
JSON 데이터와
브라우저 저장소, local storage
사용방법 입니다.
JSON
- 제이슨, JavaScript Object Notation
- 자바스크립트의 객체 표기법
- 문자 데이터
JSON 데이터 사용 방법
json 확장자를 가진 파일은 문자(string) 데이터입니다.
json의 문자 데이터를 가지고 오면, 자동으로 변환돼서 실제 객체 데이터처럼 출력이 됩니다.
user.json
user = {
'name': 'goddino',
'city': 'seoul',
'job': 'developer',
'hobby': 'blogging'
}
main.js
import user from './user.json'
console.log(user);
//결과
{name: "goddino", city: "seoul", job: "developer", hobby: "blogging"}
city: "seoul"
hobby: "blogging"
job: "developer"
name: "goddino"
__proto__: Object
JSON.stringify()
- 자바스크립트 파일 내에서 특정한 데이터를 json의 형태(포맷, 문법)로 문자 데이터화 시켜주는 메소드
- JSON은 자바스크립트의 전체 영역에서 어디서든지 사용 가능한 전역 객체입니다.
- JSON 객체에서 stringify라는 메소드를 실행하면 원래의 객체 데이터가 json화 됩니다.
const user = {
name: 'goddino',
city: 'seoul',
job: 'developer',
hobby: 'blogging'
}
const str = JSON.stringify(user); //객체에서 문자로 데이터 변환
console.log('str', str);
console.log(typeof str);
//결과
str {"name":"goddino","city":"seoul","job":"developer","hobby":"blogging"}
string //json 형태
JSON.parse()
- 자바스크립트에서 활용할 수 있는 데이터로 변환 시켜주는 메소드
- JSON 객체에서 parse라는 메소드를 실행하면 원래의 문자 데이터가 자바스크립트에서 가공하여 사용할 수 있는 데이터로 변환됩니다.
const obj = JSON.parse(str) //문자에서 객체로 데이터 변환
console.log('obj', obj);
console.log(typeof obj);
obj {name: "goddino", city: "seoul", job: "developer", hobby: "blogging"}
object
storage
- 브라우저에서 데이터를 저장할 수 있는 장소
- 로컬스토리지와 세션스토리지가 있음
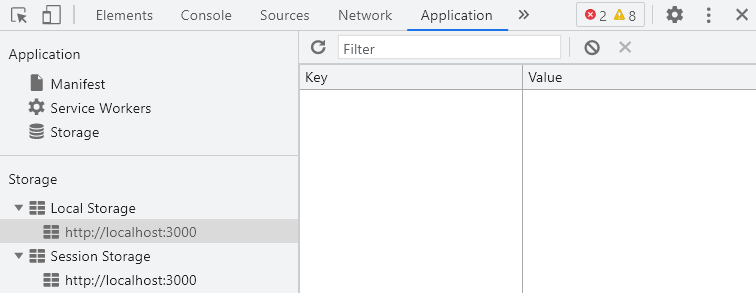
local storage 접근 방법
개발자 도구 > application > storage > local storage

여기서 현재 사용중인 local host에 접근이 가능합니다.
해당 local host를 클릭하면 key, value 형태로 데이터를 저장할 수 있습니다.
local stroage, session storage 차이점
local storage는 데이터를 반영구적으로 사용가능하고,
session storage는 페이지의 세션이 끝날때, 즉 페이지를 닫을 때 데이터가 사라집니다.
local stroage 저장 용량
표준 스펙에 의하면 도메인당 최대 5MB 까지 가능합니다.
Window.localStorage
데이터 추가 - localStorage.setItem()
localStorage.setItem('key 값', 'value 값');
문자 데이터로 저장을 안했을 경우 예제
const user = {
name: 'goddino',
city: 'seoul',
job: 'developer',
hobby: 'blogging'
}
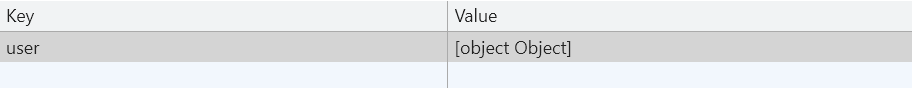
localStorage.setItem('user', user);
결과
user가 객체 데이터이기 때문에 value 값이 [object Object]로 출력됩니다.

