
react에서 카카오톡
공유하기입니다.
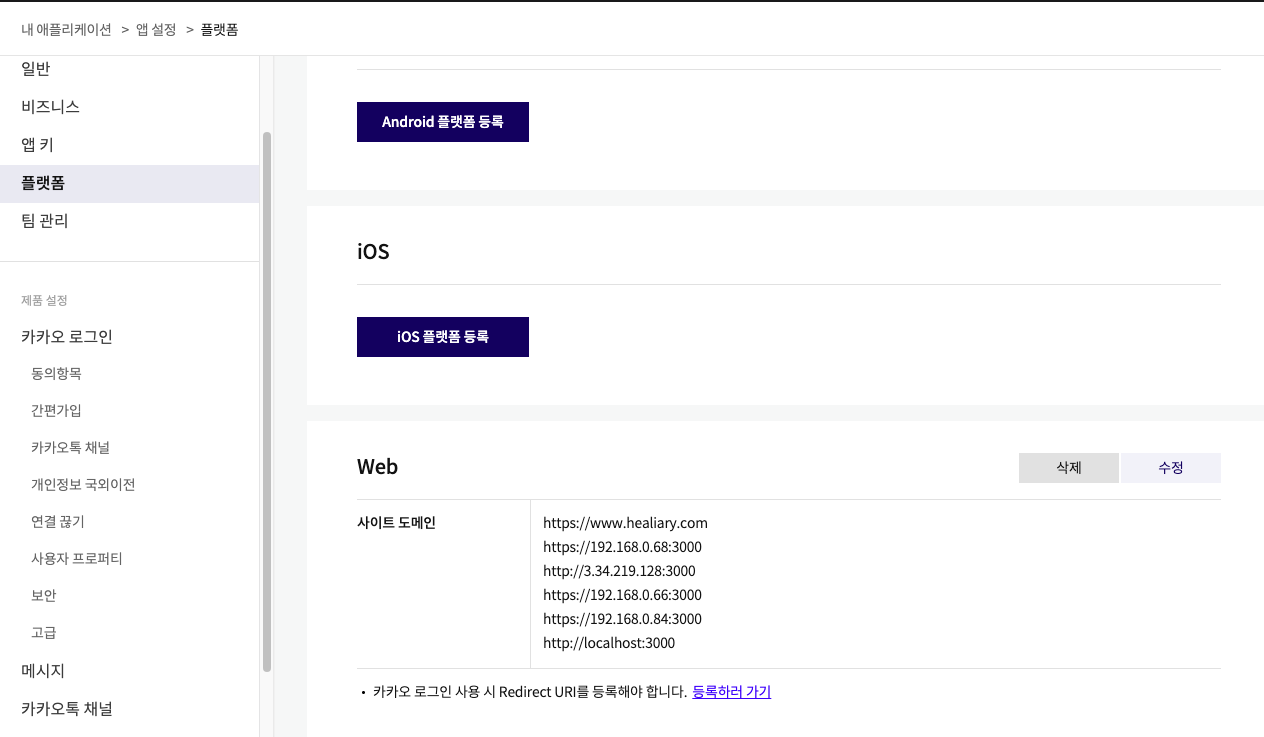
kakao development 앱 등록하여 자바스립트 키 복사
앱 등록 후 사이트 도메인 url 주소를 등록합니다.

자바스립트 키를 복사해 둡니다.


카카오톡 sdk 추가
useEffect(() => {
// 카카오톡 sdk 추가
const script = document.createElement("script");
script.src = "https://developers.kakao.com/sdk/js/kakao.js";
script.async = true;
document.body.appendChild(script);
return () => document.body.removeChild(script);
}, []);
클릭 이벤트 핸들러
- 버튼 onClick 이벤트에 shareToKatalk 함수 호출
const shareToKatalk = () => {
// kakao sdk script 부른 후 window.Kakao로 접근
if (window.Kakao) {
const kakao = window.Kakao;
// 중복 initialization 방지
// 카카오에서 제공하는 javascript key를 이용하여 initialize
if (!kakao.isInitialized()) {
kakao.init("복사한 자바스크립트 키");
}
kakao.Link.sendDefault({
objectType: "feed",
content: {
title: "...",
description: "...",
imageUrl:
"이미지 주소",
link: {
mobileWebUrl:
"공유할 url 주소",
webUrl:
"공유할 url 주소",
},
},
});
}
};
navigator.share - 공유하기 웹 내장 기능
const onShareToSns = useCallback(() => {
if (navigator.share) { //공유하기 웹api 출력 가능시-아이폰
navigator.share({
title: "...",
text: "#... #... #..",
url: "...",
})
} else { //공유하기 웹api 출력 불가능시-안드로이드
//대체 화면 띄우기
}
}, [])카카오톡 공유하기 가이드 문서
https://developers.kakao.com/tool/demo/message/kakaolink
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
반응형
'개발 > React' 카테고리의 다른 글
| [react] background-image 에 data 넣기 (0) | 2022.09.06 |
|---|---|
| [react] env 환경변수 세팅 (ft. process.env) (0) | 2022.07.22 |
| [react] useState는 비동기? (0) | 2022.05.08 |
| [react] react-datepicker를 커스텀 (ft. 여러개 날짜 표시) (0) | 2022.04.12 |
| [react] react 차트 라이브러리 추천 (0) | 2022.04.08 |




댓글