
background 속성에 대하여 알아보겠습니다.
background 속성은 배경을 지정하는 속성으로 해당 영역에 컬러 또는 이미지를 삽입할 때 주로 사용합니다.
background 속성 종류
· background-color : 배경색
· background-image : 배경 이미지
· background-repeat : 배경 이미지 반복여부
· background-size : 배경 이미지 크기 조절
· background-position : 배경 이미지 위치 조절
한 번에 사용하는 background 속성:
background: url('image 경로') no-repeat center center;
background-size: contain 또는 cover;
위의 소스가 제가 평소에 가장 많이 사용하는 값입니다.
한 번에 배경 이미지 제어가 가능합니다.
background : url(이미지 경로) no-repeat fixed(fixed 없을 때는 scroll이 기본값) center center(이미지 위치)
background-size: contain 또는 cover(배경 이미지 크기 조절)
이제 하나씩 예제를 보겠습니다.
background-color 속성 (배경색 지정 )
background-color: #FFF;
background-color: rgba(255,255,255, 0.7);
background-color: white;
예제
<style>
#box1{ background-color: #F2BB13; }
#box2{ background-color: #F2780C; }
</style>
<div id="box1">box1</div>
<div id="box2">box2</div>
결과

background-image 속성 (배경이미지 지정)
배경이미지는 jpg, png, gif를 사용하며, url('이미지 파일 경로') 형식으로 사용합니다.
background-image:url('이미지 상대 경로 ');
background-image:url('http://로 시작하는 절대 경로 ');
예제
<style>
#box1 {
background-image: url('img/icon.jpg');
width: 150px;
height: 150px;
border: 1px solid #dedede;
}
#box2 {
background-image: url('img/icon2.jpg');
width: 400px;
height: 400px;
border: 1px solid #dedede;
}
</style>
<div id="box1">box1</div>
<div id="box2">box2</div>결과

배경 이미지 크기가 배경을 채우려는 요소보다 작을 경우,
기본적으로 box2와 같이 반복됩니다.
background-repeat 속성 (배경이미지 반복 방법 지정)
· background-repeat: repeat; <- 영역에 가득 찰 때까지 가로, 세로 반복
· background-repeat: no-repeat; <- 한 번만 표시
· background-repeat: repeat-x; <- 영역에 가득찰때까지 가로만 반복
· background-repeat: repeat-y; <- 영역에 가득찰때까지 세로만 반복
예제
<style>
.box {
width: 400px;
height: 220px;
background-image: url('img/icon.jpg');
border: 1px solid #dedede;
}
#box1 {
background-repeat: repeat;
}
#box2 {
background-repeat: no-repeat;
}
#box3 {
background-repeat: repeat-x;
}
#box4 {
background-repeat: repeat-y;
</style>
<div id="box1" class="box">box1 repeat</div>
<div id="box2" class="box">box2 no-repeat</div>
<div id="box3" class="box">box3 repeat-x</div>
<div id="box4" class="box">box4 repeat-y</div>
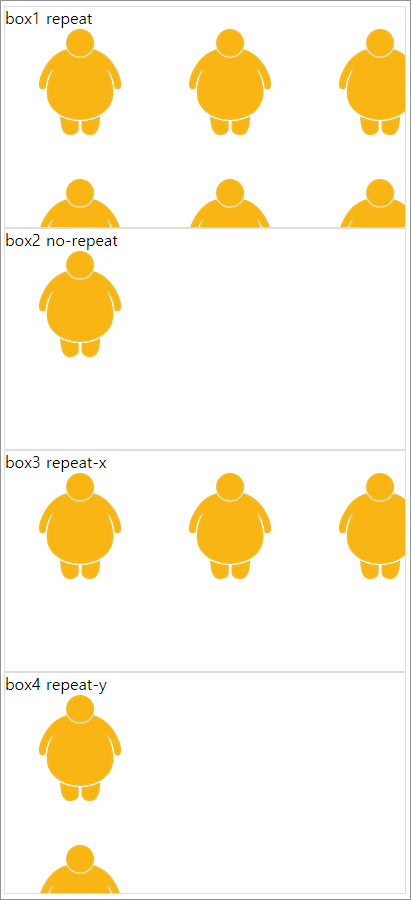
결과

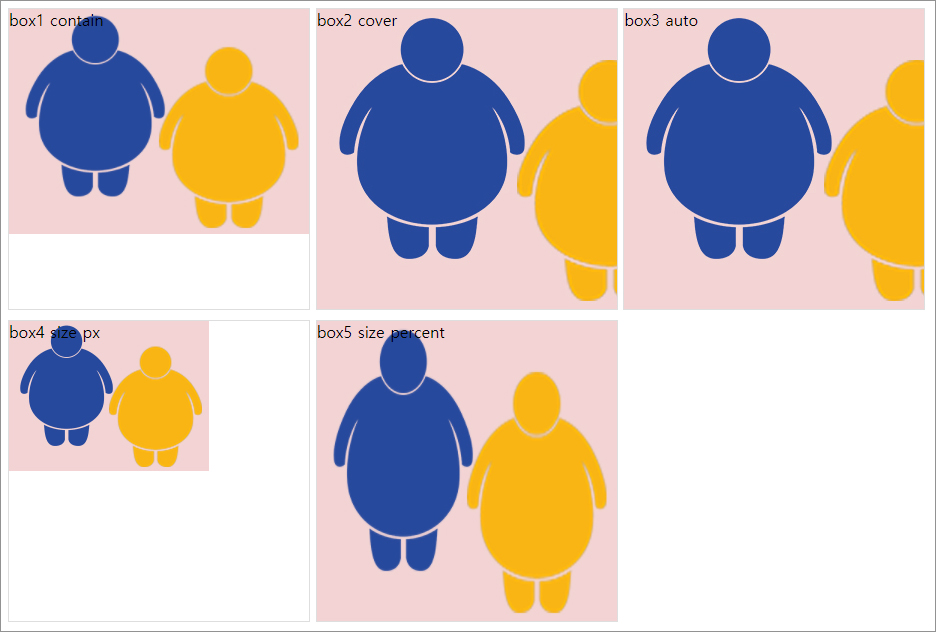
background-size 속성 (배경 이미지 크기 조절)
· background-size: contain; <- 영역 안에 배경 이미지가 다 들어오도록 이미지를 확대/축소
· background-size: cover; <- 배경 이미지로 영역을 모두 덮도록 이미지를 확대/축소
· background-size: auto; <- 원래 배경 이미지 크기만큼 표시
· background-size: 크기값 또는 백분율;

