
실무에서 tailwind를 스타일 프레임워크를 사용하고 있는데, kit 패키지를 구매하지 않고,
무료 배포된 정보를 구글링하여 찾으면서 구현하다 보니 tailwind의 정보가 많아져서 공유하도록 하겠습니다.
thailwind cheatsheet 요약표
한 페이지에 모든 클래스이름 정리표입니다. 작업시에 가장 우선적으로 띄워놓는 사이트입니다.
umeshmk.github.io/Tailwindcss-cheatsheet/
Tailwindcss-cheatsheet
umeshmk.github.io

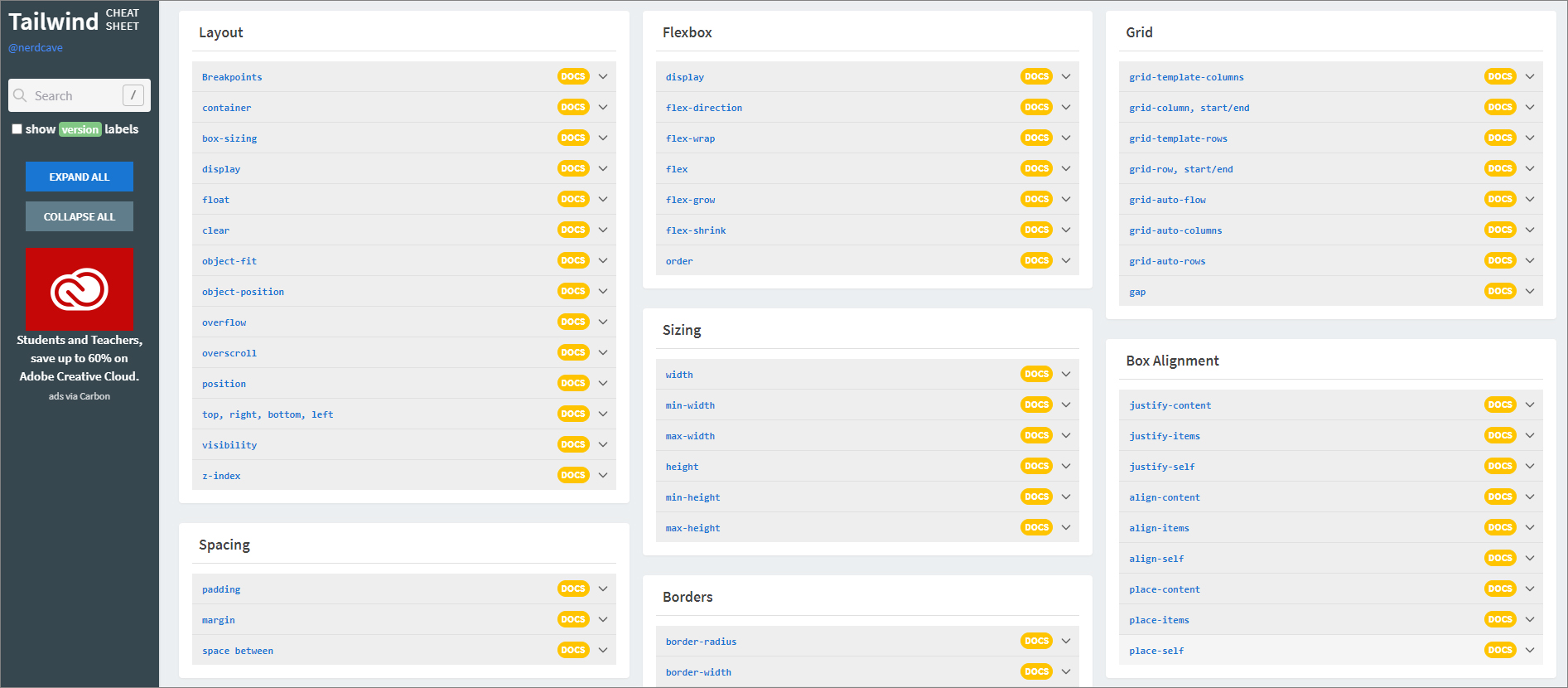
위의 사이트 보다 더 디테일 한 요약표입니다. 위에 찾는것이 없을 경우, 아래 사이트를 이용합니다.
nerdcave.com/tailwind-cheat-sheet
Tailwind CSS Cheat Sheet
nerdcave.com

tailwind 컴포넌트, 요소별 모음
실무에서 사용할때 가장 많이 도움을 받는 사이트입니다.
tailwindcomponents.com/components
Tailwind CSS Components gallery
Find all the Tailwind CSS examples for buttons, templates, cards and more.
tailwindcomponents.com

