
요즘 학원을 통해 인디자인을 배우고 있는데,
오늘 배운, 알고 나면 나중에 쓸 일 있을 인디자인으로 만들어보는 달력!
현재 6월이기 때문에 6월 달력을 예제로 만들어 보겠습니다.
1. 문서 설정
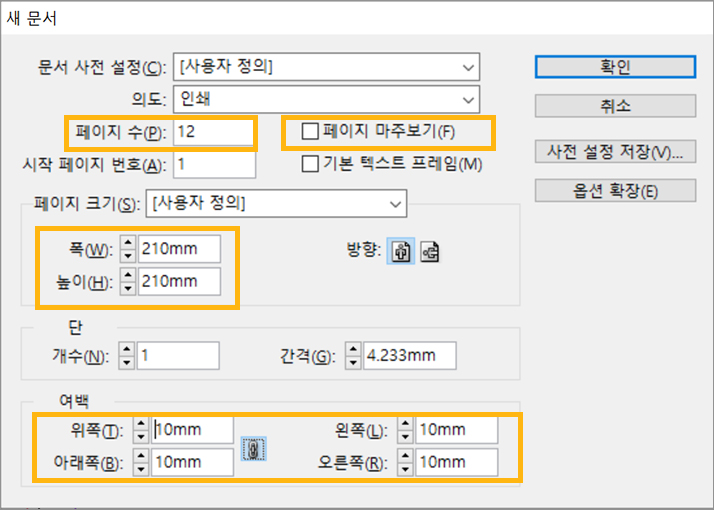
·새문서설정:
페이지수:12
페이지마주 보기체크해제
폭:210mm,높이:210mm
여백:전체10mm

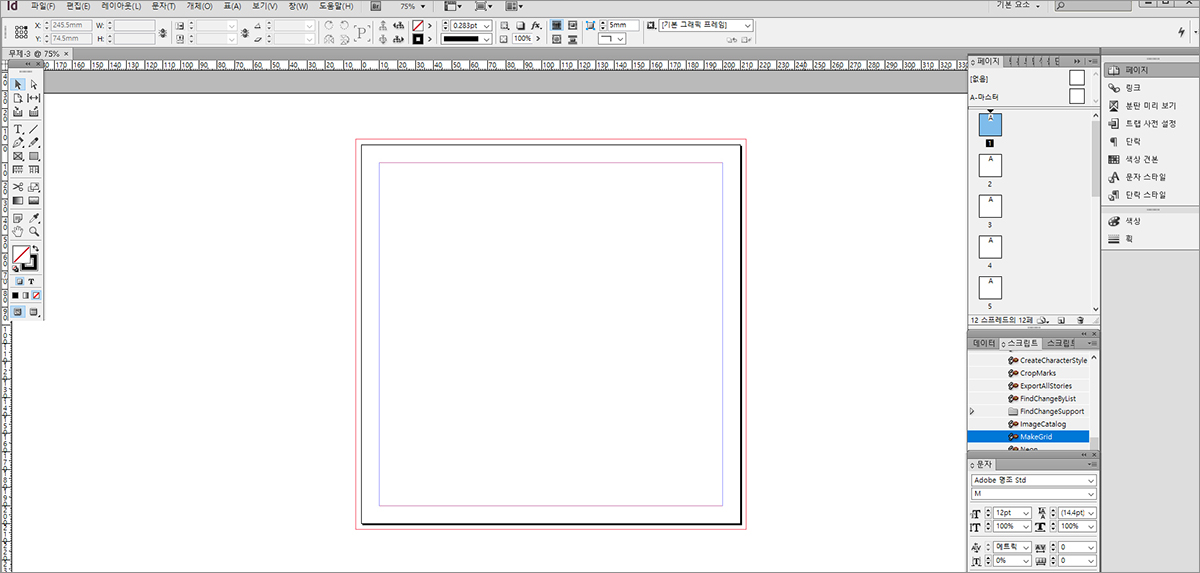
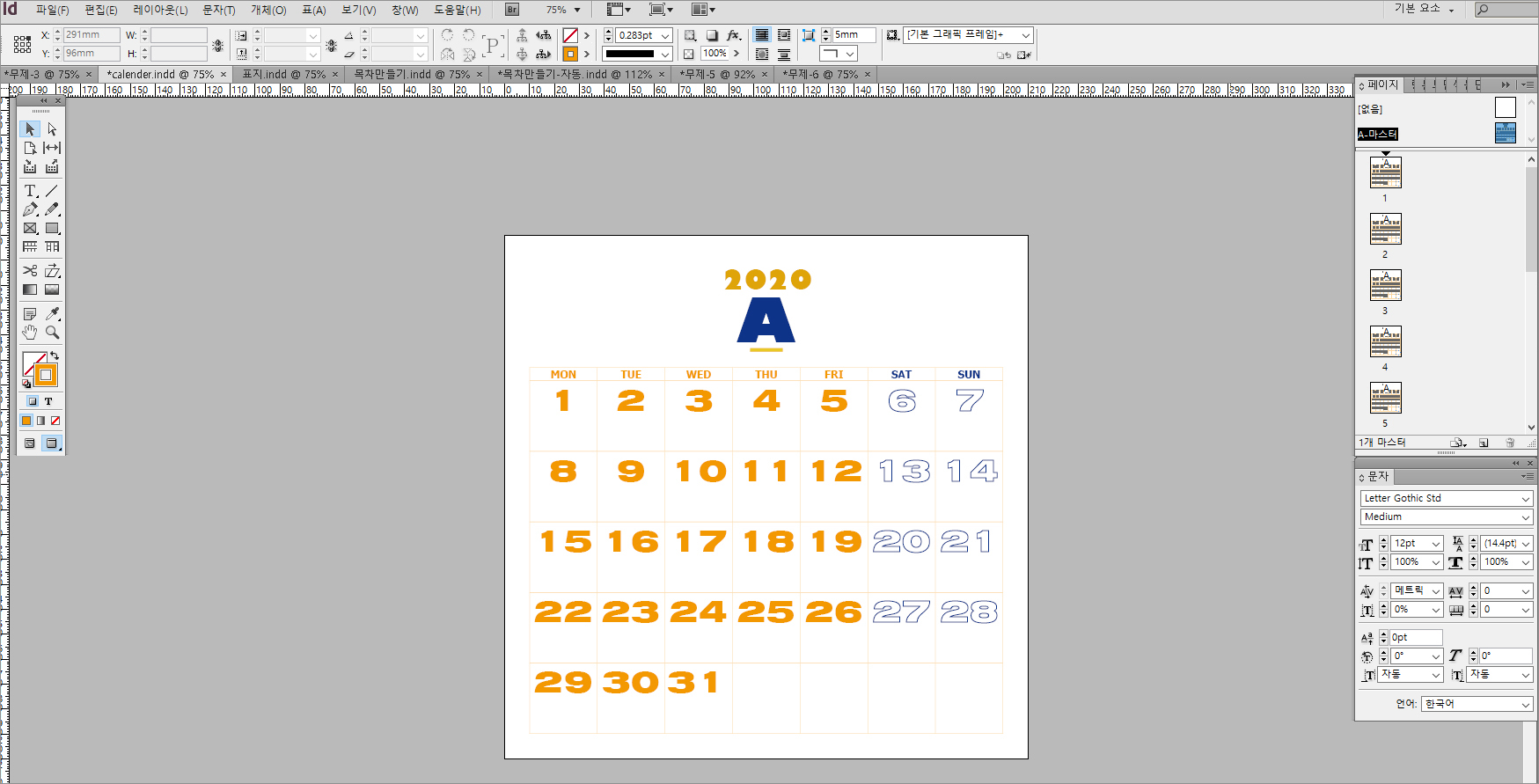
·설정 후 아래와 같이 새 문서를 만듭니다.