주로 contain과 cover를 사용합니다.
사용할 때마다 2가지가 헷갈리는데 F12(개발자 도구 창)을 열어서 미리보기로 확인 후에
사용하시면 됩니다.
background-position 속성 (배경 이미지 위치 조절)
background-position <수평 위치> <수직 위치>;
수평 위치: left | center | right | <백분율> | <길이 값>
수직 위치: top | center | bottom | <백분율> | <길이 값>
예제
<style>
.box {
width: 300px;
height: 300px;
background-image: url('img/icon.jpg');
background-repeat: no-repeat;
border: 1px solid #dedede;
display: inline-block;
margin: 5px 0;
}
#box1 {
background-position: center center;
}
#box2 {
background-position: left top;
}
#box3 {
background-position: 100px -50px;
}
#box4 {
background-position: 30% 60%;
}
#box5 {
background-position: 50%;
}
</style>
<div id="box1" class="box">box1</div>
<div id="box2" class="box">box2</div>
<div id="box3" class="box">box3</div>
<div id="box4" class="box">box4</div>
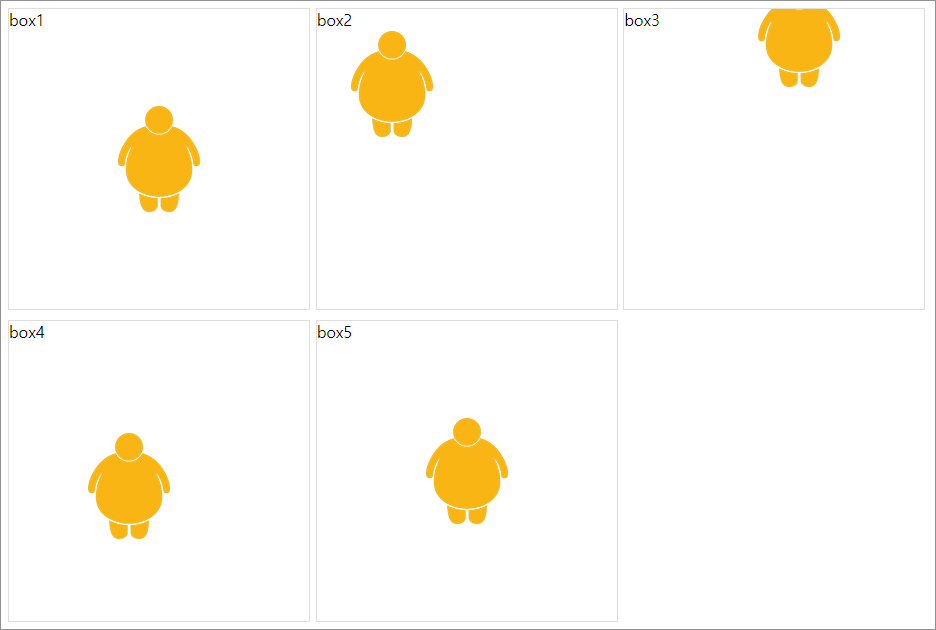
<div id="box5" class="box">box5</div>결과

50%는 center로 간주합니다.
background-position: center center는 간단히 background-position: center; 라고 쓸 수 있으며
일반적으로 가장 많이 사용합니다.
background-attachment 속성 (배경 이미지 고정)
· background-attachment: scroll; <- 화면 스크롤 시 배경 이미지도 함께 스크롤, 기본값
· background-attachment: fixed; <- 화면 스크롤시 배경 이미지는 고정
실무에서 쓰는 background
실무에서 홈페이지의 공지사항 안내부문을 background 속성을 자주 이용합니다.

위 이미지를 이용하여 공지사항을 마크업하면,
예제
<style>
#box1 {
width: 900px;
height: auto;
background: url('img/brush.jpg') repeat center;
background-size: contain;
border: 1px solid #dedede;
padding: 50px;
}
.txt {
font-size: 30px;
padding: 5%;
background-color: #fff;
}
</style>
<div id="box1">
<div class="txt">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Recusandae modi ipsa cum, quibusdam nihil quod consequuntur incidunt harum earum ex?
</div>
</div>결과

'개발 > Html, Css' 카테고리의 다른 글
| [css] reset css 기본값 코드(ft. 기본 css 세팅) (0) | 2021.01.25 |
|---|---|
| [css] 말줄임 표시(ft. text-overflow: ellipsis, 반응형) (0) | 2021.01.21 |
| [css] float 속성( float:left clear: both ::after) (ft. 실무사용 꿀팁) (6) | 2020.09.25 |
| [css]뷰포트 미디어쿼리 사용하기(ft. 반응형웹 만들기) (0) | 2020.09.21 |
| [css] 가상요소 선택자 ::before, ::after 사용법(ft. 가상 클래스) (0) | 2020.07.09 |




댓글