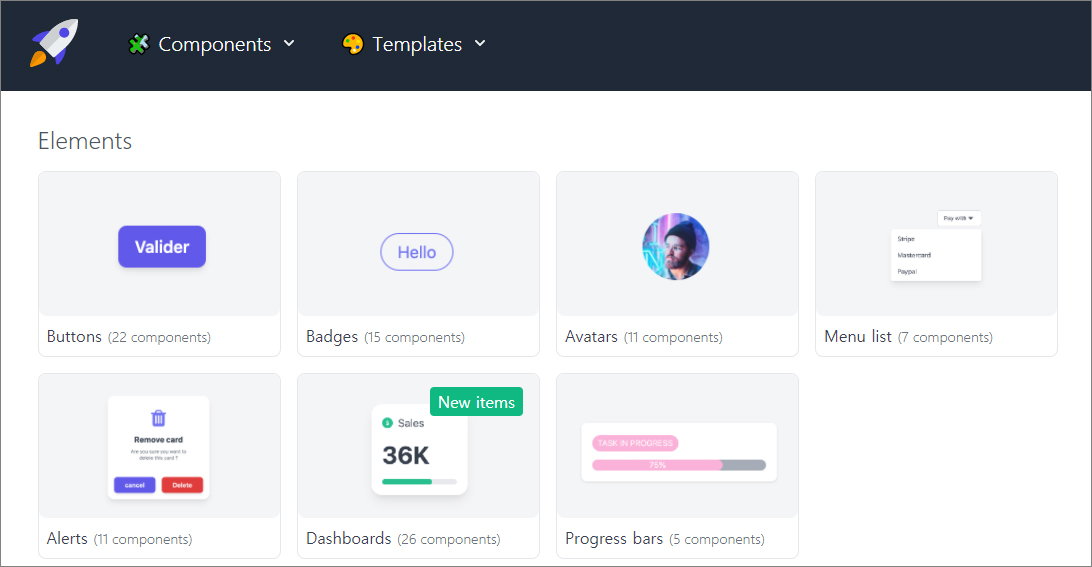
www.tailwind-kit.com/components
디자인이 적용된 요소를 찾을 때 사용합니다.
Tailwind UI KIT – Components section for React, VueJS and Angular.
Over 200 free and open source components for tailwind css, with live code edition to build beautiful UI
www.tailwind-kit.com