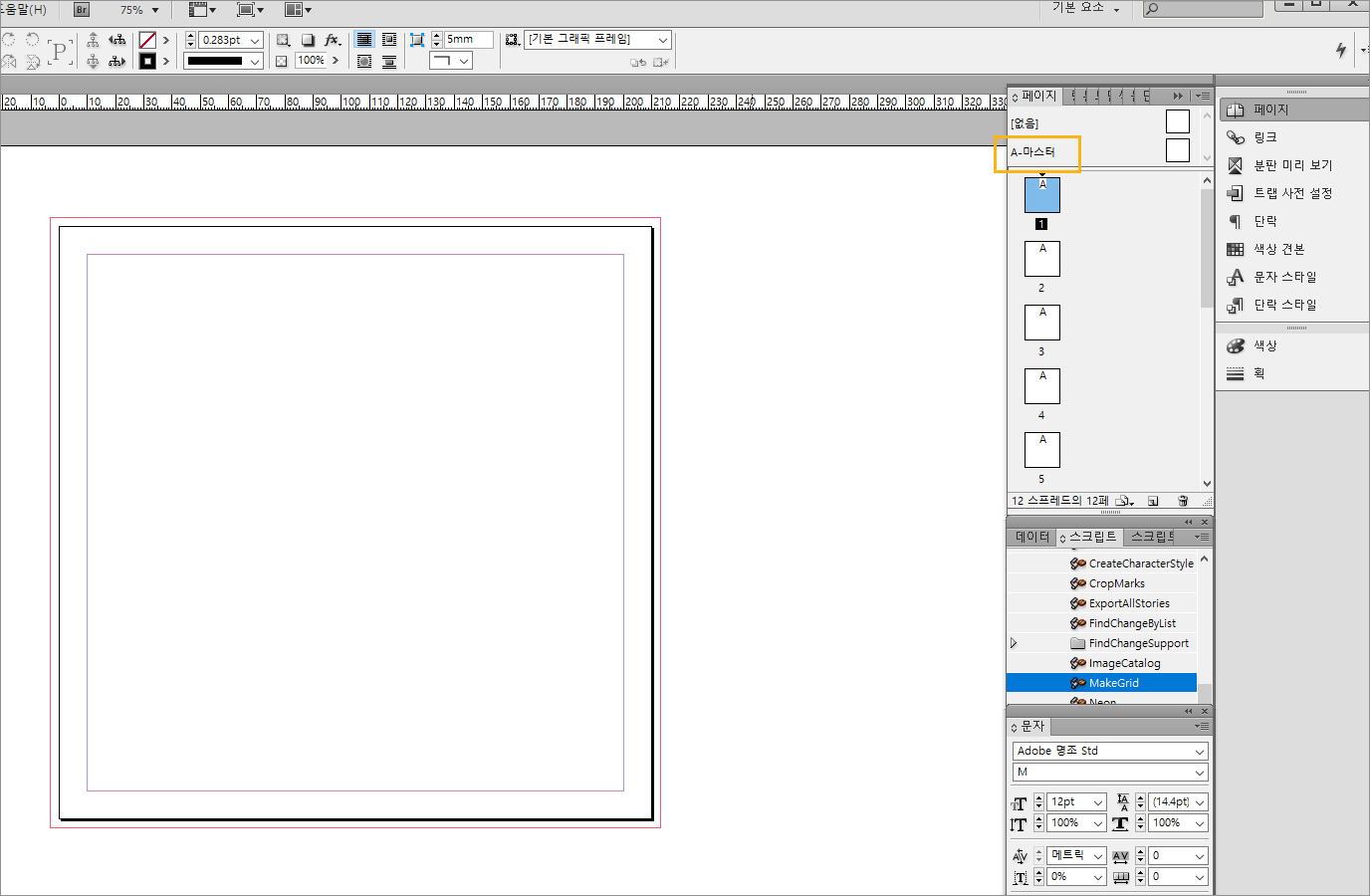
2. 페이지 패널에서 마스터 선택하여 꾸미기
·페이지 패널에서 A-마스터를 선택(더블클릭)

3. 마스터 페이지를 이용하여 월(Month) 꾸미기
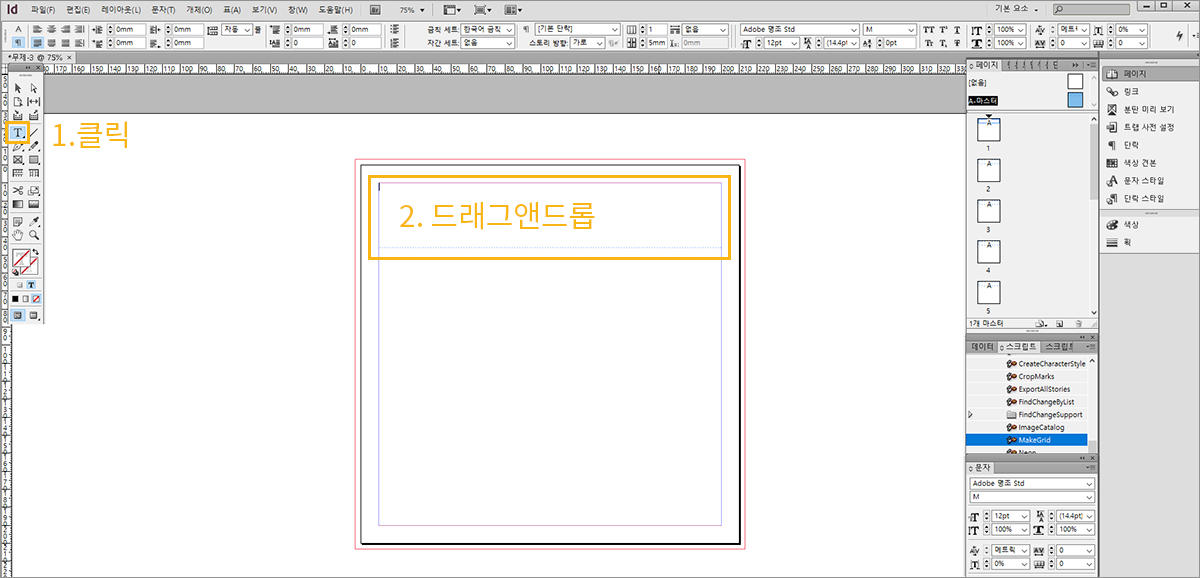
이제 마스터에 달력을 작업해 봅니다.
·문자 삽입을 위하여 T 클릭하고 드래그 드롭하여 달을 입력할 곳의 영역을 잡아줍니다.

