
vue.js로 구현하는 예제입니다.
예제는 인프런의 캡틴판교, "장기효"님의 Vue.js 완벽 가이드 - 실습과 리팩토링으로 배우는 실전 개념을
들으면서 공부한 내용입니다.
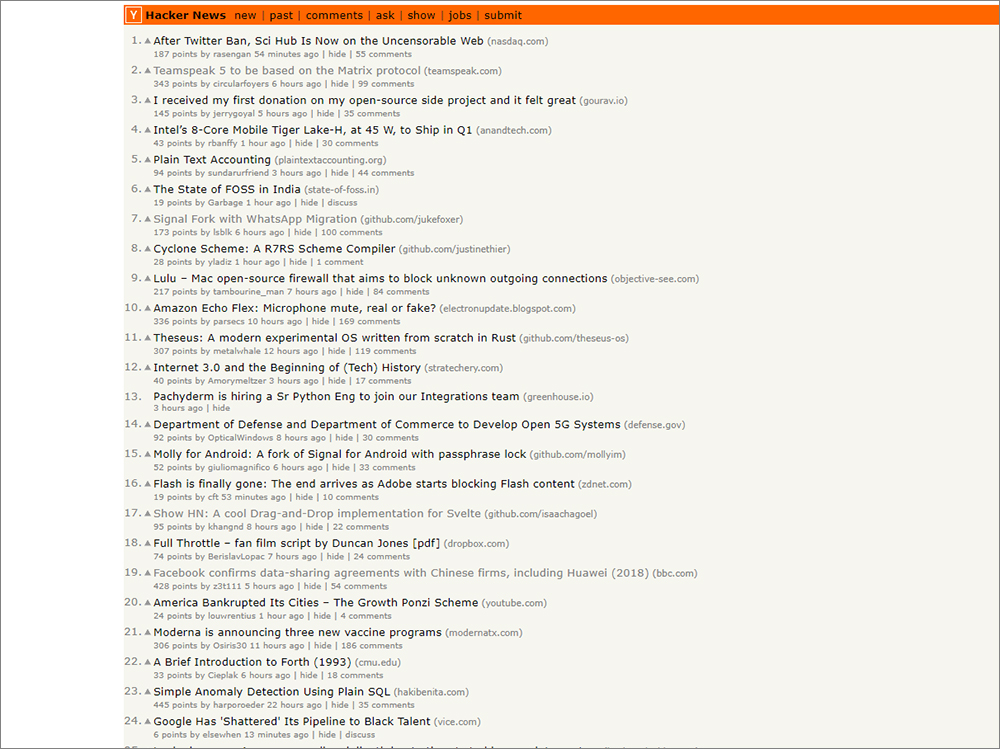
- 구현할 사이트(해커뉴스): https://news.ycombinator.com/

tastejs/hacker-news-pwas
HNPWA - Hacker News readers as Progressive Web Apps 📱 - tastejs/hacker-news-pwas
github.com
프로젝트 생성
· 폴더 만들기
· 터미널에서 해당 프로젝트 생성
vue create vue-news· default (babel, eslint) 선택
cd vue-news
npm run serve
ESLint 사전 설정: off
· ESLint는 javascript 문법 검사기로서, 에러를 사전에 방지하는 보조 플러그인입니다.
· ESLint 끄기: alert만 하되 터미널에서 error 안뜨게 합니다.
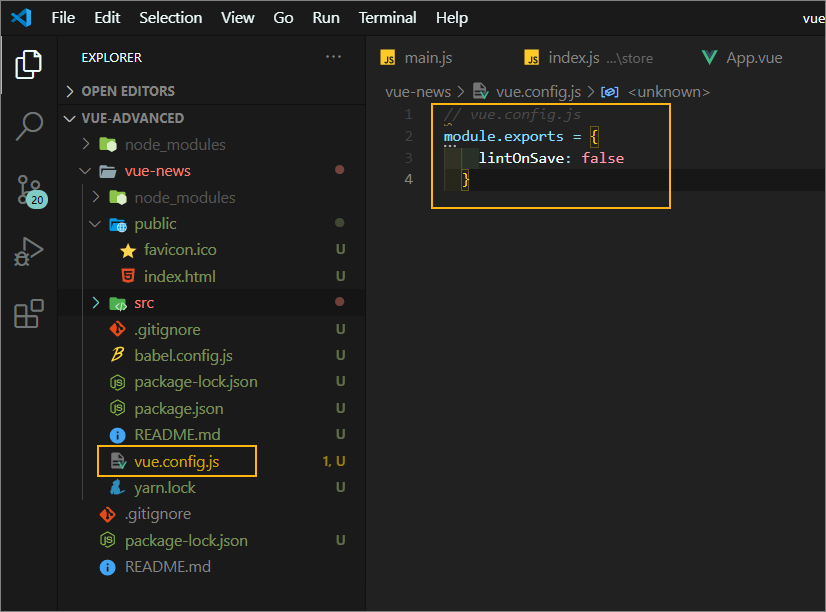
· vue.config.js 폴더를 package.json 폴더와 같은 형제 위치에서 생성
module.exports = {
lintOnSave: false
}
· lintOnSave 페이지 주소: cli.vuejs.org/config/#pages
라우터 설정
· main.js는 application의 플러그인/라이브러리를 파악하는 구조도
· 설치방법
npm i vue-router --save▶ router 기본 설정(before)
main.js 파일
import VueRouter from 'vue-router'; //1. router import
Vue.use(VueRouter); //2. Vue.use 선언
const router = new VueRouter({ //3. vue router 인스턴스 생성
routes: [{ //routes 연결
path: '/news',
component: NewsView
},
...
]
})
new Vue({
render: h => h(App),
router, //router: router, //4. vue 인스턴스 삽입
}).$mount('#app')▶ router 모듈화
router 기본 설정(after) : component가 많을 경우, 모듈화
· src(source) 폴더 안에 routes 폴더 생성 > index.js 파일 생성
· 컴포넌트 vue 파일 생성(views 폴더 > AskView.vue, JobsView.vue, NewsView.vue)

