
swiper.js를 커스텀하여
timepicker를 구현합니다.
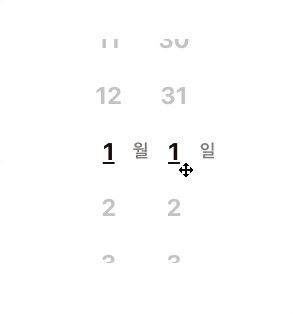
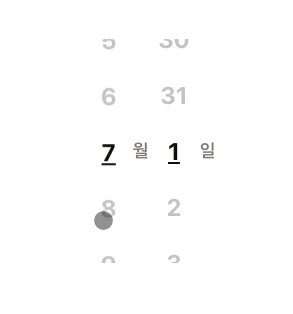
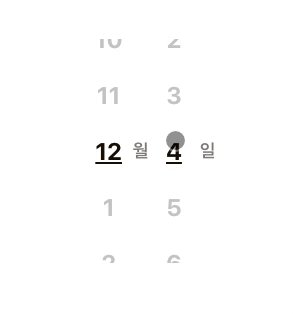
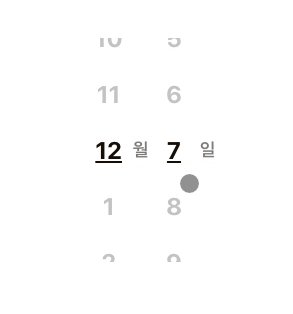
구현 화면

구현 영상

구현 내용
- swiper.js를 설치하여 react에서 사용
- css는 tailwind 라이브러리 사용(중요하지 않아 아래 제공된 코드에서는 거의 삭제)
- onSliceChange로 이벤트 사용
- onSlideChange={(swiper) => console.log(swiper.realIndex + 1)} 로 현재 active된 슬라이드 표시
-
initialSlide={숫자} 를 이용해 처음 시작 슬라이드 지정
swiper 코드
<Swiper
className='h-56' //높이 지정
direction={'vertical'}
slidesPerView={4}
loop={true}
loopAdditionalSlides={5}
slideToClickedSlide={true}
centeredSlides={true}
onSlideChange={(swiper) => console.log(swiper.realIndex + 1)} //이벤트 사용
>react 코드
import React from 'react';
import { Swiper, SwiperSlide } from 'swiper/react';
import 'swiper/css';
const container = () => {
const month = Array(12).fill().map((v, i) => v = i + 1)
const day = Array(31).fill().map((v, i) => v = i + 1)
return (
<div>
<Swiper
className='h-56'
direction={'vertical'}
slidesPerView={4}
loop={true}
loopAdditionalSlides={5}
slideToClickedSlide={true}
centeredSlides={true}
onSlideChange={(swiper) => console.log(swiper.realIndex + 1)}
>
{month.map(no => <SwiperSlide key={no} >{({ isActive }) => (
<div className={'p-2.5 text-gray_10 ' + (isActive ? 'underline' : '')}>{no}</div>
)}</SwiperSlide>)}
</Swiper>
<span>월</span>
<Swiper
direction={'vertical'}
slidesPerView={4}
loop={true}
loopAdditionalSlides={5}
slideToClickedSlide={true}
centeredSlides={true}
onSlideChange={(swiper) => console.log(swiper.realIndex + 1)}
>
{day.map(no => <SwiperSlide key={no} >{({ isActive }) => (
<div className={'p-2.5 text-gray_10 ' + (isActive ? 'underline' : '')}>{no}</div>
)}</SwiperSlide>)}
</Swiper>
<span>일</span>
</div>
);
};
export default container;
여기서 처음 시작하는 슬라이드는 initialSlide property를 이용해 지정할 수 있습니다.
initialSlide={//index}swiper.js event 사용법
아래 공식문서에 많은 event 사용법들이 있으니 참조하세요.
https://swiperjs.com/swiper-api#events
Swiper API
Swiper is the most modern free mobile touch slider with hardware accelerated transitions and amazing native behavior.
swiperjs.com
참고한 코드
https://codepen.io/dogoku/pen/egdGEq
반응형
'개발 > React' 카테고리의 다른 글
| [react] framer motion 사용법 (0) | 2022.01.06 |
|---|---|
| [react] redux-toolkit으로 쇼핑몰 사이트 만들기 (ft. 장바구니) (0) | 2022.01.05 |
| [react] 데이터(json) html 태그 화면 렌더링 방법 (ft. html-react-parser) (0) | 2021.12.23 |
| [react] react에서 inline style 적용 방법 (ft. 인라인 css) (0) | 2021.12.22 |
| [react] react-router-dom 버전 6에서 변경된 사항 (ft. 'Switch' is not exported from 'react-router-dom' 오류) (0) | 2021.12.21 |




댓글