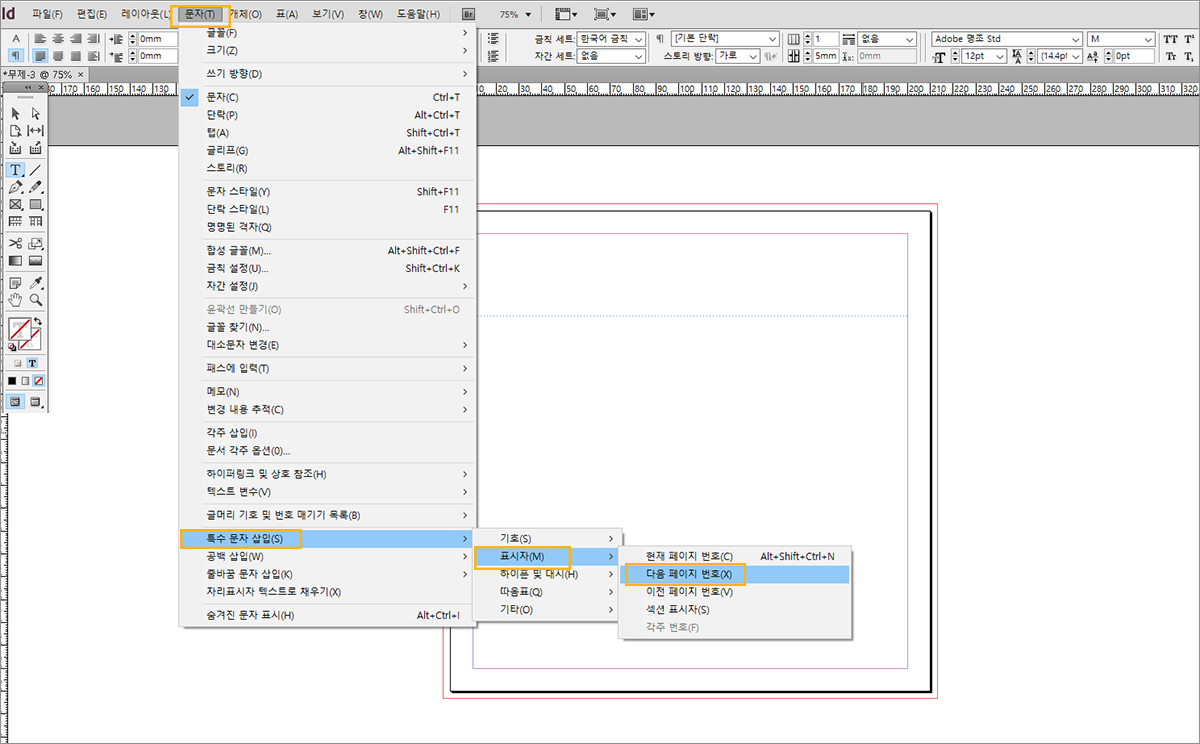
·메뉴의 문자-특수 문자 삽입-표시자-다음 페이지 번호(X)를 클릭

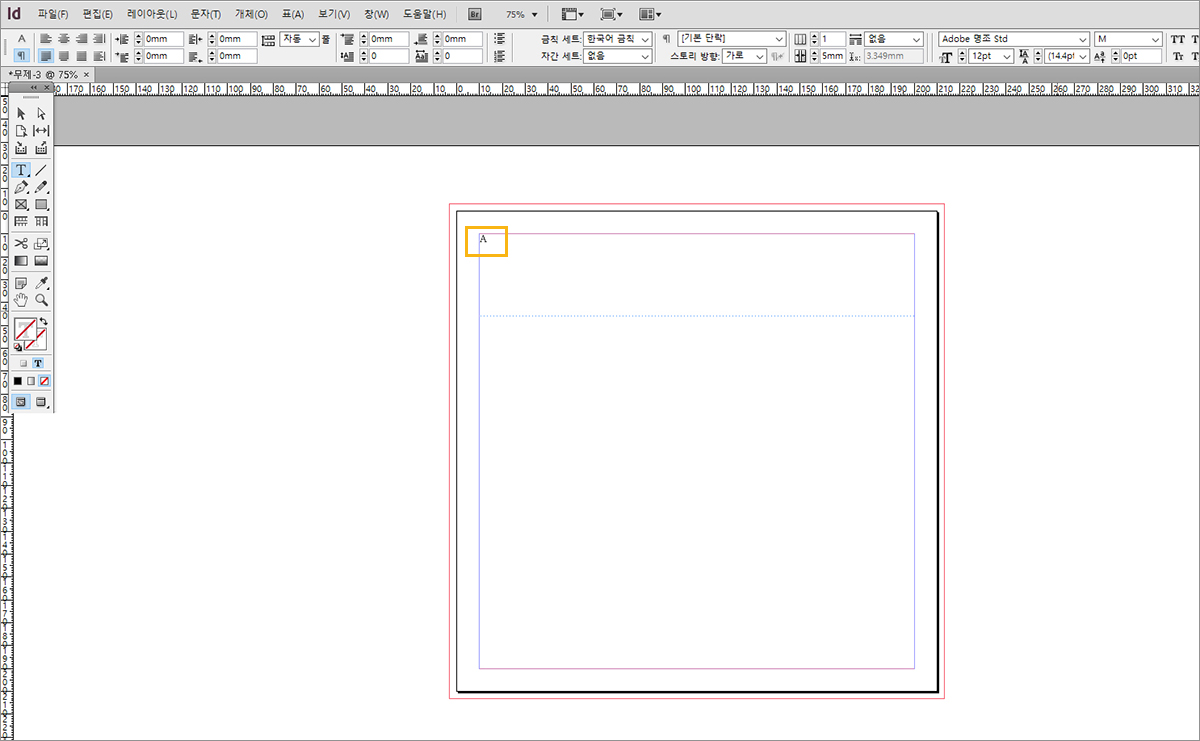
· 클릭 후, 아래처럼 A가 나오고, 아래 해당 페이지를 하나씩 클릭해보면 1 ~ 12까지 세팅이 되어있습니다.
· 텍스트의 글꼴, 크기, 색상은 마지막에 한꺼번에 작업하겠습니다.

