
디자인 작업을 하다 보면 COLOR의 중요성을 아주 많이 느끼게 됩니다.
예쁜 색, 어울리는 컬러를 고르거나, 컬러 조합이 필요할 경우가 많은데,
색알못인 저는 이럴 때마다컬러 선택에 어려움을 겪습니다.
컬러리스트는 자격증이 왜 나왔는지 이해가 됩니다. 심지어 자격증 취득이 쉽지 않다고 합니다!
저는 컬러 선택을 해야할 순간마다 매번 사이트에서 도움을 받는데요.
1. Adobe Color
https://color.adobe.com/ko/create/
https://color.adobe.com/ko/create/
color.adobe.com
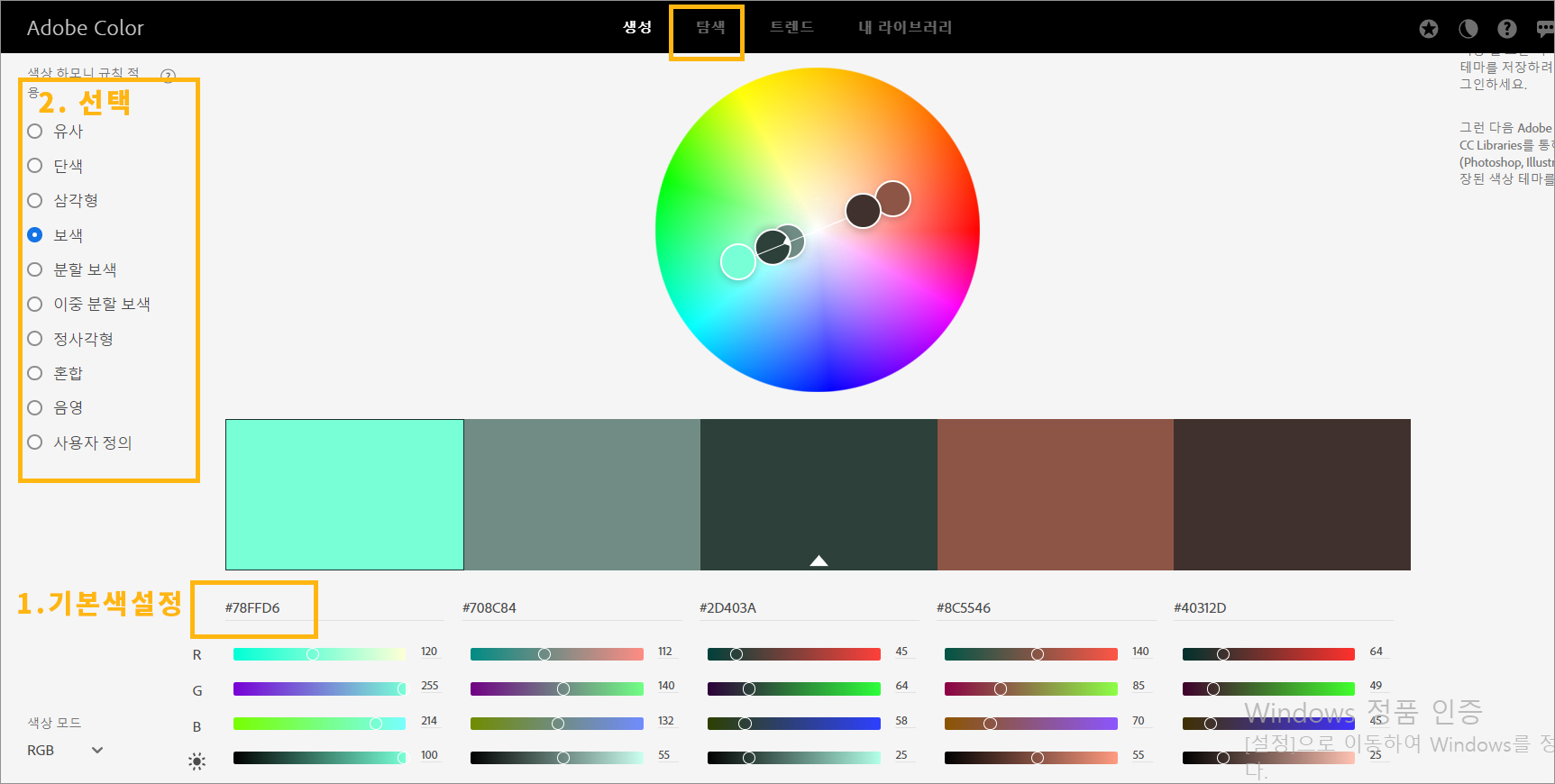
대중적으로 매우 유명한 컬러 조합 사이트 어도비 컬러입니다.
