
reset css cdn 설치 방법을
알아보겠습니다 .
브라우저의 기본 style을 초기화하기 위하여, reset css를 설치합니다.
reset css cdn 검색
- 구글에서 reset css cdn 검색
- reset-css CDN by jsDelivr - A CDN for npm and GitHub 사이트 이동
- 중간에 보이는 /npm/reset-css@5.0.1/reset.min.css 의 클릭 후 Copy HTML 선택하여 내용 copy



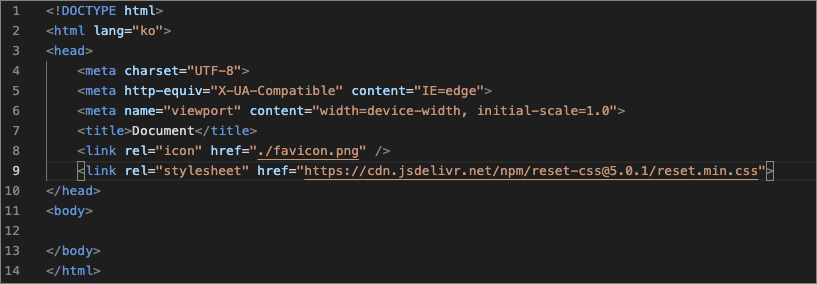
css cdn 코드 삽입
vs code와 같은 코드 편집기로 이동하여 index.html 파일에서 복사한 코드를 link 태그로 추가하면
이제 브라우저에서 제공하는 기본적인 style이 이렇게 초기화 완료됩니다.

반응형
'개발 > Html, Css' 카테고리의 다른 글
| [css] 구글 메터리얼 아이콘 사용 방법(ft. 무료 아이콘 제공 사이트) (0) | 2021.05.30 |
|---|---|
| [css] 구글 폰트 사용법 (ft. google fonts, 무료 웹폰트 적용) (0) | 2021.05.27 |
| [css] block, inline의 뜻과 사용법(ft. display, inline-block) (0) | 2021.05.24 |
| thailwind css 스타일 프레임워크 (ft. 무료 컴포넌트 사이트 제공) (0) | 2021.04.29 |
| [css] 수직 수평 가운데 정렬(ft. flex, align-items: center, justify-content: center;) (0) | 2021.01.27 |




댓글