
화면상에서 둥둥 떠다니는 요소를
애니메이션 라이브러리,
gsap으로 구현합니다.
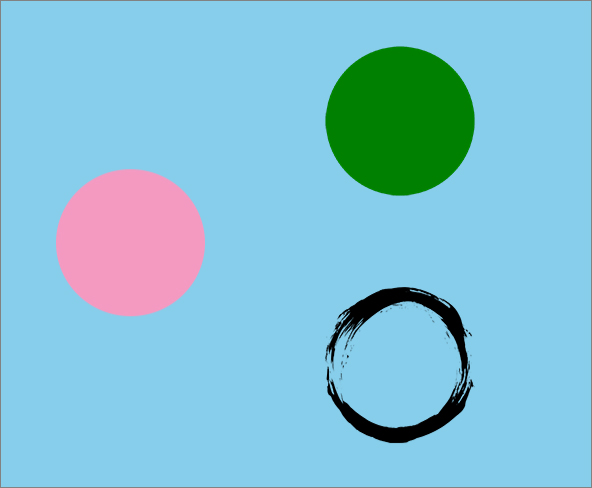
구현 화면
세 개의 동그라미 요소가 위아래 반복적으로 움직입니다.
(애니메이션 구현 화면은 맨 아래에서 확인)

떠다니는 이미지 애니메이션 구현 방법
- gsap cdn 설치
- easing 함수 사용하여 gsap.to() 속성 적용
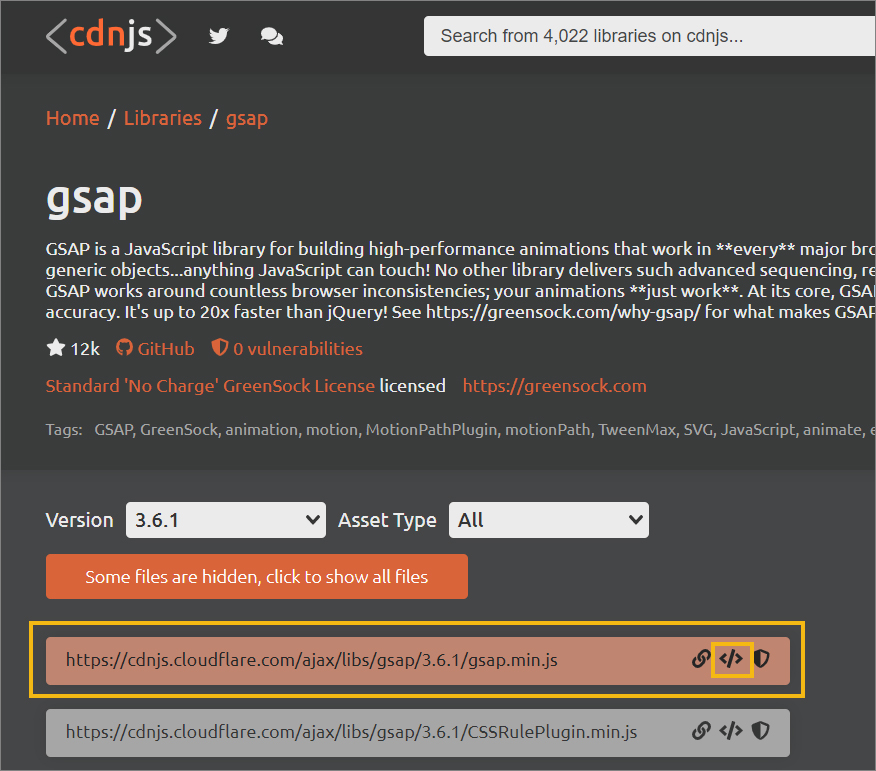
gsap cdn 설치
구글에서 gsap cdn을 검색하여 해당 페이지로 이동하여 cdn 코드를 복사한 후 <head> 태그 사이에 삽입합니다.

