
Redux의 기본 원리와
순수 자바스크립트를 이용한 예제입니다.
예제는 유투버, code Scalper님의 강의를 들으면서 공부한 내용입니다.
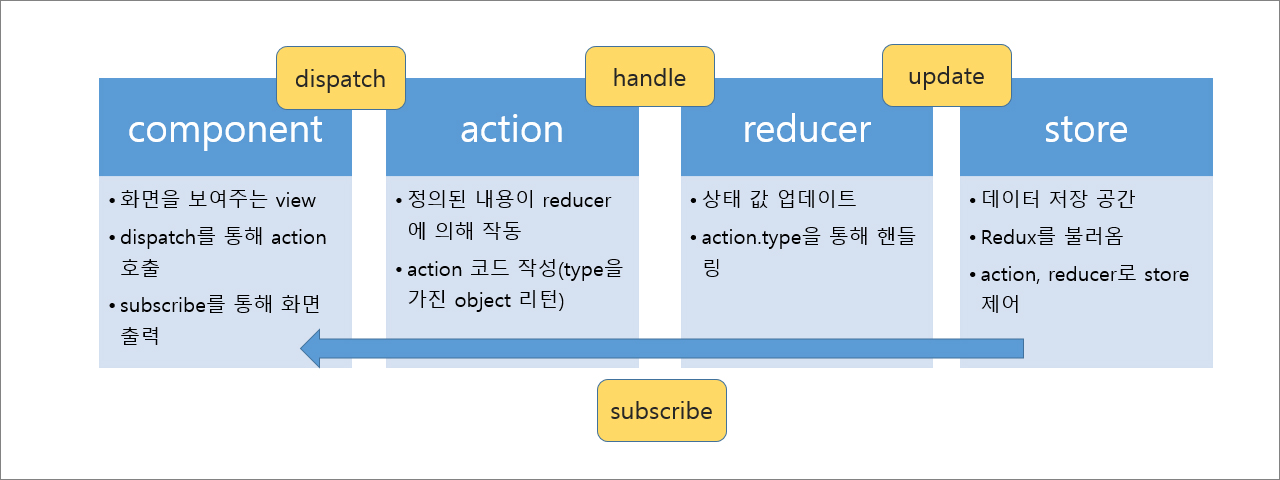
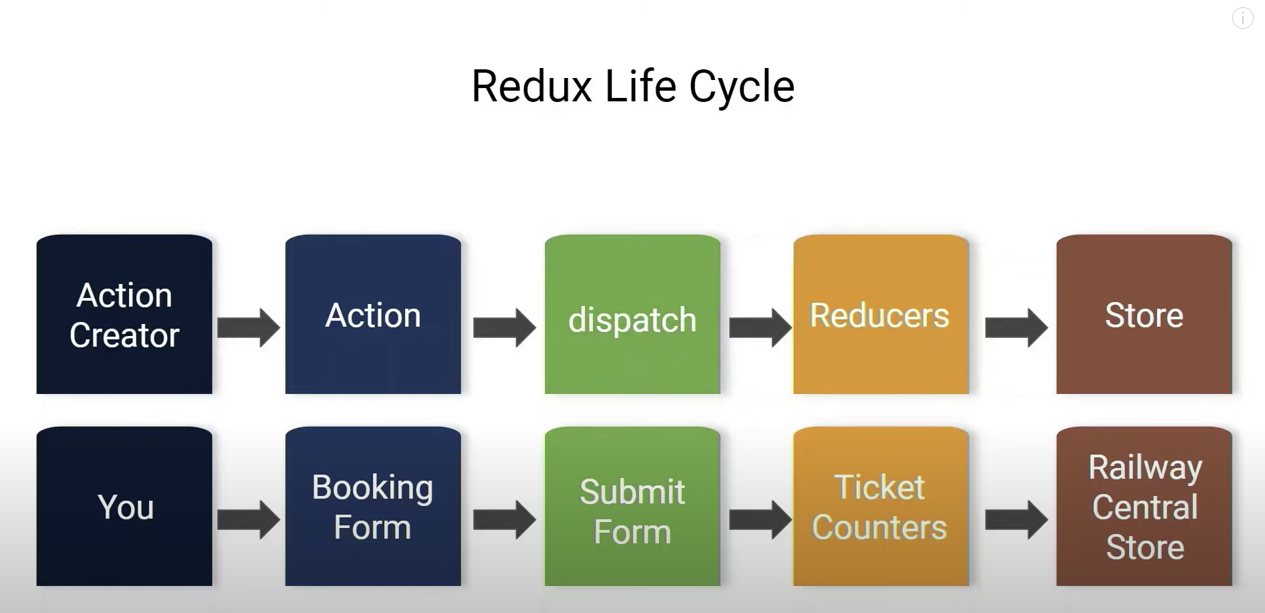
Redux 기본 컨셉