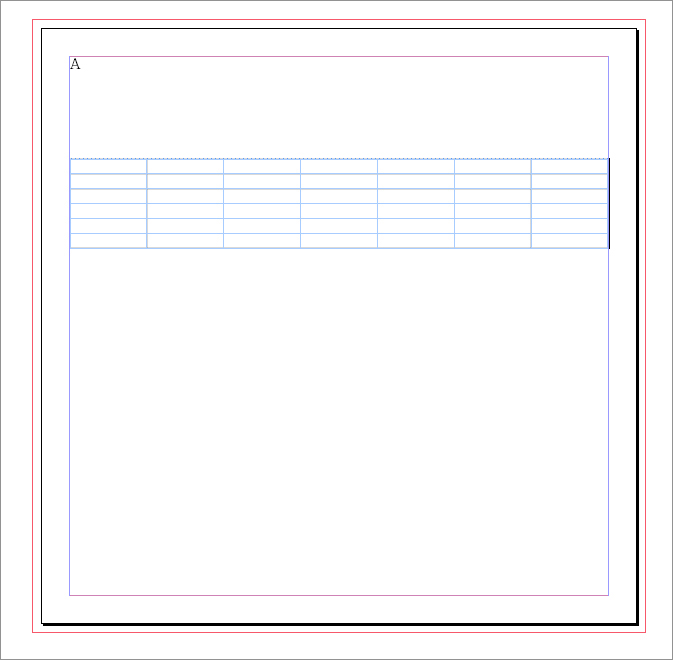
4. 마스터 페이지를 이용하여 일(요일, Day) 꾸미기
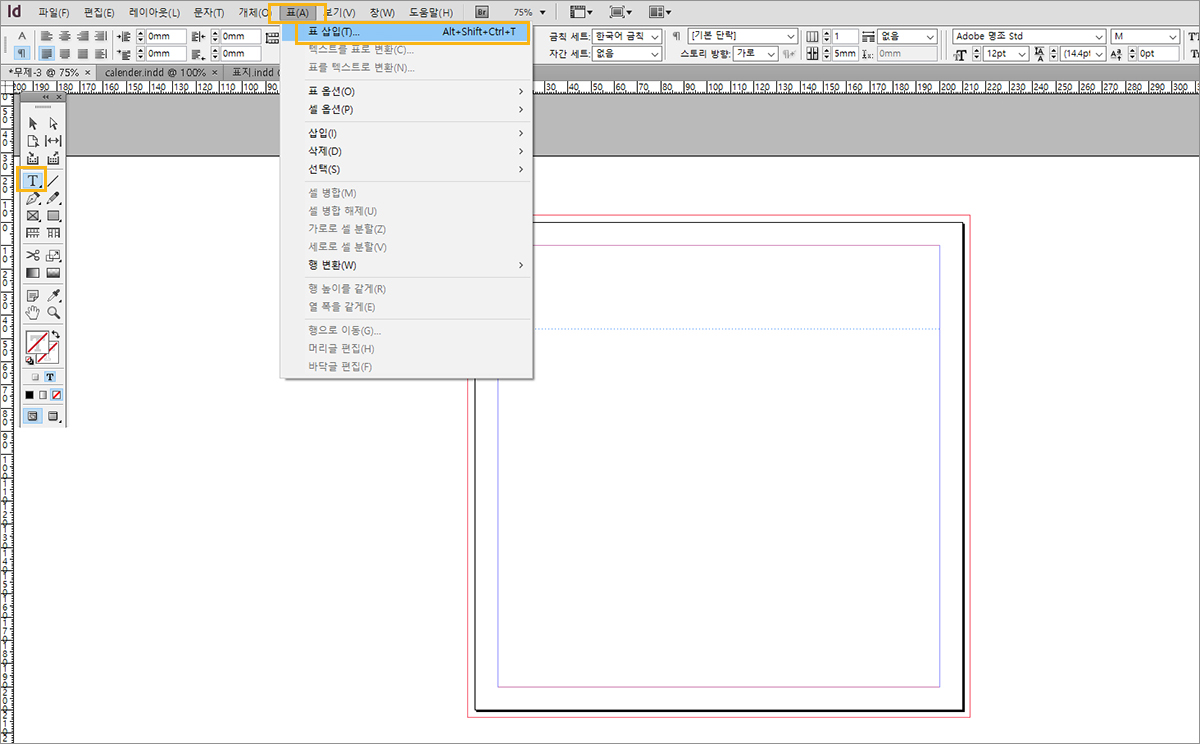
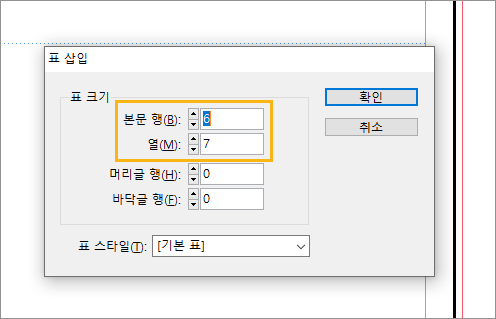
·표 삽입-행 6, 열 7-확인



·표 편집: 왼쪽 도구 T가 선택된 상태에서 표 높이를 수정합니다.

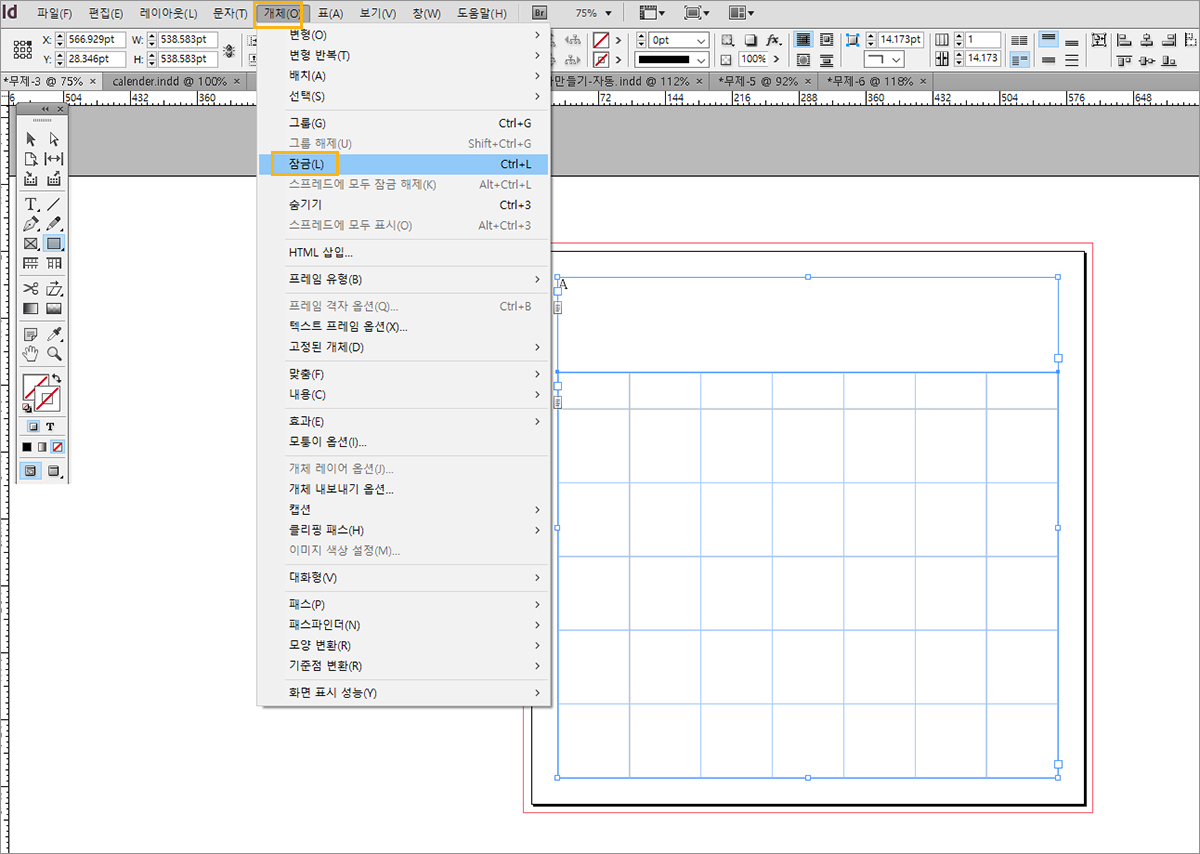
·ctr A(전체 선택)-개체-잠금(표 부분 위에 작업을 더 하기 위하여 현재 만들어놓은 박스를 잠금 표시를 합니다. )