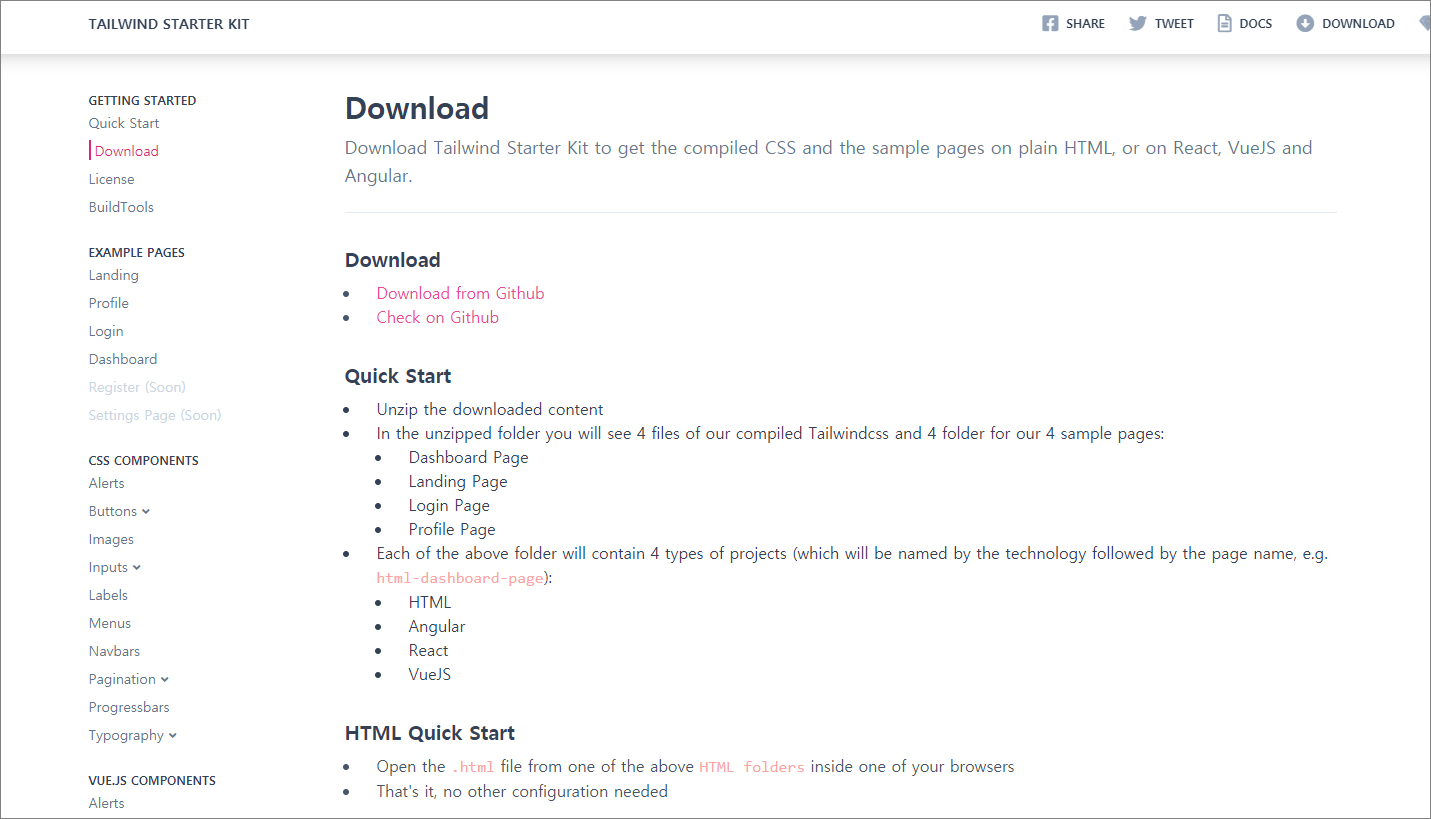
www.creative-tim.com/learning-lab/tailwind-starter-kit/documentation/download
Tailwind Starter Kit by Creative Tim | Free & Open Source Design System
A beautiful extension for TailwindCSS. It features multiple HTML elements and it comes with dynamic components for ReactJS, Vue, and Angular.
www.creative-tim.com