html
<div class="wrap">
<img class="floating c1" src="imgs/float1.png" alt="circle1" />
<img class="floating c2" src="imgs/float2.png" alt="circle2" />
<img class="floating c3" src="imgs/float3.png" alt="circle3" />
</div>
css
.wrap {
position: relative;
width: 600px;
height: 500px;
background-color: skyblue;
overflow: hidden;
margin: 0 auto;
}
.floating {
position: absolute;
}
.c1 {
top: 30%;
left: 10%;
}
.c2 {
top: 10%;
right: 20%;
}
.c3 {
bottom: 10%;
right: 20%;
}
script
//범위 랜덤 함수(소수점 2자리까지)
function random(min, max) { //min~max 범위
//toFixed()를 통해 반환된 문자 데이터를,
//parseFloat()을 통해 소수점을 가지는 숫자 데이터로 변환
return parseFloat((Math.random() * (max - min) + min).toFixed(2))
}
function floatingCircle(item, delayAfter, size) {
gsap.to(
item, //선택자
random(1.5, 2.5), //1.5~2.5초 사이의 랜덤한 애니메이션 동작 시간
{
delay: random(0, delayAfter), //몇초 뒤에 애니메이션을 실행, 지연 시간 설정
y: size, //transform: translateY(수치)와 같음. 수직으로 움직이는 크기
repeat: -1, //몇 번 반복하는지를 설정, -1은 무한 반복.
yoyo: true, //한번 재생된 애니메이션을 다시 뒤로 재생-위아래 움직임
ease: Power1.easeInOut //easing 함수 적용
}
);
}
floatingCircle('.c1', .5, 25)
floatingCircle('.c2', 1, 20)
floatingCircle('.c3', 1.5, 10)
gsap.to()
gsap.to(selector명/변수명, 지속시간, {효과 옵션 -> css속성: 값})
gsap.to() 가이드
구글에서 gsap.to를 검색하여 해당 페이지로 들어가면 gsap.to() 가이드를 확인할 수 있습니다.
https://greensock.com/docs/v3/GSAP/gsap.to()
Docs
Documentation for GreenSock Animation Platform (GSAP)
greensock.com
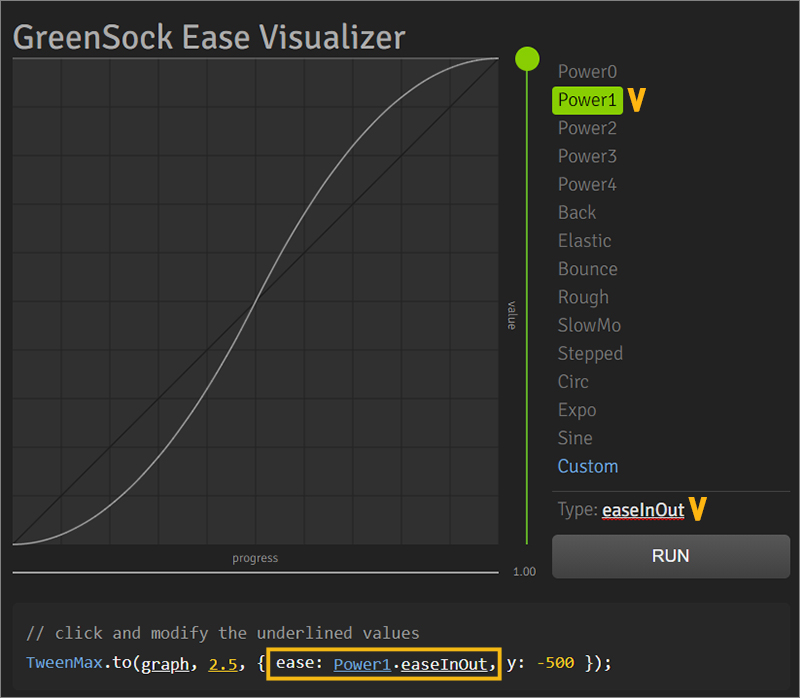
easing 함수
- easing 효과를 위해 easing 함수를 적용합니다.
- 구글에서 gsap easing을 검색합니다.
- easeInOut 효과를 주면 애니메이션이 속도가 천천히 시작을 하였다가 빨라지다가 마무리는 천천히 끝나게 되어
부드러운 보이게 됩니다.

화면 보기(Result 클릭)
반응형
'개발 > Javascript' 카테고리의 다른 글
| [js] css, js 이용하여 도넛차트 만들기 (ft. 원형차트, conic-gradient) (4) | 2021.06.17 |
|---|---|
| [js] 페이지 상단으로 자동 스크롤 이동 구현 (ft. gsap scrollTo) (0) | 2021.06.13 |
| [js] 자바스크립트스와이퍼 슬라이드 라이브러리, swiper.js 사용법 (0) | 2021.06.02 |
| [js] 자바스크립트 애니메이션 라이브러리, gsap 사용법 (0) | 2021.05.31 |
| [js] 글자 타이핑 효과 라이브러리 소개 (2) | 2021.05.08 |




댓글