
grid를 이용한 반응형
레이아웃 입니다.
grid를 이용한 style을 적용하면, 미디어쿼리를 사용할 필요 없이
스크린 화면 사이즈에 맞추어 반응형 레이아웃을 구현할 수 있습니다.
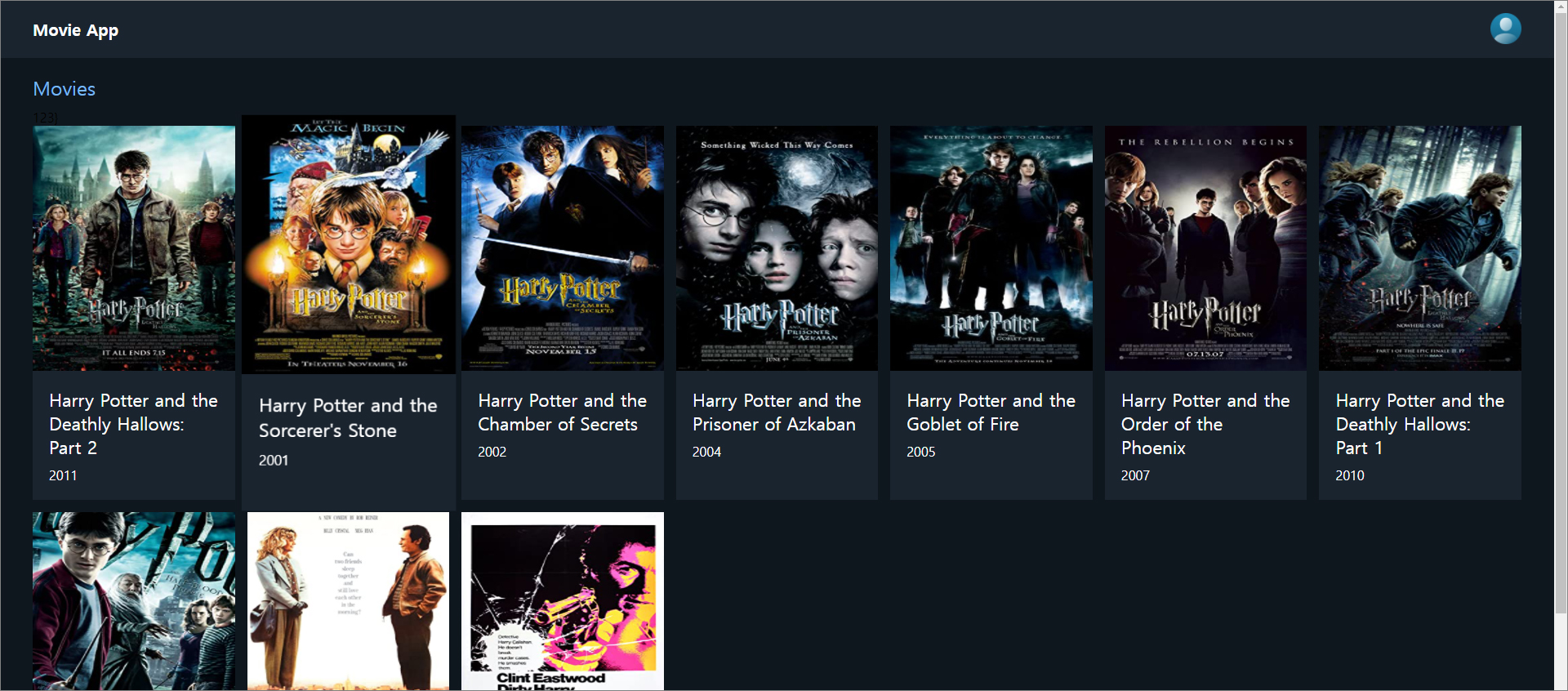
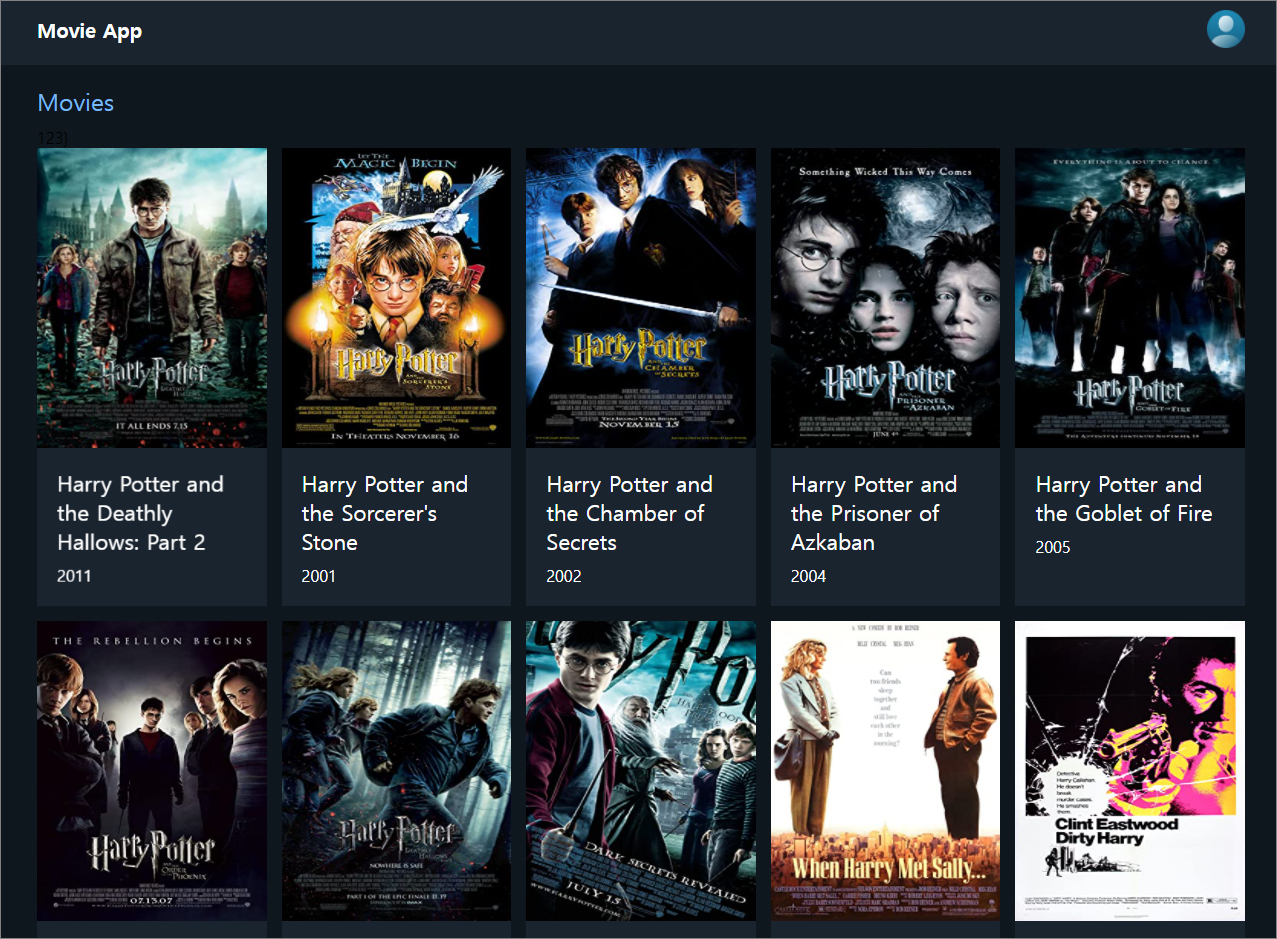
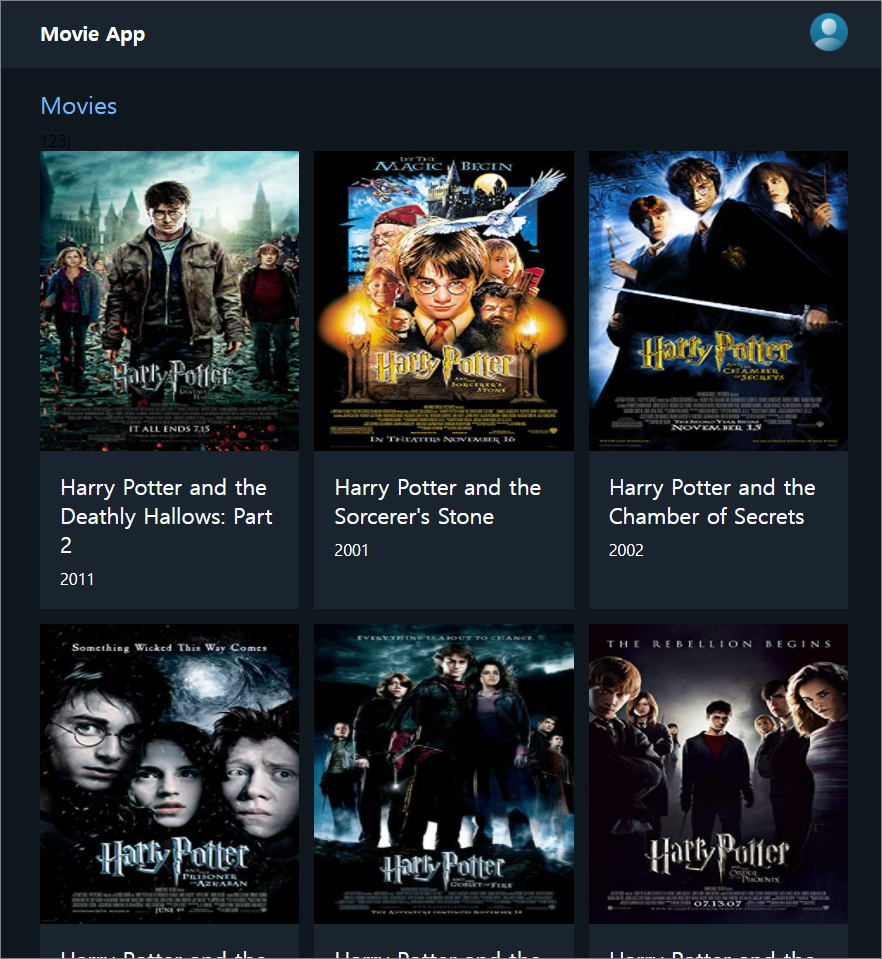
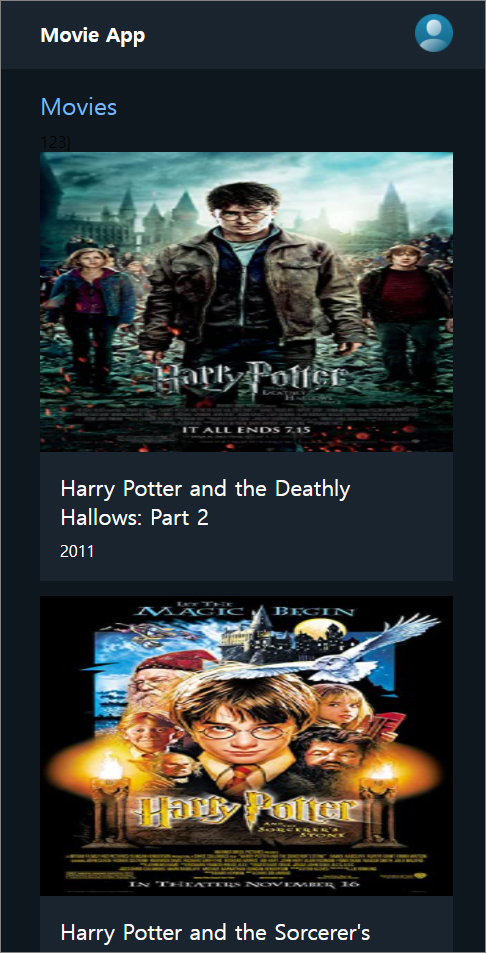
구현 화면




css
div {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(220px, 1fr));
grid-gap: 15px;
}
fr
