
react-datepicker로
여러개의 날짜를 표시하는 커스텀입니다.
보통의 데이트 피커는 달력을 오픈하여 원하는 날짜를 지정하는 방식의 구현을 하는데
이번에는 달력에서 여러개의 날짜를 한번에 보여주는 디자인으로 커스텀 하였습니다.
react date-picker
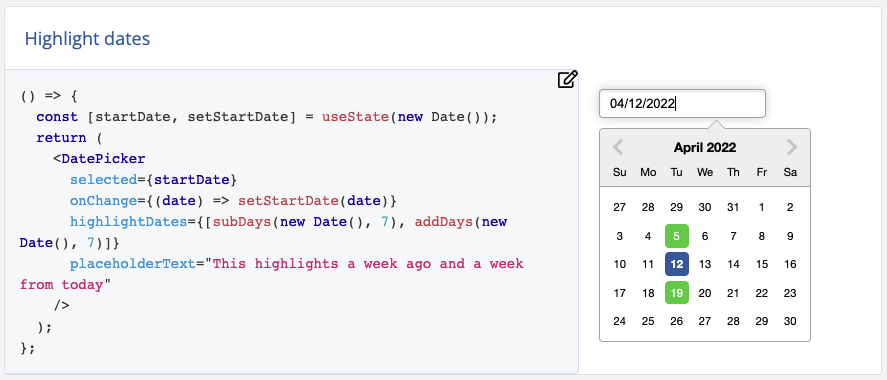
- 라이브러리에서 제공하는 highlight dates 기능을 이용
- highlightDates 속성 사용하여 하이라이트 할 여러개의 날짜를 배열로 넣어줌

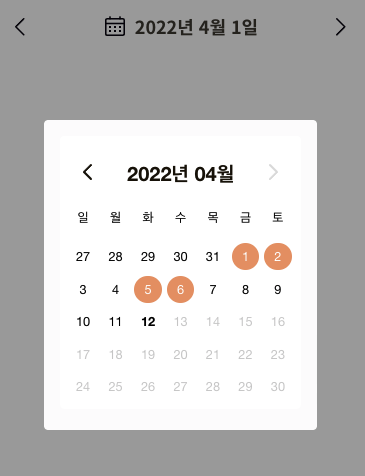
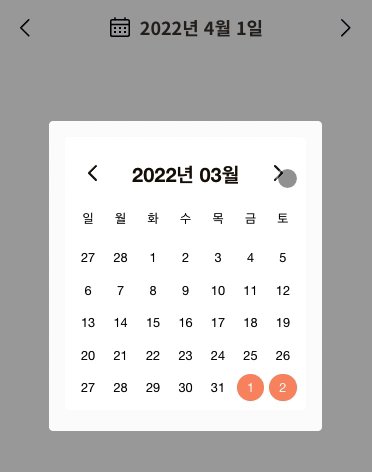
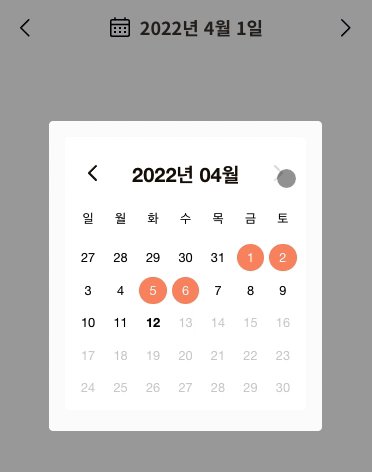
구현 화면

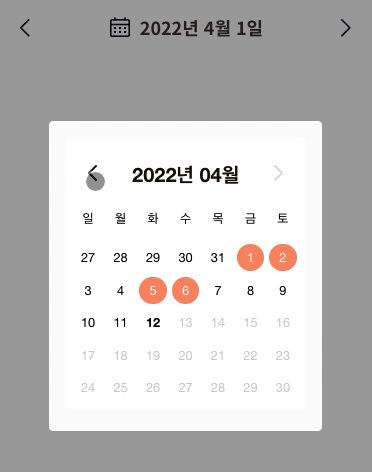
구현 영상

구현 코드
- 애니메이션 효과를 위해 framer motion 라이브러리 사용
- dayjs 라이브러리 사용하여 달력 header 영역 날짜 표시
- 부모에서 chosenDates 에 하이라이트할 날짜를 배열로 보내주어 구현
import React from "react";
import { motion } from "framer-motion";
import DatePicker, { registerLocale } from "react-datepicker";
import ko from 'date-fns/locale/ko';
import "react-datepicker/dist/react-datepicker.css";
import dayjs from 'dayjs';
const Calender = ({ startDate, chosenDates }) => {
registerLocale("ko", ko); //한국어 설정
const formatDate = (d) => { //달력 년, 월, 일 header
const date = new Date(d);
const monthIndex = date.getMonth() + 1;
const year = date.getFullYear();
return `${year}년 ${`0${monthIndex}`.slice(-2)}월`;
}
return (
<motion.div
initial={{ opacity: 0, y: 0 }}
animate={{ opacity: 1 }}
transition={{ ease: "easeOut", duration: 1 }}
className="">
<DatePicker
//selected={startDate}
highlightDates={[...chosenDates]}
disabledKeyboardNavigation //다른 월의 같은 날짜시 자동 selected 되는 현상 방지
locale="ko"
inline
maxDate={new Date()}
popperModifiers={{ //화면을 벗어나지 않도록 하는 설정
preventOverflow: { enabled: true }
}}
popperPlacement="auto" //화면 중앙에 팝업이 출현
renderCustomHeader={({ date, decreaseMonth, increaseMonth }) => ( //header 커스텀 설정
<div>
<div onClick={decreaseMonth}>
<svg xmlns="http://www.w3.org/2000/svg"
className="h-6 w-6" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path strokeLinecap="round" strokeLinejoin="round" strokeWidth="2" d="M15 19l-7-7 7-7" />
</svg>
</div>
<div>{formatDate(date)}</div>
<div onClick={dayjs(date).format('YY-MM') >= dayjs(new Date()).format('YY-MM') ? null : increaseMonth}>
{dayjs(date).format('YY-MM') >= dayjs(new Date()).format('YY-MM') ?
<svg xmlns="http://www.w3.org/2000/svg" className="h-6 w-6" fill="none" viewBox="0 0 24 24" stroke="#ddd">
<path strokeLinecap="round" strokeLinejoin="round" strokeWidth="2" d="M9 5l7 7-7 7" />
</svg>
: <svg xmlns="http://www.w3.org/2000/svg" className="h-6 w-6" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path strokeLinecap="round" strokeLinejoin="round" strokeWidth="2" d="M9 5l7 7-7 7" />
</svg>}
</div>
</div>)}
/>
</motion.div >
);
};
export default Calender;반응형
'개발 > React' 카테고리의 다른 글
| [react] 카카오톡 공유하기 기능 구현 (0) | 2022.06.21 |
|---|---|
| [react] useState는 비동기? (0) | 2022.05.08 |
| [react] react 차트 라이브러리 추천 (0) | 2022.04.08 |
| [react] react의 scroll 이벤트 사용법 (0) | 2022.03.25 |
| [react] html 카메라 갤러리 이미지 불러오기 보여주기 DB 보내기 (0) | 2022.03.18 |




댓글