
input 박스에서 소수점 자리까지
허용하는 속성입니다.
소수점 두 자리 수 허용시
input 태그에 step="0.01" 속성을 추가합니다.
<input type="number" step="0.01">
소수점 한 자리수 허용시
input 태그에 step="0.1" 속성을 추가합니다.
<input type="number" step="0.1">
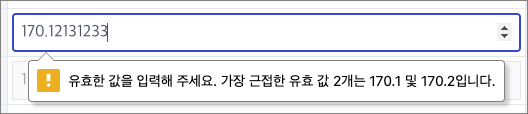
input 박스 소수점 경고창
소수점 한자리 수의 조건을 지키지 않을 경우, html에서 아래와 같은 유효한 값을 입력해 주세요... 경고창을 노출합니다.

반응형
'개발 > Html, Css' 카테고리의 다른 글
| [html] 자바스크립트 코드 없이 자동완성 검색 구현하기 (0) | 2022.01.19 |
|---|---|
| [css] tailwind fontsize, color 커스텀 하는 법 (0) | 2021.12.21 |
| [css] loading bar css with tailwind, 로딩이 필요한 경우 (ft. tailwind) (0) | 2021.11.03 |
| [css] grid 반응형 layout 적용 (0) | 2021.10.04 |
| [css] 모달창 오픈시 css로 스크롤 방지 (0) | 2021.09.06 |




댓글