#로 시작하는 헥스 색상 코드를 직접 입력하고 왼쪽 상단 유사/단색/보색 등을 확인하고 추출하여 사용할 수 있습니다.
컬러를 입력만 하면 관련된 색상을 한번에 보여주니 바로 사용하기 너무 간편합니다.
5가지의 RGB값과 16진수 Hex코드를 복사하여 포토샵, 일러스트, 파워포인트에 이용하시면 됩니다.

제가 자주 애용하는 메뉴, 탐색은 다른 사용자들이 미리 설정해 놓은 색상 조합입니다.
맨 위 가운데 탐색을 누르시고, 컬러 코드 또는 컬러 종류를 한글 또는 영문으로 검색하여
그 컬러에 해당하는 여러 가지 컬러 조합을 조회해 볼 수 있어요.
아래와 같이 그 기능을 활용하여 마음에 드는 컬러와 그에 맞는 다른 컬러를 찾아서 바로 적용하면 됩니다.

최신트렌드를 엿볼 수 있는 꿀팁!
트렌드를 클릭하시면 패션, 그래픽디자인, 일러스트레이션, 인터랙션, 건축, 게임디자인 등 다양한 분야에 걸쳐
수집되는 색상을 소개하고 있어 분야별 트렌드를 공부하기에 좋습니다.

2. 2 Color Combinations
최근 가장 애용하는 2가지 어울리는 색 세트를 찾아주는 사이트입니다.
Two Color Combinations
Two color combination palettes
2colors.colorion.co
추천하는 2가지 컬러는 배경색과 텍스트 색으로 예제를 보여줍니다.
사용 방법은 원하는 컬러 조합 가운데 아이콘을 선택하면 컬러 헥스 코드가 자동 복사 됩니다.
3. Material.io
https://material.io/design/color/the-color-system.html
Material Design
Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.
material.io
이 사이트는 웹, 앱을 통틀어 모든 개발 플랫폼에서 사용자경험을 하나로 묶기 위해
2014년 구글이 제시한 디자인 가이드 입니다.
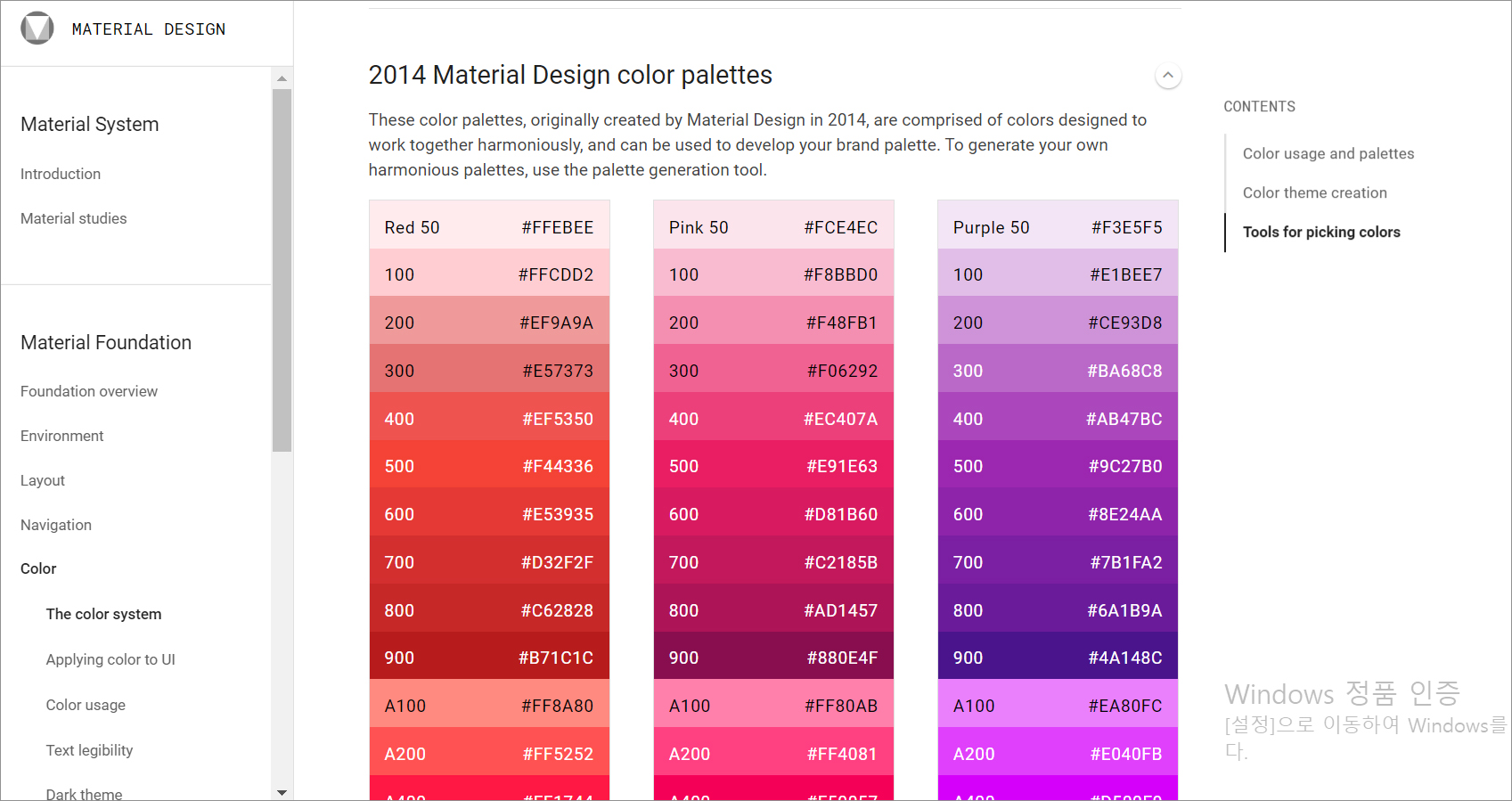
디자인에서 사용되는 색은 크게 주조색(primay color), 보조색(secondary color)으로 크게 나뉘며,
이와 주조색 변화, 보조색 변화, 배경색, 전경색, 에러와 타이포그래피와 아이콘에 필요한 색까지
한군데 모아놓은 것을 컬러 팔레트라고 합니다.
팔레트는 색이 디자인 컴포넌트들의 구조를 드러내는지, 가독성에 적합한지, 브랜드를 지속적으로 잘 표현해 내고,
충분한 대비로 컬러들간의 구별이 가능한지. 텍스트와 아이콘이 배경색으로부터 가독성이 좋은지 등의 기준에 따라 선정이 됩니다.
이 사이트는 색상 추출용 뿐만 아니라, 모바일 UI에서 각각의 top bar, button, background, backdrop, modal창 등의
구조마다 사용되는 효율적인 색상을 제시해줍니다.
제시하는 색상이 예쁘고 구글에서 추천한 웹 UI디자인 색상이기 때문에 자주 사용합니다.

3. uiGradients
https://uigradients.com/#MegaTron
uiGradients - Beautiful colored gradients
uiGradients is a handpicked collection of beautiful color gradients for designers and developers.