routes 폴더 > index.js 파일
import Vue from 'vue'; //1. vue import
import VueRouter from 'vue-router'; //2. vue-router import
import NewsView from '../views/NewsView'; //5. 각 컴포넌트 import
import AskView from '../views/AskView';
import JobsView from '../views/JobsView';
Vue.use(VueRouter); //3. vue.use 선언
export const router = new VueRouter({ //4. vue router 인스턴스 생성,
base: '/',
mode: 'history', //# 제거
routes: [ //6. routes 연결
//path: url 주소, component: url 주소에서 표시되는 컴포넌트
{ path: '/', redirect: '/news' },
{ path: '/news', component: NewsView },
{ path: '/ask', component: AskView },
{ path: '/jobs', component: JobsView },
]
}); //7. export router(router 인스턴스를 router라는 변수에 담아줌)
//export하여 main.js에서 import함· redirect: router에서 기본적으로 제공하는 것으로, 페이지 접속하자마자 첫 페이지 지정을 해주는 속성입니다.
main.js
import Vue from 'vue'
import App from './App.vue'
import { router } from './routes/index.js'; //1. import router
import { store } from './store/index';
Vue.config.productionTip = false
new Vue({
render: h => h(App),
router, //router: router, 2. router 연결(변수 router를 router vue옵션에 담아줌)
store, //store: store,
}).$mount('#app')
화면출력
App.vue(root 컴포넌트(상위), 하위 컴포넌트들 통합관리): router를 화면에 표시, router-view 태그
<template>
<div>
<router-view></router-view>
</div>
</template>
헤더 생성
· components 폴더 안 ToolBar.vue 파일 생성
· router-link 태그 삽입
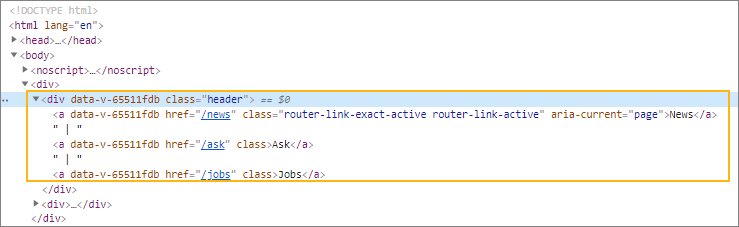
· router-link 태그는 <a href="url 주소"> 태그, 부가적 class 자동 생성
<template>
<div class="header">
<router-link to="/news">News</router-link> |
<router-link to="/ask">Ask</router-link> |
<router-link to="/jobs">Jobs</router-link>
</div>
</template>
<style scoped>
.header {
color: #white;
background-color: #42b883;
display: left;
padding: 8px;
}
.header .router-link-exact-active {
color: #35495e;
font-weight: bold;
}
.header a {
color: #fff;
}
</style>
router-link 태그 개발자 화면

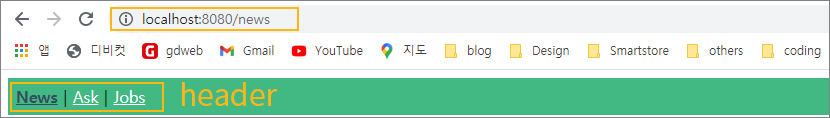
화면 결과

'개발 > React' 카테고리의 다른 글
| [vue] vue vuex , store적용(api 통해 뉴스 사이트 구현 ver.3) (0) | 2021.01.14 |
|---|---|
| [vue] vue axios 이용한 api 서버 통신(api 통해 뉴스 사이트 구현 ver.2) (0) | 2021.01.13 |
| [vue] vue.js computed 속성 (0) | 2021.01.08 |
| [vue] v-if, v-else, v-show (ft. v-if와 v-show 차이점) (0) | 2021.01.08 |
| [vue] vue 클래스 바인딩(다이너믹 클래스, 객체, 배열, 토글, 스타일 바로 적용) (0) | 2021.01.07 |




댓글