
구현 내용
- 도넛 차트(도넛처럼 같은데가 파진 원형 차트)를 구현
- 라이브러리가 아닌, 자바스크립트와 css로 적용
- css: conic-gradient()
- js: setInterval, clearInterval
- js를 이용하여 해당 비율만큼 애니메이션 효과
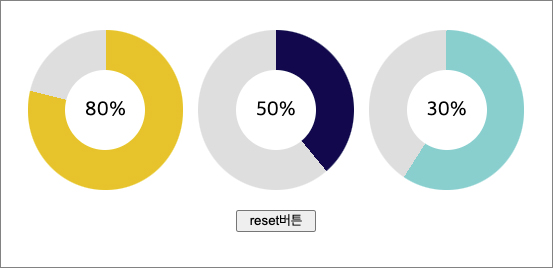
구현 화면

구현 화면 영상
라이브러리 없이 css와 js로 도넛 차트 애니메이션 구현
html
<div class='wrap'>
<div class='container'>
<div class="chart doughnut1"><span class="center">80%</span></div>
<div class="chart doughnut2"><span class="center">50%</span></div>
<div class="chart doughnut3"><span class="center">30%</span></div>
</div>
<button onClick=replay()>
reset버튼
</button>
</div>
css
.wrap {
position: relative;
padding: 5%;
}
.container {
display: flex;
gap: 15px;
margin-bottom: 20px;
}
.chart { //큰 원
position: relative;
width: 160px;
height: 160px;
border-radius: 50%;
transition: 0.3s; //생략 가능
}
span.center { //작은 원
background: #fff;
display: block; //생략 가능
position: absolute; //두개의 원이 겹치도록
top: 50%;
left: 50%;
width: 80px;
height: 80px;
border-radius: 50%;
text-align: center;
line-height: 80px;
font-size: 20px;
transform: translate(-50%, -50%); //가운데 위치
}
button { //리플레이 버튼
width: 80px;
position: absolute;
left: 0;
right: 0;
margin: 0 auto;
}
script
const chart1 = document.querySelector('.doughnut1');
const chart2 = document.querySelector('.doughnut2');
const chart3 = document.querySelector('.doughnut3');
const makeChart = (percent, classname, color) => {
let i = 1;
let chartFn = setInterval(function() {
if (i <= percent) { // < 에서 <=로 수정
colorFn(i, classname, color);
i++;
} else {
clearInterval(chartFn);
}
}, 10);
}
const colorFn = (i, classname, color) => { //js로 css 적용
classname.style.background = "conic-gradient(" + color + " 0% " + i + "%, #dedede " + i + "% 100%)";
}
const replay = () => {
makeChart(80, chart1, '#f5b914');
makeChart(40, chart2, '#0A174E');
makeChart(60, chart3, '#66d2ce');
}
makeChart(80, chart1, '#f5b914');
makeChart(40, chart2, '#0A174E');
makeChart(60, chart3, '#66d2ce');
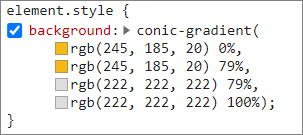
conic-gradient()
conic-gradient는 원뿔 그라디언트라고 하는 css로서,
중심점을 중심으로 회전을 하면서 색상(그라디언트 포함)이 적용된 원, 원형차트를 만드는데 사용됩니다 .
자세한 내용은 아래 mdn 페이지로 이동하세요.
https://developer.mozilla.org/en-US/docs/Web/CSS/gradient/conic-gradient()
conic-gradient() - CSS: Cascading Style Sheets | MDN
The conic-gradient() CSS function creates an image consisting of a gradient with color transitions rotated around a center point (rather than radiating from the center). Example conic gradients include pie charts and color wheels. The result of the conic-g
developer.mozilla.org
css 개발자 도구
개발자 도구에서 첫번째 도넛차트를 보면, 원이 중심축으로부터 해당 비율에 맞게 정한 컬러로 백그라운드 적용이 되어있습니다.
자바스크립트에서 setinterval로 i가 증가하면서 일정 비율까지 연속 작업을 하도록 세팅이 되있어 애니메이션 효과가 일어납니다.

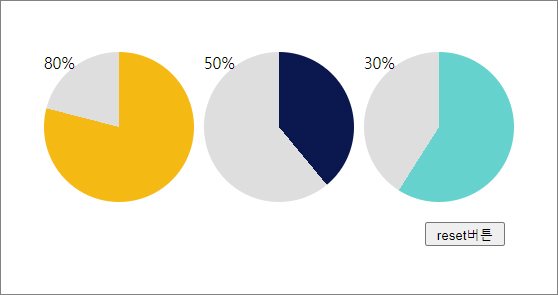
원형차트
참고로 이 코드에서 center 클래스 이름을 가진 <span>태그만 제거하면, 원형차트가 만들어 집니다.

화면 보기 (Result 클릭)
'개발 > Javascript' 카테고리의 다른 글
| [js] return 값에 두개 이상의 명령문 코드를 넣어야 할 때 방법 (0) | 2021.06.22 |
|---|---|
| [js] 데이터 타입 확인 (ft. typeof 말고 함수) (0) | 2021.06.19 |
| [js] 페이지 상단으로 자동 스크롤 이동 구현 (ft. gsap scrollTo) (0) | 2021.06.13 |
| [js] 떠다니는 이미지 애니메이션 구현(ft. 부유하는 요소, gsap.to) (0) | 2021.06.08 |
| [js] 자바스크립트스와이퍼 슬라이드 라이브러리, swiper.js 사용법 (0) | 2021.06.02 |




댓글