uigradients.com
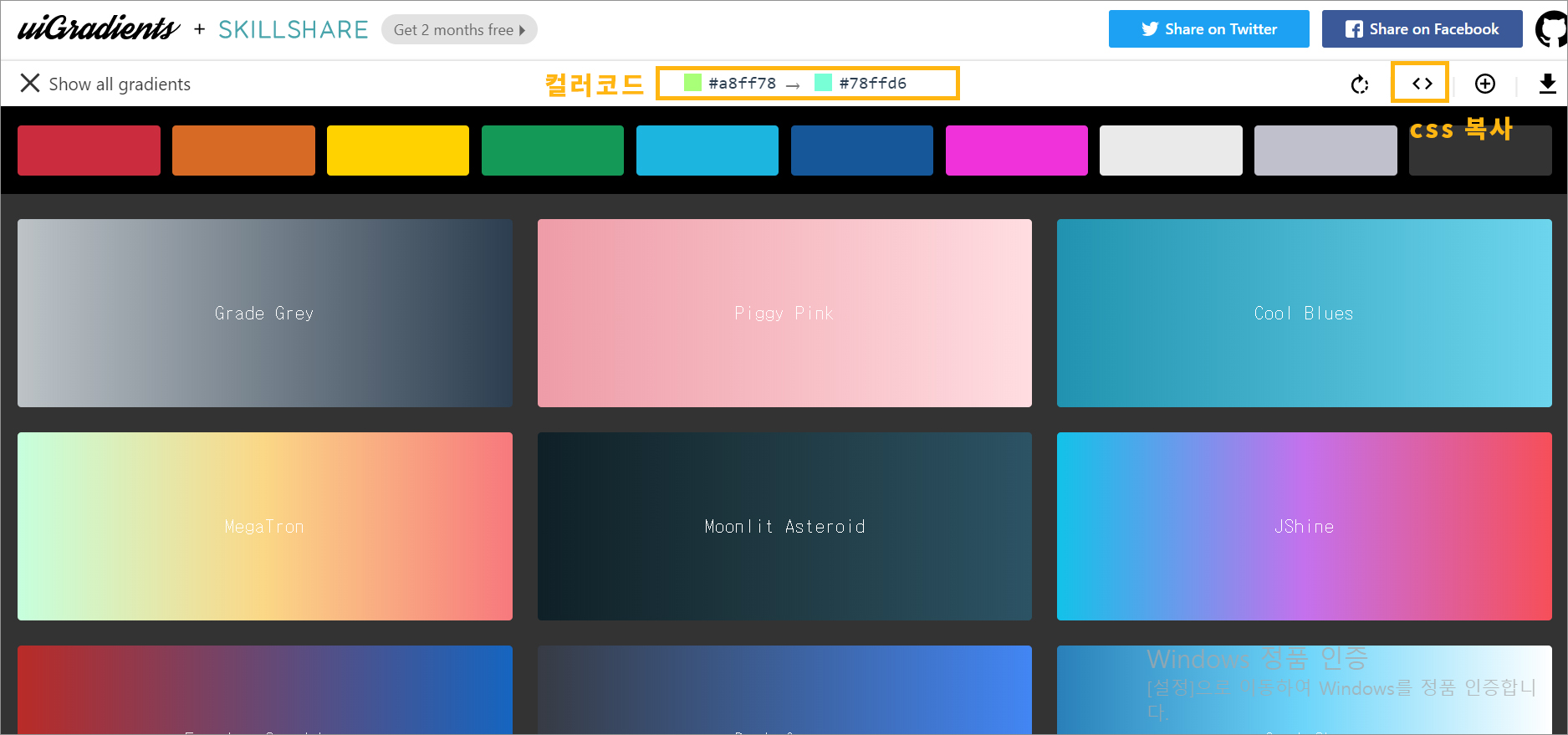
포토샵으로 배너 작업을 할 때 포인트 또는 배경으로 그라디언트를 사용할 일이 종종 있는데,
다양하면서 조화로운 색상의 그라이언트를 보여주고, 컬러코드를 확인할 수 있는 사이트입니다.
오른쪽 상단 <>(get css)를 클릭하여 css 코드를 복사하여, style에 마크업 하세요.

'디자인' 카테고리의 다른 글
| [상업용무료폰트] 배달의민족체 폰트 다운로드 (0) | 2020.06.25 |
|---|---|
| [일러스트] 블렌드툴 이용하여 긴그림자 글자 만들기(ft. 글자 그림자) (0) | 2020.06.20 |
| [상업용무료폰트] 출판용서체 코펍체 (kopub돋음체, 바탕체) 다운로드 (0) | 2020.06.07 |
| [인디자인] 나만의 달력. 셀프 달력 만들기 (0) | 2020.06.06 |
| [인디자인] 영문판에서 한글판으로 변경하기(ft. cs6와 cc 비교) (0) | 2020.05.31 |




댓글