
- iframe 태그의 부모 요소를 영상 비율인 16대9 사이즈에 맞추어 높이를 설정해 주어야 영상이 일정 비율로 반응형으로 출현합니다.
- 56.25% -> 100% : 56.25% = 16 : 9
<div style="max-width: 1080px; margin: 0 auto">
<div style="position: relative; overflow: hidden">
<div
style=" //이미지 위치
max-width: 925px;
width: 82vw;
height: 27vw;
margin: 0 auto;
position: absolute;
left: 50%;
top: 10px;
transform: translateX(-50%);
"
>
<div
style=" //영상의 박스
display: block;
width: 100%;
height: 0;
padding-top: 56.25%; //높이 설정
position: relative;
"
>
<iframe
style="position: absolute; left: 0; top: 0; width: 100%; height: 100%"
src="https://www.youtube.com/embed/IM7w4G2D8z8"
title="YouTube video player"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen
></iframe>
</div>
</div>
<img
src="이미지 경로"
alt="image2"
style="width: 100%; display: block"
/>
</div>
</div>
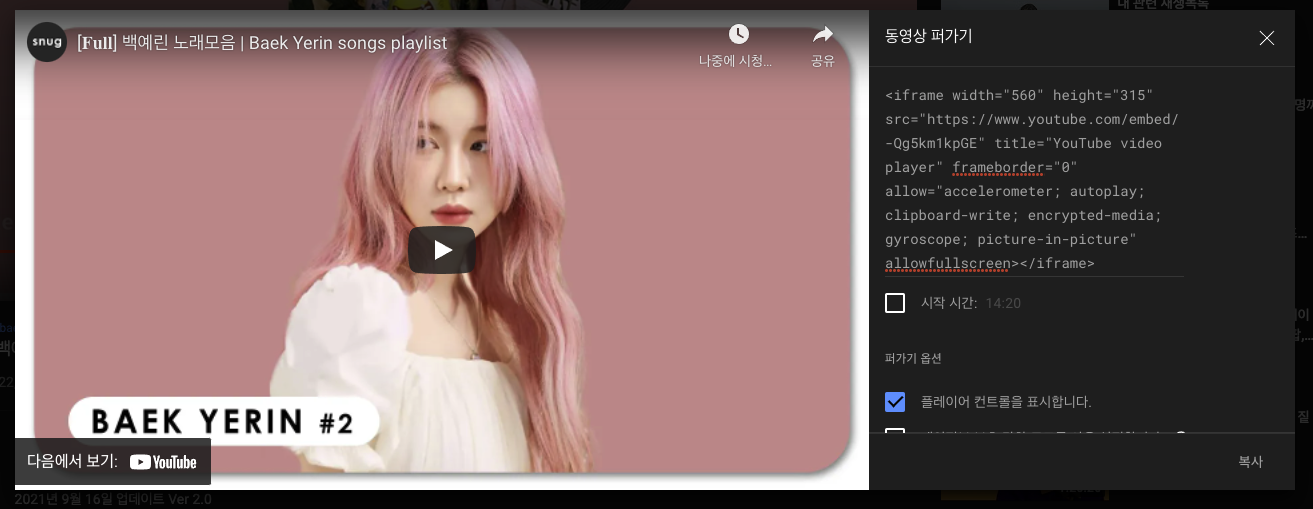
유튜브 ifram 코드 가져오기
유튜브 해당 영상의 메뉴에서 공유 > 퍼가기에 iframe 코드를 복사하여 사용합니다.

반응형
'개발 > Html, Css' 카테고리의 다른 글
| [css] 강제 가로 모드 (0) | 2022.07.11 |
|---|---|
| [css] table border에 border-radius 적용하기 (2) | 2022.05.12 |
| [html] 자바스크립트 코드 없이 자동완성 검색 구현하기 (0) | 2022.01.19 |
| [css] tailwind fontsize, color 커스텀 하는 법 (0) | 2021.12.21 |
| [html] input type="number" 에서 소수점 자리 허용 기능 (0) | 2021.11.24 |




댓글