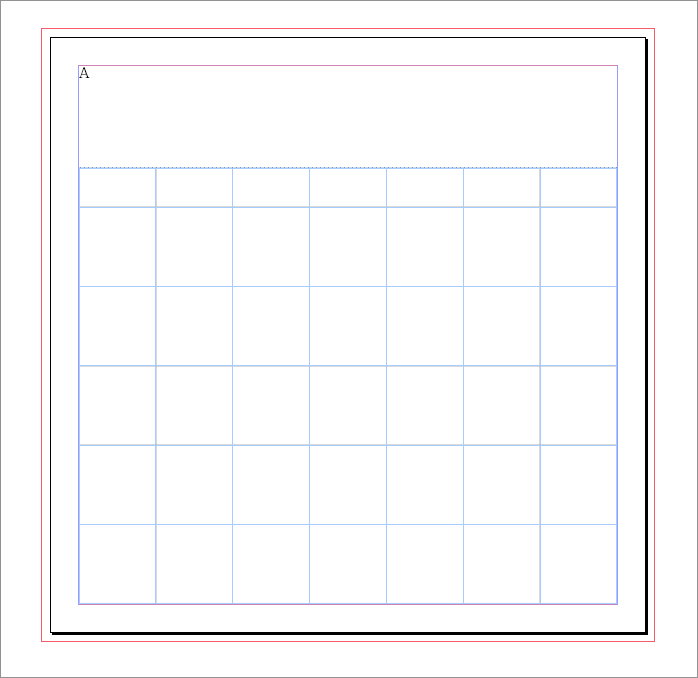
5. 영역 설정 후 그리드로 영역 나눔
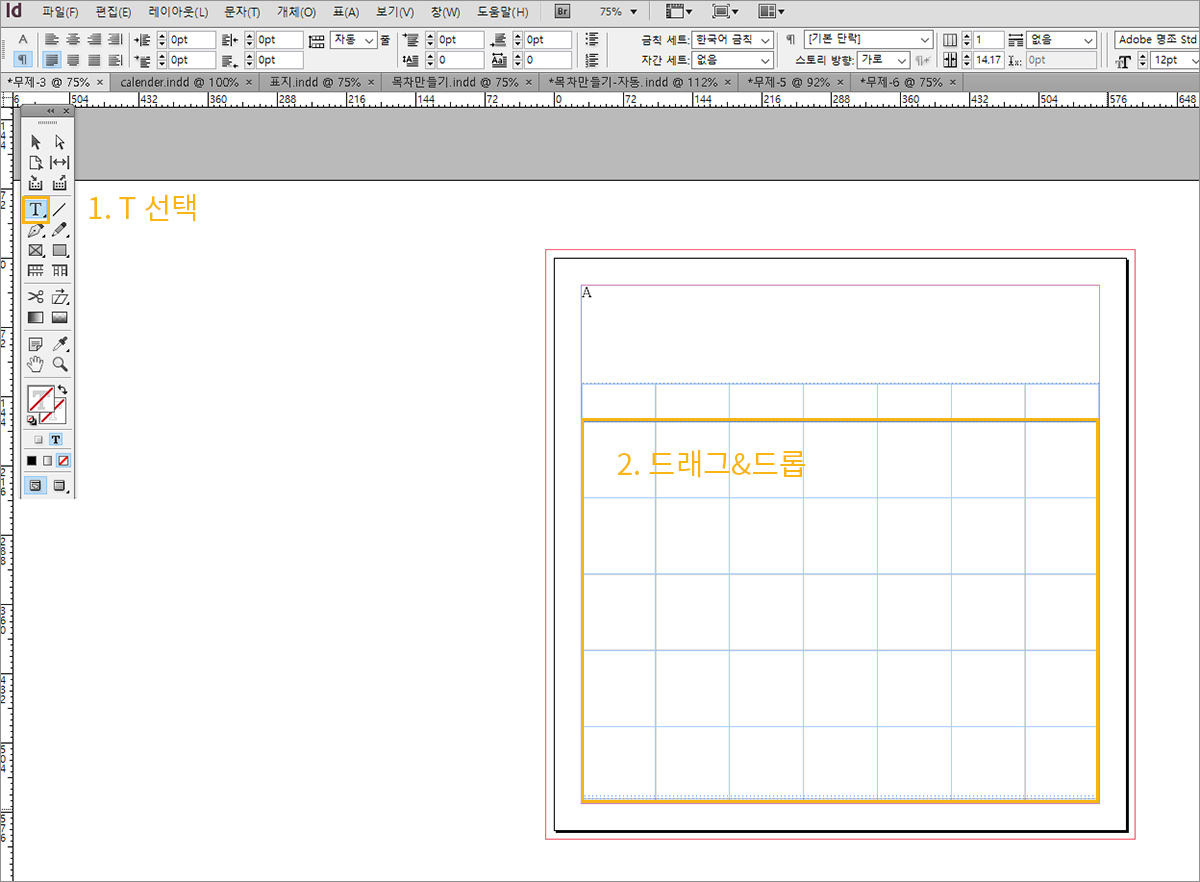
· T-드래그&드롭(그림박스가 아닌 문자 박스로 해야 숫자가 순서래로 매겨지므로 T박스로 영역 설정이 중요합니다.)
·주의: 그림박스로 하면 숫자 연결이 안 돼요.

