
vue.js에서 사용되는 computed속성에
대하여 알아보겠습니다.
대하여 알아보겠습니다.
computed 속성
실시간으로 계산, 로직을 화면에 출력할 때 사용합니다.
실습 예제
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue class</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
<h1>{{ header.toLocaleUpperCase() }}
<button v-if="state === 'default'" @click="chageState('edit')">add item</button>
<button v-else @click="chageState('default')">cancel</button>
</h1>
<form v-if="state === 'edit'" @submit.prevent="addFn()">
<input v-model="addItem" ref="addItem" />
<button>add</button>
</form>
<div v-for="item in items">{{ item.subject }}</div>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
header: 'To buy list',
state: 'default',
items: [{
subject: '10 pens',
purchased: false,
status: true,
},
{
subject: '20 bags',
purchased: true,
status: false,
},
{
subject: '5 coffee',
purchased: false,
status: true,
},
{
subject: '8 towels',
purchased: true,
status: false,
},
],
addItem: '',
},
methods: {
addFn() {
this.items.push({
subject: this.addItem,
purcahsed: false,
status: false
});
this.addItem = '';
this.$refs.addItem.focus();
console.log(this.items);
},
chageState(newState) {
this.state = newState;
}
}
})
</script>
</body>
</html>
예제 1) 실시간 계산
input에 텍스트 입력할 때마다 실시간으로 text가 몇 글자인지 계산
<template>
<form v-if="state === 'edit'" @submit.prevent="addFn()">
<input v-model="addItem" ref="addItem" />
<span>{{ charaterLength }}/50</span>
<button>add</button>
</form><script>
computed: {
charaterLength() {
return this.addItem.length;
}
},
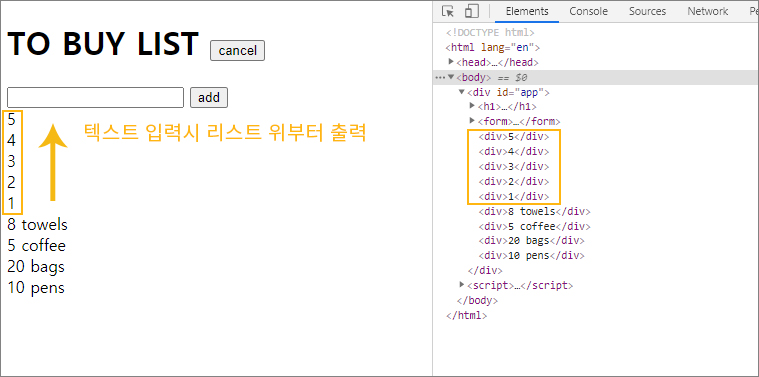
예제 2) 기존 데이터를 이용한 변환과 조작
현재 아이템 입력 후 리스트에 추가할 때
아래로 출력이 되는데,
자바스크립트의 reserve()를 이용하여 맨 위에부터 출력시킴
여기서 주의할 점!
원본 item 배열 자체를 바꾸지 않고,
computed 속성을 이용하여 출력용 데이터만 변환시킵니다.
이를 위하여 slice()를 이용하여 원본 배열을 유지합니다.
<script>
computed: {
reversedItem() {
return this.items.slice(0).reverse(); //reversedItem = reversed된 items 복사본
}
},<template>
<div v-for="item in reversedItem">{{ item.subject }}</div>화면 결과

array.reverse()
reverse() 메서드는 배열의 순서를 반전합니다.
첫 번째 요소는 마지막 요소가 되며 마지막 요소는 첫 번째 요소가 됩니다.
reverse 메서드는 호출한 배열을 반전하고
원본 배열을 변형하며 그 참조를 반환합니다.
array.slice(a, b)
어떤 배열의 a부터 b까지(b 미포함)에 대한 얕은 복사본을 새로운 배열 객체로 반환합니다.
원본 배열은 바뀌지 않습니다.
metehods와 computed의 사용 비교
어떤 경우에 methods를 사용하고, computed 속성 사용하는지 헷갈릴 경우,
· methods: data를 변경할 경우
· computed: 원본 데이터 화면 출력 시 변화가 필요할 경우
화면 결과(Result 클릭)
반응형
'개발 > React' 카테고리의 다른 글
| [vue] vue axios 이용한 api 서버 통신(api 통해 뉴스 사이트 구현 ver.2) (0) | 2021.01.13 |
|---|---|
| [vue] vue.js 라우터 연결, nav 출력(api 통해 뉴스 사이트 구현 ver.1) (0) | 2021.01.13 |
| [vue] v-if, v-else, v-show (ft. v-if와 v-show 차이점) (0) | 2021.01.08 |
| [vue] vue 클래스 바인딩(다이너믹 클래스, 객체, 배열, 토글, 스타일 바로 적용) (0) | 2021.01.07 |
| [vue] vue로 게시판 구현하기(ft. 검색, 게시물 추가, 편집, 삭제 기능) (0) | 2020.11.29 |




댓글