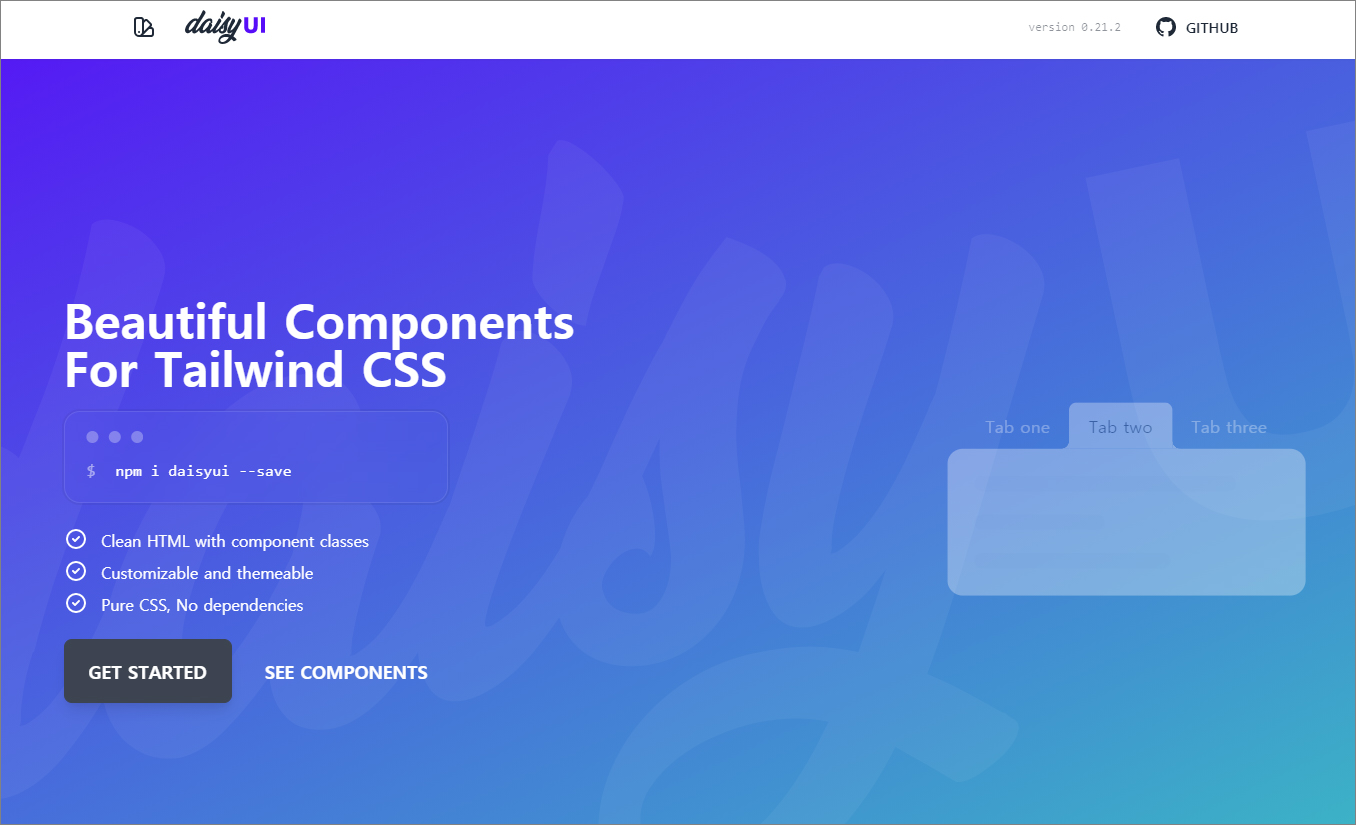
DaisyUI - Tailwind CSS Components
Tailwind CSS Components Adds components like btn, card and more... to Tailwind CSS Component classes It adds component classes to Tailwind. Classes like btn, card,... No need to deal with hundreds of utility classes. Tailwind CSS plugin DaisyUI is a Tailwi
daisy.js.org

svg 이모티콘
font awesome 보다는 svg 이모티콘 적용을 많이 합니다.
Heroicons
Beautiful hand-crafted SVG icons, by the makers of Tailwind CSS.
heroicons.com

tailwind form 관련
tailwindcss-custom-forms.netlify.app/
Tailwind CSS Custom Forms
Tailwind CSS Custom Forms Out of the box, selects, checkboxes, and radios look awful in Tailwind and the only way to make them look better is with custom CSS. The goal of this project is to provide a better starting point for form elements that looks good
tailwindcss-custom-forms.netlify.app

tailwind 모든 자료 모음
project-awesome.org/aniftyco/awesome-tailwindcss
Awesome Tailwind CSS | Curated list of awesome lists | Project-Awesome.org
Curated list of awesome lists Contents Useful Links Legend: 💙 Official resource 💙 Website - Official Tailwind CSS website. 💙 Repository - Official Tailwind CSS repository. 💙 Discussions - Official place to connect with other community members a
project-awesome.org
emortlock.github.io/tailwind-react-ui/#component-primitives
Tailwind React UI
emortlock.github.io
'개발 > Html, Css' 카테고리의 다른 글
| [css] reset css cdn 설치(ft. 기본 css style 세팅) (0) | 2021.05.26 |
|---|---|
| [css] block, inline의 뜻과 사용법(ft. display, inline-block) (0) | 2021.05.24 |
| [css] 수직 수평 가운데 정렬(ft. flex, align-items: center, justify-content: center;) (0) | 2021.01.27 |
| [css] reset css 기본값 코드(ft. 기본 css 세팅) (0) | 2021.01.25 |
| [css] 말줄임 표시(ft. text-overflow: ellipsis, 반응형) (0) | 2021.01.21 |




댓글