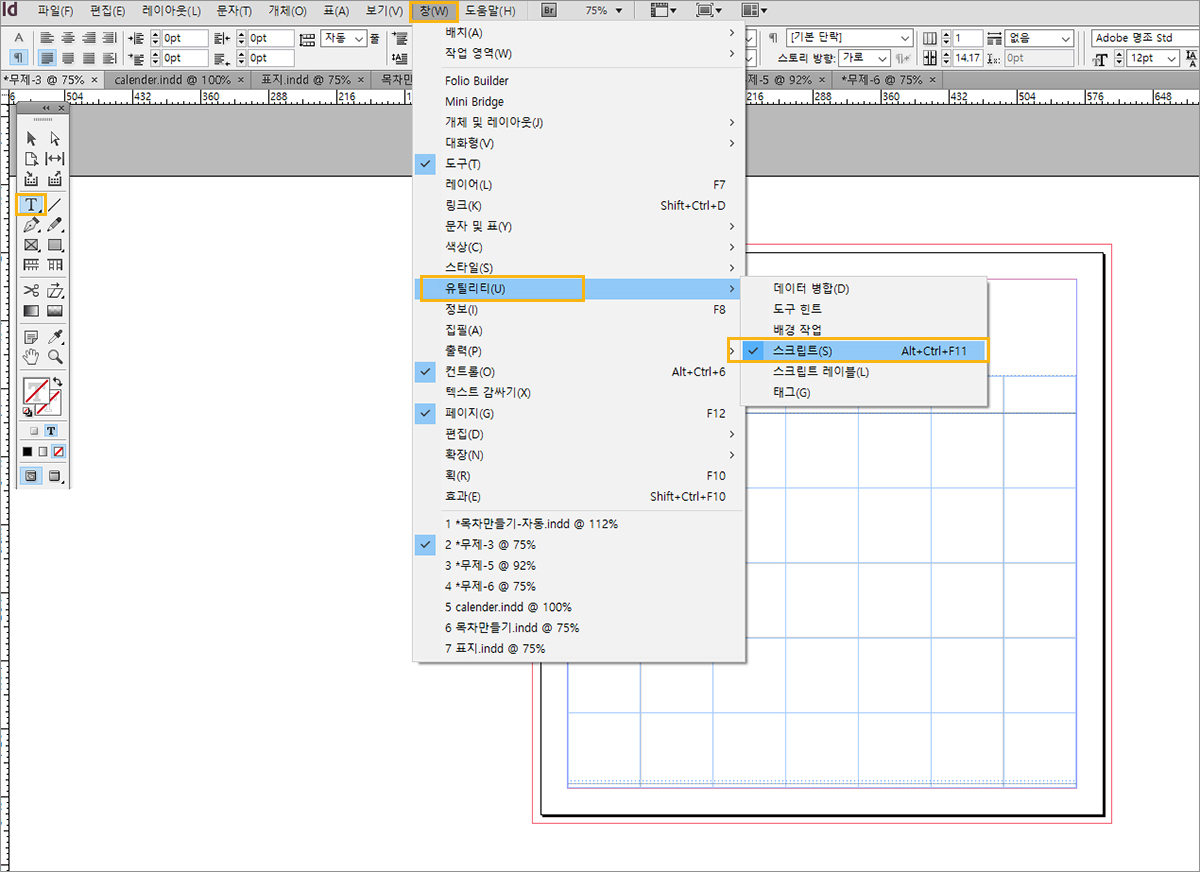
·창-유틸리티-스크립트

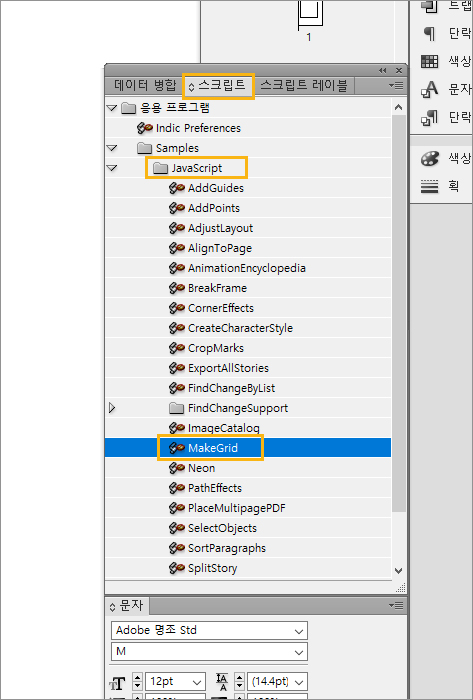
·스크립트 창에서자바스크립트-MakeGrid 선택-MakeGrid 조건 입력 후 확인
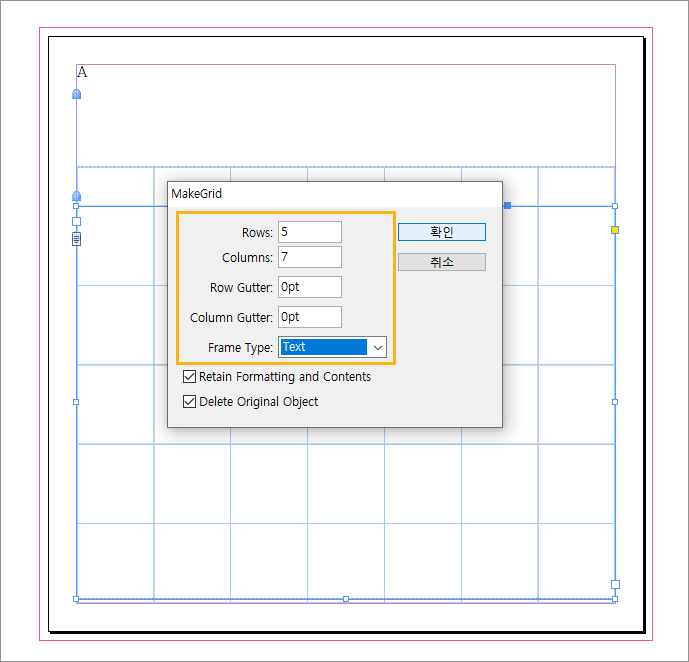
·MakeGrid설정
Rows: 5
Columns: 7
FrameType:Text


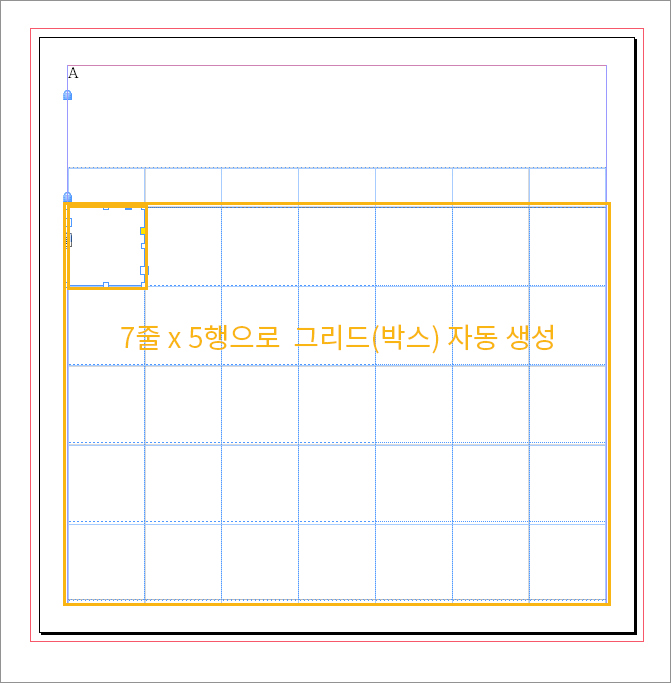
·아래와 같이 총 35개(7X5)의 작은 박스가 자동 생성됩니다.
·유틸리티의 Makegrid는 표처럼 원하는 대로 영역을 분할할 수 있습니다.
매우 유용한 기능이니 알아두면 쓸 일이 많습니다.

