
웹의 타이틀에 자주 사용되는
::before, ::after 사용법을 알아보겠습니다.
::before, ::after이 필요한 경우:
홈페이지 헤더나 푸터에 구분선을 삽입할 때
- 홈페이지 헤더: 로그인ㅣ회원가입ㅣ마이페이지ㅣ사이트
- 홈페이지 푸터: 회사소개ㅣ이용약관ㅣ개인정보취급방침ㅣ1:1문의ㅣ모바일버전

가상 클래스
- 여러 태그 중에서 원하는 태그를 선택하기 위해 사용하는 선택자
- 자주 사용하는 가상 클래스 종류 :hover / :active / :forcus / :visited
가상 요소
- 내용의 일부만 선택해 스타일을 적용할 때 사용
- 가상 클래스와 구별하기 위해 클래스 이름 앞에 콜론 두개(::)를 붙여 표시
-> 가상 요소 앞에 콜론 하나(:)를 붙여도 브라우저에서 가상 요소로 인식하지만
웹브라우저, explore에서는 인식이 안될 수 있음 - 가상 요소는 inline 요소이므로 특정 영역을 갖기 위해서는 css에 display: block; 을 사용
- 가장 많이 사용하는 가상 요소 종류
-> ::before, ::after / ::first-line, ::first-letter
가상 요소 선택자(가상 클래스 선택자) ::before, ::after
- 내용의 앞과 뒤에 콘텐츠를 추가하고, 이 콘텐츠는 content="" 라는 속성으로 정의합니다.
- 특정 요소의 앞(::before)이나 뒤(::after)에 지정한 내용(텍스트 또는 이미지)을 추가할 수 있습니다.
- 가상 요소는 인라인 요소입니다.
- ::before 마크업: 태그 또는 클래스명::before { 추가 콘텐츠, style }
- ::after 마크업: 태그 또는 클래스명::after { 추가 콘텐츠, style }
콘텐츠 추가 ( content="" )
- ::before와 ::after와 함께 쓰이는 content는 html문서에 포함되는 않은 요소를 css에서 생성해 주기 때문에 가짜 속성입니다.
- content="" 가 있어야지, 가상요소가 만들어지므로 필수 속성입니다
content 속성
- normal: 아무것도 표시하지 않는 기본값
- string: 문자열 생성
- image: 이미지나 비디오를 불러올 수 있으나 크기조절 불가능
- counter 순서를 매길 수 있음
- none: 아무것도 표시안함
- attr: 해당 속성의 속성값 표시
::before를 이용하여 gnb 구분선 넣기
예제1
html
<ul>
<li>로그인</li>
<li>회원가입</li>
<li>마이페이지</li>
<li>사이트맵</li>
</ul>
css
li {
list-style: none;
float: left;
padding: 0 15px;
}
li::after {
content: "|";
float: right;
color: #ccc;
margin-right: -17px;
}
li:last-child::after {
content: "";
}
결과

예제2
html
<ul>
<li>로그인</li>
<li>회원가입</li>
<li>마이페이지</li>
<li>사이트맵</li>
</ul>
css
ul {
display: flex;
}
li {
position: relative;
}
li::before {
content: "";
display: block; //생략 가능
width: 1px;
height: 12px;
position: absolute; //position absolute, fixed는 display를 block 요소로 바꿔줌
top: 0;
bottom: 0;
margin: auto 0;
}
li:first-child::before {
display: none //첫번째 구분선만 안보이게 처리
}
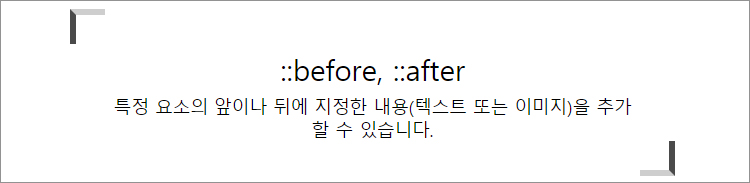
::인용문과 같이 문서상 타이틀 꾸미기
html
<div class="box">
<div class="title">::before, ::after</div>
<div>특정 요소의 앞이나 뒤에 지정한 내용(텍스트 또는 이미지)을 추가할 수 있습니다.</div>
</div>
css
.box {
max-width: 550px;
padding: 32px 36px;
box-sizing: border-box;
margin: 0 auto;
text-align: center;
position: relative;
}
.box::before {
content: "";
width: 26px;
height: 26px;
border-top: 6px solid #CECECE;
border-left: 6px solid #4A4A4A;
position: absolute;
top: 0;
left: 0;
}
.box::after {
content: "";
width: 26px;
height: 26px;
border-bottom: 6px solid #CECECE;
border-right: 6px solid #4A4A4A;
position: absolute;
bottom: 0;
right: 0;
}
.title {
font-weight: 600px;
line-height: 1.8;
font-size: 26px;
}
결과

화면 보기(Result 클릭)
반응형
'개발 > Html, Css' 카테고리의 다른 글
| [css] reset css 기본값 코드(ft. 기본 css 세팅) (0) | 2021.01.25 |
|---|---|
| [css] 말줄임 표시(ft. text-overflow: ellipsis, 반응형) (0) | 2021.01.21 |
| [css] float 속성( float:left clear: both ::after) (ft. 실무사용 꿀팁) (6) | 2020.09.25 |
| [css]뷰포트 미디어쿼리 사용하기(ft. 반응형웹 만들기) (0) | 2020.09.21 |
| [css] background속성 한번에 사용하기 (0) | 2020.09.16 |




댓글