바닐라 자바스크립트(순수 자바스크립트) 리덕스 기본 예제
redux-vanila 폴더 생성 & 리덕스 설치
npm init -y //package.json 기본 설정
npm install redux //리덕스 설치
store.js 파일 생성
const redux = require('redux');
console.log(redux); //redux 잘 불러왔는지 확인
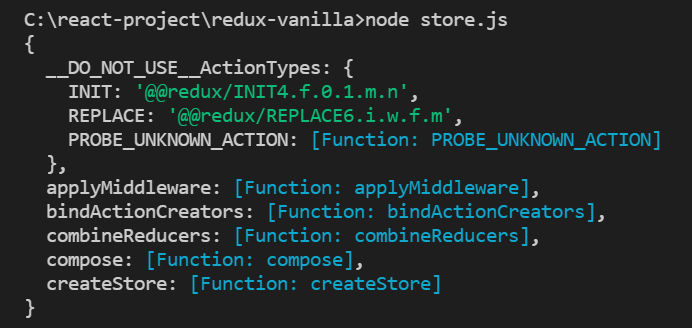
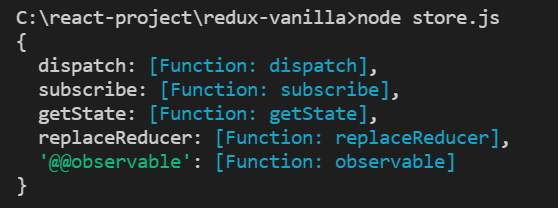
터미널에서 node store.js 입력하면 아래와 같이 터미널에 함수(function)들이 들어있는 object가 반환됩니다.

action
- action 코드 작성(type을 가진 object를 반환)
- action의 이름을 type 속성으로 정의
- 매개변수가 있을 시, payload 속성으로 매개변수의 값 정의
//action type 정의
const ADD_SUBSCRIBER = 'ADD_SUBSCRIBER'
//addSubscriber 라는 액션 생성
const addSubscriber = () => {
return {
type: ADD_SUBSCRIBER //type을 가진 object return
}
}
reducer
- action에 정의된 코드가 reducer 함수의 의하여 작동
- reducer 함수에 state 값을 업데이트하는(바꾸는) 이벤트 등록
- state 값이 initialState 값으로 초기화
- 값이 없을 경우, initialState 값을 사용
- switch문의 action.type을 통해 핸들링
- ...state -> 기존의 state 값을 얕은 복사를 통해서 subscriber의 값을 1 증가시킴
const initialState = { //state 초깃값
subscribers : 100
}
//reducer 함수에 이벤트 등록
const reducer = (state = initialState, action) => {
switch(action.type) {
case ADD_SUBSCRIBER:
return {
...state, //spread operator
subscribers: state.subscribers + 1 //이벤트
}
default: return state; //default값 필수
}
}
store
- redux의 createStore 함수 자체를 createStore에 저장한 후,
- createStore에 바로 인자로 reducer 함수를 넘겨줍니다.
- console.log(store)로 store 확인 -> 터미널에서 node store.js 입력
const createStore = redux.createStore; //store를 createStore 시킴
const store = createStore(reducer);
console.log(store);
console.log(store.getState());
console.log(store) 결과

console.log(store.getState()) 결과

store.dispatch(addSubscriber()); console.log(store.getState()); 결과

subscribe 메소드 사용
store.subscribe(() => {
console.log('subscribe', store.getState())
})
store.dispatch(addSubscriber());
store.dispatch(addSubscriber());
결과