6. 그리드 모두 연결
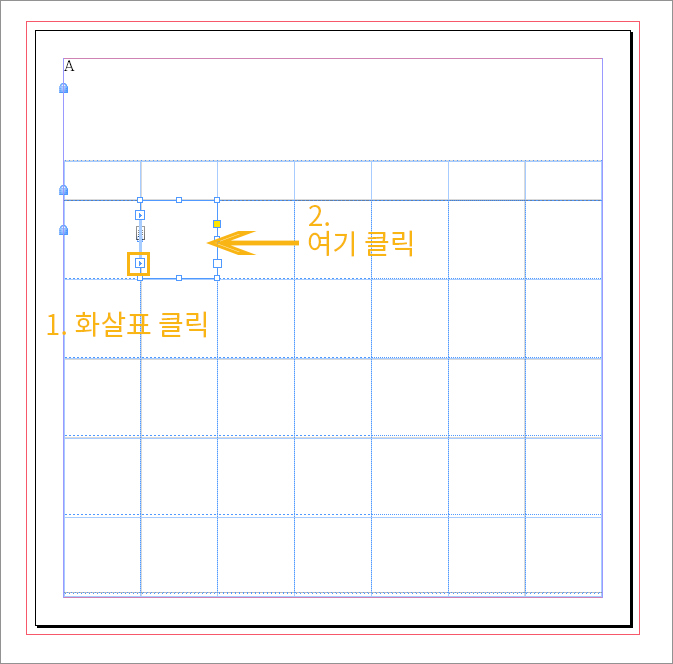
·화살표 클릭-옆에 그리드 공간 클릭
·이것을 31번 반복합니다.

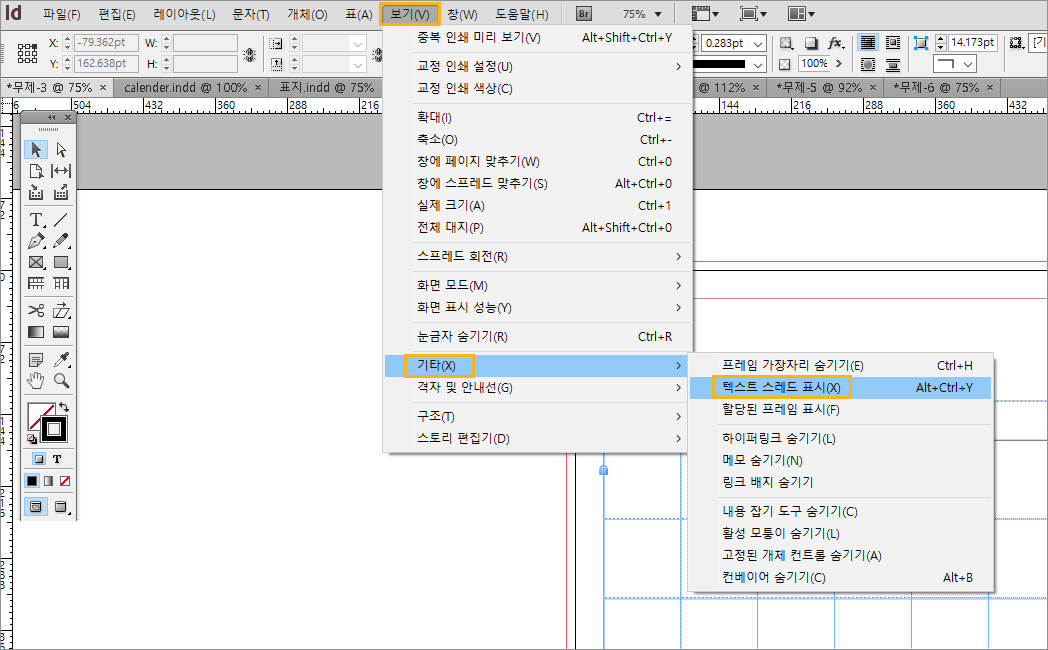
· 그리드 연결 확인(보기-기타-텍스트 스레드 표시)

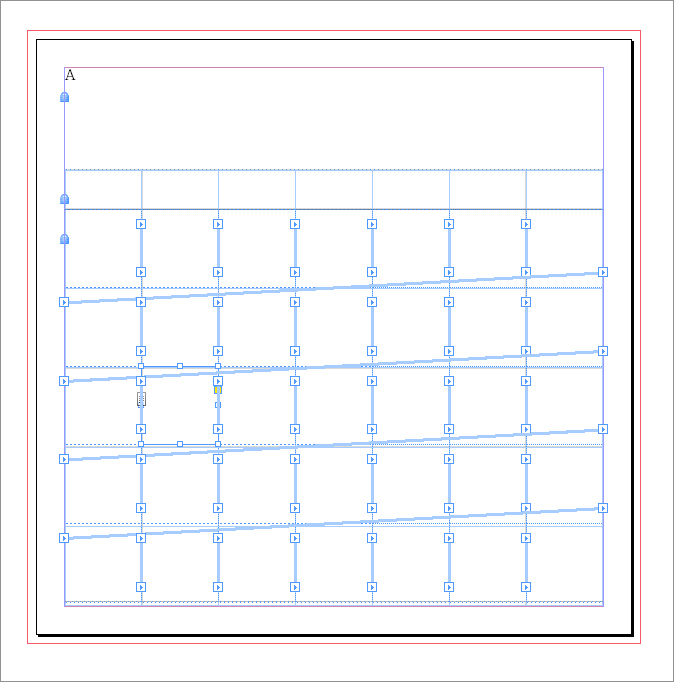
·아래와 같이 모두 연결된 그리드 확인할 수 있습니다. (숫자가 연속으로 연결됩니다.)

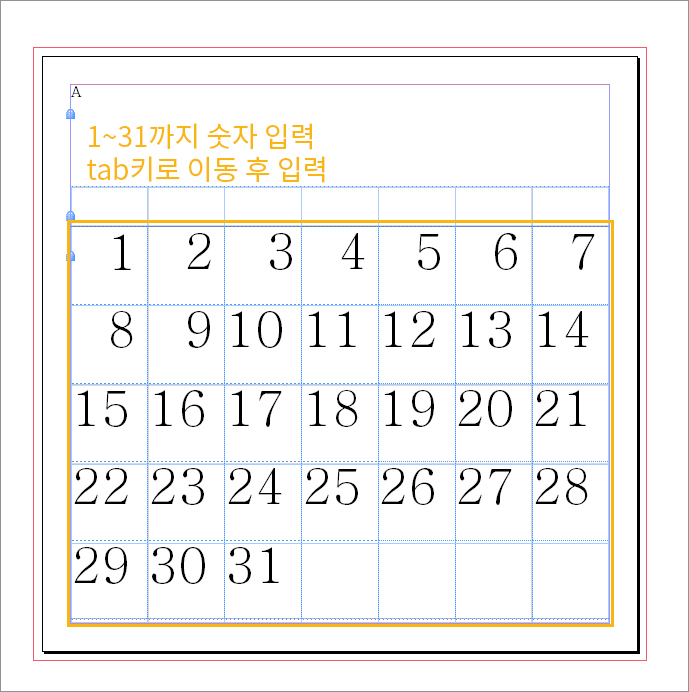
·숫자 1부터 31까지 tab키를 눌러 이동시키면서 모두 입력

이제 틀이 모두 완성이 되었습니다.
7. 디자인
이제 내가 원하는 글꼴, 크기, 색상, 정렬로 디자인합니다.
여기서 달력에 맞는 색상을 찾고 싶을 경우, 아래의 포스터를 참고해 주세요.
https://goddino.tistory.com/13
색상추출/색상조합 사이트 추천
디자인 작업을 하다보면 COLOR의 중요성을 아주 많이 느끼게 돼요. 예쁜색, 어울리는 컬러를 고르거나, 컬러 조합이 필요할 경우가 많은데, 색알못인 제가 이럴때마다 제가 유용하게 사용하는 사�
goddino.tistory.com

