
google material icons을
사이트에 설치, 적용하는 방법입니다.
웹사이트 개발할 때 퍼블리싱, 프론트 개발 시점에 꼭 사용되는 것이,
아이콘입니다.
특히 자주 사용하는 icon은
검색에 사용되는 돋보기, 위치 표시의 place, 이미지, 화살표 등입니다.
이런 아이콘들은 현업에서 매번 디자이너에게 요청할 수 없고,
혹은 디자이너가 없을 때 알아서 찾아 작업해야하는 경우가 있습니다.
이렇게 아이콘 적용이 필요할때 추천하는 사이트가 있는데요.
바로, 구글에서 제공하는 google material icons입니다.
구글 메터리얼 아이콘 사이트를 통하여 설치하고, 사이트에 적용하는 방법을 알아보겠습니다.
google material icons 검색
구글에서 google material icons을 검색 후, https://fonts.google.com/icons 사이트로 이동합니다.

google material icons 설치
- 첫 페이지에서 How to implement를 선택 후, 다음 페이지의 중간 부분의 <link> 태그의 코드를 복사합니다.
- vs code와 같은 웹에디터에서 <head> 태그 사이에 복사한 코드를 삽입합니다.


google material icons 적용
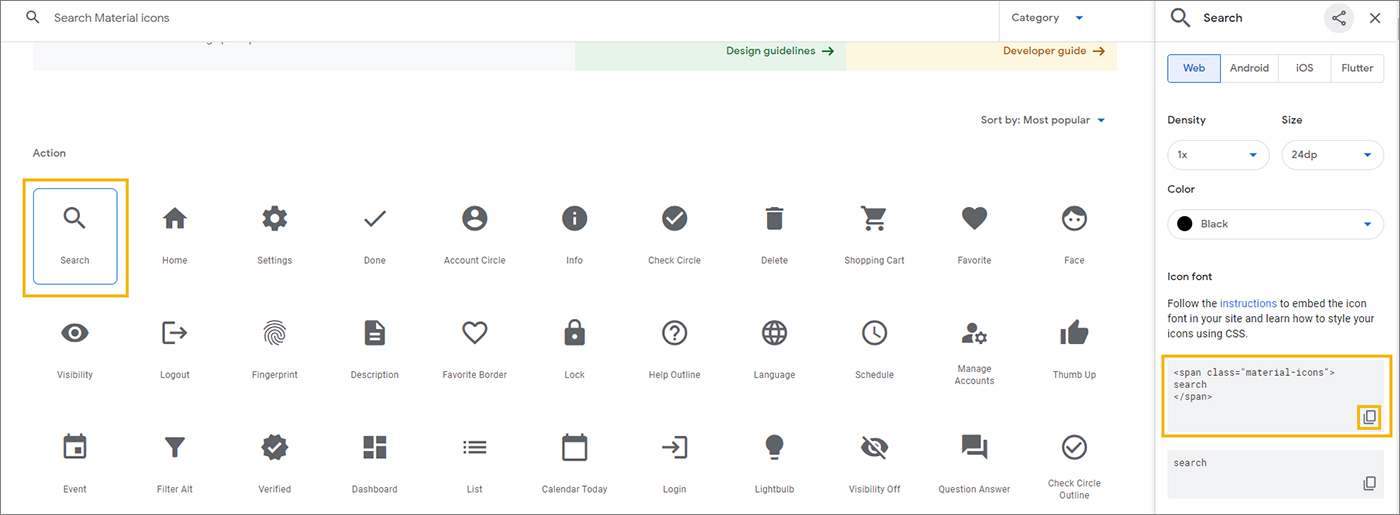
- https://fonts.google.com/icons 의 메인 페이지로 돌아가 사용할 아이콘을 선택합니다.
- 오른쪽 사이드 바에 나온 <span> 태그를 복사합니다.
- 웹에디터로 가서 <body> 태그 사이에 복사한 코드를 삽입합니다.

구글 메터리얼 아이콘 적용 예제

화면 결과

반응형
'개발 > Html, Css' 카테고리의 다른 글
| [css] 레이아웃 position 배치 사용법(ft. css 포지셔닝) (0) | 2021.06.01 |
|---|---|
| [css] position으로 가운데 배치, 정렬 (0) | 2021.05.31 |
| [css] 구글 폰트 사용법 (ft. google fonts, 무료 웹폰트 적용) (0) | 2021.05.27 |
| [css] reset css cdn 설치(ft. 기본 css style 세팅) (0) | 2021.05.26 |
| [css] block, inline의 뜻과 사용법(ft. display, inline-block) (0) | 2021.05.24 |




댓글