- fr(fractional unit)은 사용 가능한 공간에 대한 비율을 의미
- 아래의 경우 100px, 25%를 사용하고 남은 공간을 1fr은 ‘1/3’, 2fr은 ‘2/3’ 만큼 사용
.container {
grid-template-columns: 1fr 2fr 100px 25%;
}
auto-fill
- 행과 열의 크기게 맞게 자동적으로 조정
- repeat() 함수와 같이 사용
minmax
- 첫 번째 인수는 ‘최솟값’이고 두 번째 인수는 ‘최댓값’
- grid-template-rows, grid-template-columns, grid-auto-rows 그리고 grid-auto-columns에서 사용
- min-width와 max-width 속성을 동시 지정하는 것과 비슷
grid-gap
- 각 행과 행, 열과 열 사이의 간격, 여백(gutter)
반응형
'개발 > Html, Css' 카테고리의 다른 글
| [html] input type="number" 에서 소수점 자리 허용 기능 (0) | 2021.11.24 |
|---|---|
| [css] loading bar css with tailwind, 로딩이 필요한 경우 (ft. tailwind) (0) | 2021.11.03 |
| [css] 모달창 오픈시 css로 스크롤 방지 (0) | 2021.09.06 |
| [css] 이미지 애니메이션 효과 (ft. 무한 회전, 사라지기, 출현하기) (2) | 2021.09.04 |
| [html ] data- 속성 (ft. dataset, data-key, data property) (0) | 2021.09.04 |




댓글