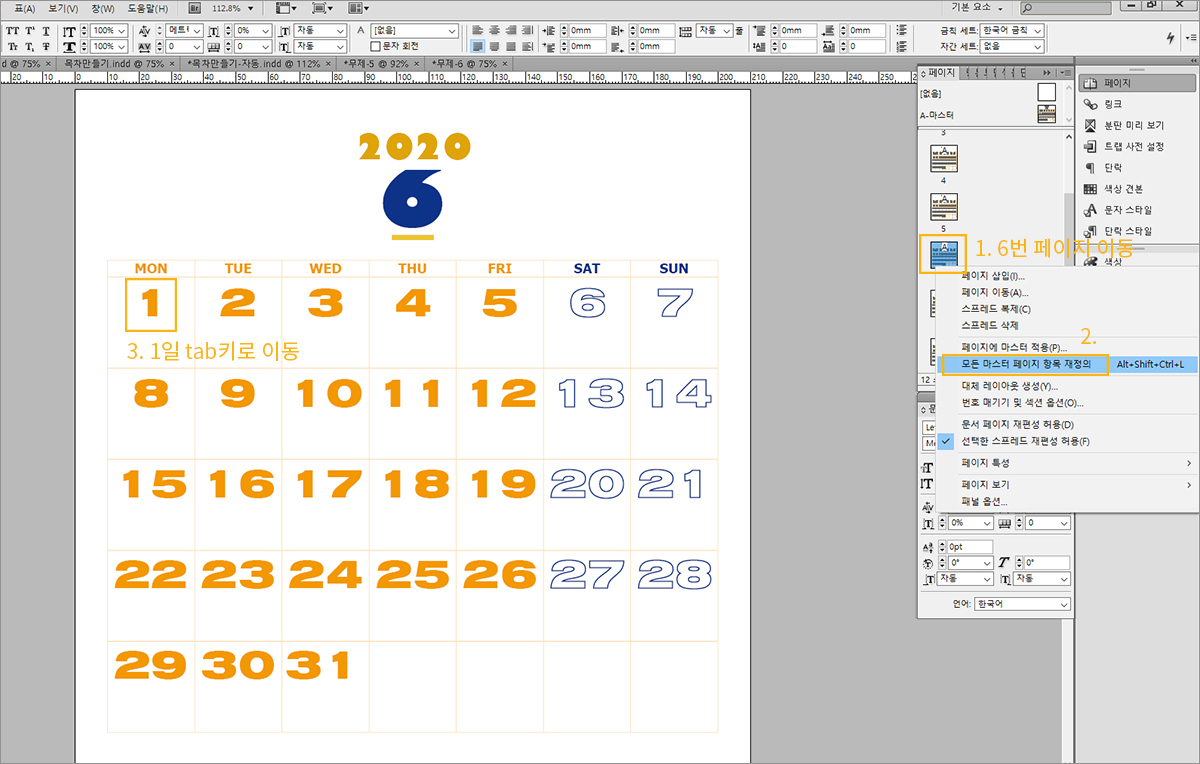
8. 해당 월 페이지에서 시작일자 위치 설정
·6월 페이지로 이동-오른쪽 마우스 클릭-모든 마스터 페이지 항목 재정의-1일을 tab로 해당 위치로 이동
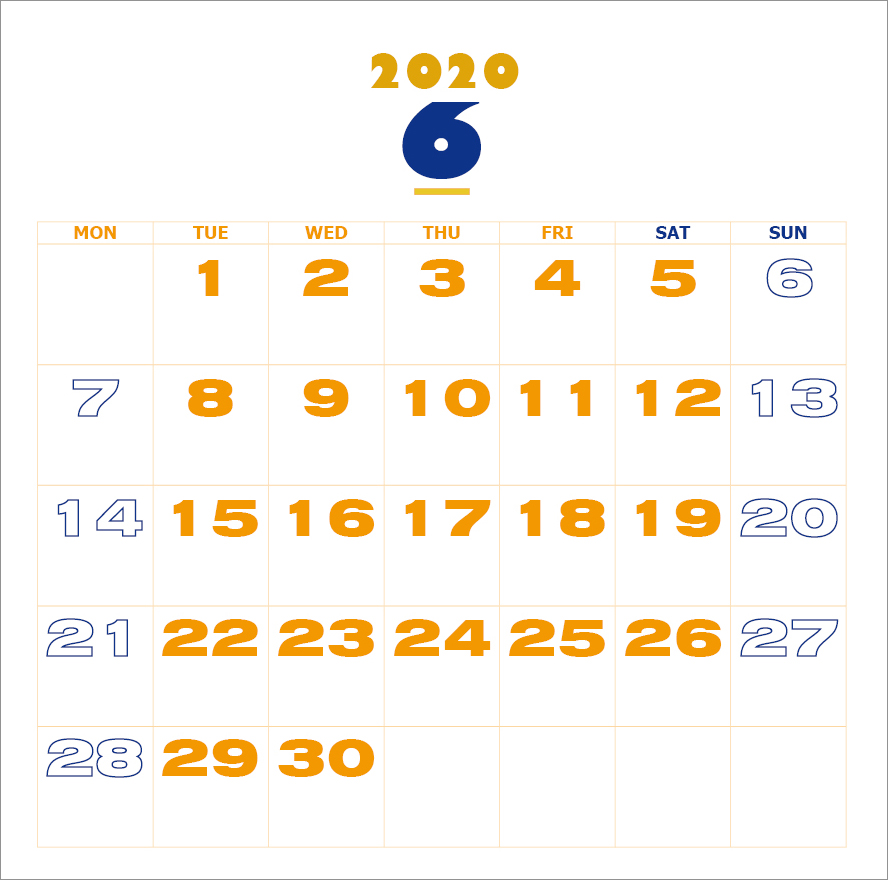
· 이렇게 다음 월도 해당 페이지로 이동하며 탭키로 이동 후 일자만 바꾸어 주시면 완성입니다.

9. 완성

'디자인' 카테고리의 다른 글
| [상업용무료폰트] 배달의민족체 폰트 다운로드 (0) | 2020.06.25 |
|---|---|
| [일러스트] 블렌드툴 이용하여 긴그림자 글자 만들기(ft. 글자 그림자) (0) | 2020.06.20 |
| [상업용무료폰트] 출판용서체 코펍체 (kopub돋음체, 바탕체) 다운로드 (0) | 2020.06.07 |
| [인디자인] 영문판에서 한글판으로 변경하기(ft. cs6와 cc 비교) (0) | 2020.05.31 |
| 색상추출 색상조합 컬러추천 무료 사이트 추천 (0) | 2020.05.23 |




댓글