문자 데이터로 저장 했을 경우 예제
const user = {
name: 'goddino',
city: 'seoul',
job: 'developer',
hobby: 'blogging'
}
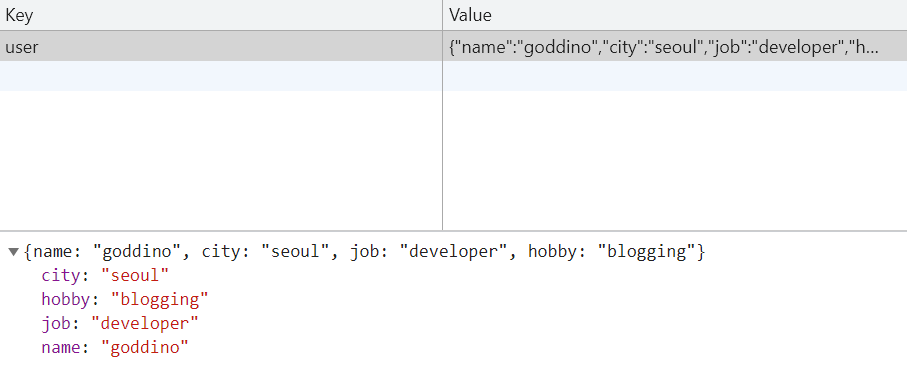
localStorage.setItem('user', JSON.stringify(user));
결과

데이터를 읽어올 때 - localStorage.getItem()
localStorage.getItem('key 값')
local storage에 저장된 데이터를 자바스크립트로 가져와서 출력할 경우 예제
console.log(JSON.parse(localStorage.getItem('user')));
//결과
{name: "goddino", city: "seoul", job: "developer", hobby: "blogging"}
city: "seoul"
hobby: "blogging"
job: "developer"
name: "goddino"
__proto__: Object데이터를 삭제할 때 - localStorage.removeItem()
localStorage.removeItem('key 값');
local storage에 저장된 데이터를 삭제할 때 예제
localStorage.removeItem('user');
결과

데이터 수정
localstorage 내에서 바로 수정하는 메서드는 없고, 자바스크립트에서 데이터를 가지고 온 후 수정하여 다시 localstorage.setItem으로 덮어쓰기를 해야합니다.
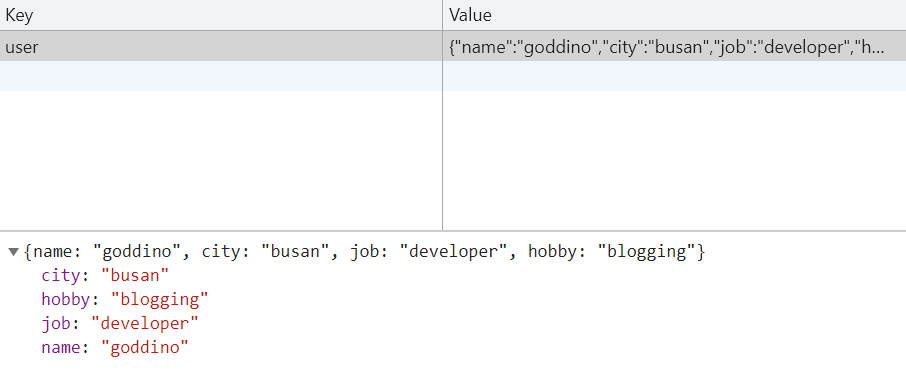
local storage의 데이터 수정 예제
const getData = JSON.parse(localStorage.getItem('user')); //데이터 객체 형태로 가져오기
console.log('before', getData); //객체 데이터로 출력됨
//결과
//before {name: "goddino", city: "seoul", job: "developer", hobby: "blogging"}
getData.city = 'busan'; //데이터 수정
console.log('after', getData);
//결과
//after {name: "goddino", city: "busan", job: "developer", hobby: "blogging"}
localStorage.setItem('user', JSON.stringify(getData)); //데이터 덮어쓰기
결과

반응형
'개발 > Javascript' 카테고리의 다른 글
| [js] 현재 날짜, 시간 가져오기(ft. 월, 일, 요일, 시간) (0) | 2021.07.13 |
|---|---|
| [js] Redux 리덕스의 기본 원리(ft. 바닐라 자바스크립트 예제) (0) | 2021.07.11 |
| [js] lodash 사용법, 자주 쓰는 메소드 (2) | 2021.06.30 |
| [js] 자바스크립트로 선택영역 프린트하기(ft. window.print) (0) | 2021.06.28 |
| [js] spread 연산자 (ft. 전개 연산자, 불변성, 얕은 복사) (0) | 2021.06.27 |




댓글