middleware
redux-logger 설치
npm install redux-logger
middleware 적용
const reduxLogger = require('redux-logger');
const logger = reduxLogger.createLogger();
const applyMiddleware = redux.applyMiddleware; //미들웨어 사용 위해 필요
..........
const store = createStore(reducer, applyMiddleware(logger));
store.dispatch(addSubscriber());
store.dispatch(addSubscriber());
store.dispatch(addSubscriber());
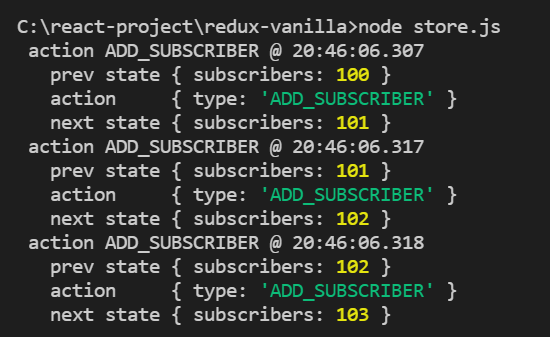
결과
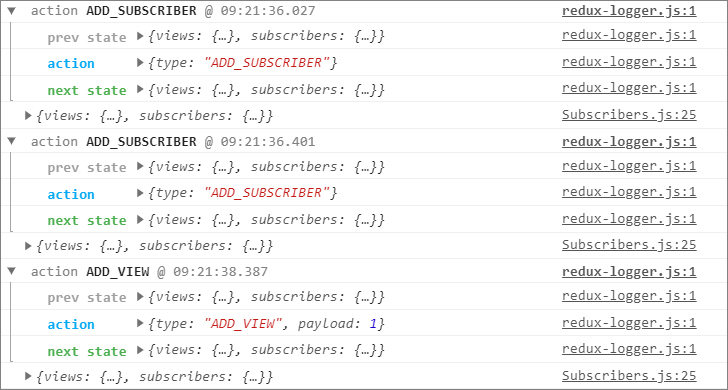
console.log로 값의 업데이트를 볼 필요 없이,
middleware의 통하여 시간, action.type, prev state, action, next state의 history를 확인할 수 있습니다.

console.log로 업데이트 히스토리 내역을 볼 수 있습니다.

combineReducer
- 리듀서가 여러 개일 경우 사용
const combineReducers = redux.combineReducers;
...
const rootReducer = combineReducers({
view: viewReducer,
subscriber: subscriberReducer
})
//store
const store = createStore(rootReducer, applyMiddleware(logger));
store.dispatch(addSubscriber());
store.dispatch(addSubscriber());
store.dispatch(addViewCount());
store.dispatch(addViewCount());
action, reducer
const ADD_SUBSCRIBER = 'ADD_SUBSCRIBER';
const ADD_VIEWCOUNT = 'ADD_VIEWCOUNT';
const addSubscriber = () => {
return {
type: ADD_SUBSCRIBER
}
}
const addViewCount = () => {
return {
type: ADD_VIEWCOUNT
}
}
//reducer
const subscriberState = { //state 초깃값
subscribers : 100
}
//reducer 함수에 이벤트 등록
const subscriberReducer = (state = subscriberState, action) => {
switch(action.type) {
case ADD_SUBSCRIBER:
return {
...state, //spread operator
subscribers: state.subscribers + 1 //이벤트
}
default: return state; //default값 필수
}
}
const viewState = { //state 초깃값
viewCount : 300
}
const viewReducer = (state = viewState, action) => {
switch(action.type) {
case ADD_VIEWCOUNT:
return {
...state,
viewCount: state.viewCount + 1
}
default: return state;
}
}
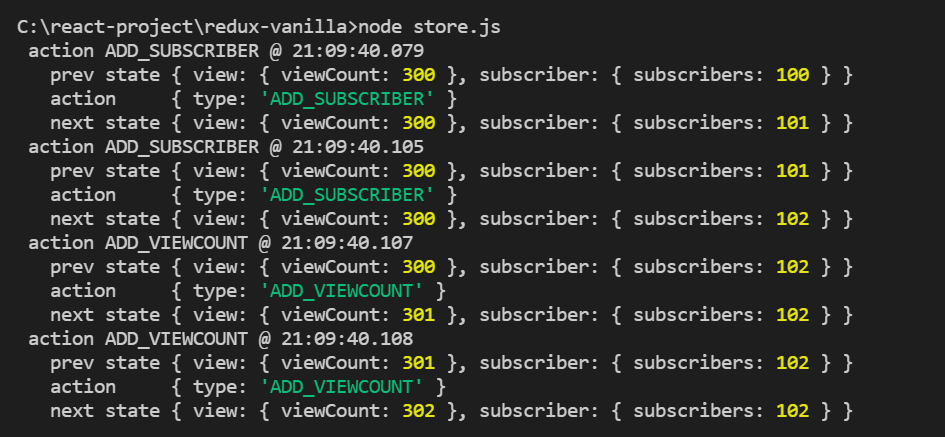
결과

반응형
'개발 > Javascript' 카테고리의 다른 글
| [ts] Property 'x' does not exist on type '{}'.ts (0) | 2021.07.20 |
|---|---|
| [js] 현재 날짜, 시간 가져오기(ft. 월, 일, 요일, 시간) (0) | 2021.07.13 |
| [js] local storage 사용 방법 (ft. JSON 데이터, stringify, parse) (0) | 2021.07.04 |
| [js] lodash 사용법, 자주 쓰는 메소드 (2) | 2021.06.30 |
| [js] 자바스크립트로 선택영역 프린트하기(ft. window.print) (0) | 2021.06.28 |




댓글