
처음 화면에는 이미지나 컨텐츠가 가운데 정렬로 잘 되다가,
브라우저 너비를 늘리거나 줄였을 경우, 이미지 또는 컨텐츠가 가운데 유지가 안되거나 잘릴 경우가 많습니다.
부모 요소 혹은 요소에 css로 text-align: center 또는 margin: 0 auto 값을 주어도
브라우저가 유동적으로 움직임에 따라 요소가 가운데 유지가 안되는 한계를 가지고 있을 경우, 사용하는 정가운데에 배치하는 방법입니다.
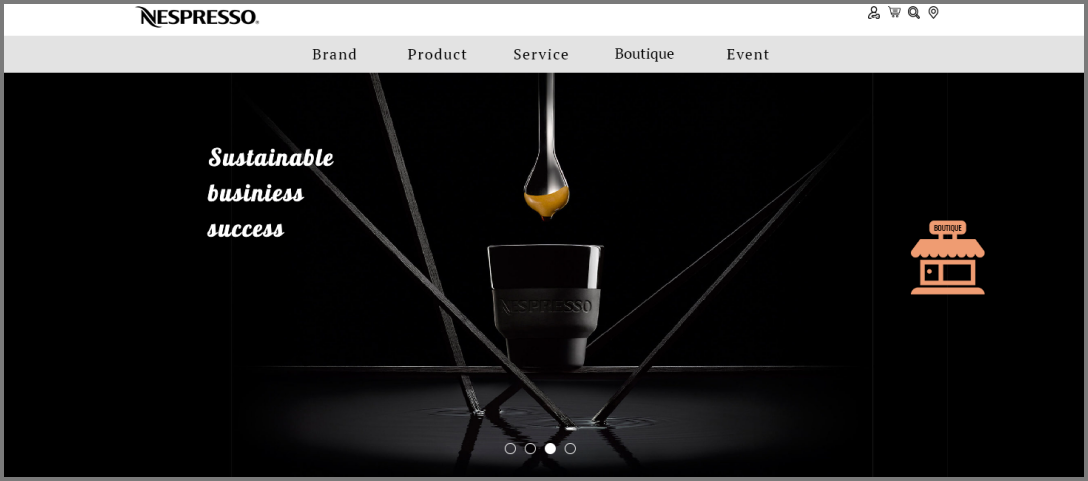
가운데 배치 적용한 예
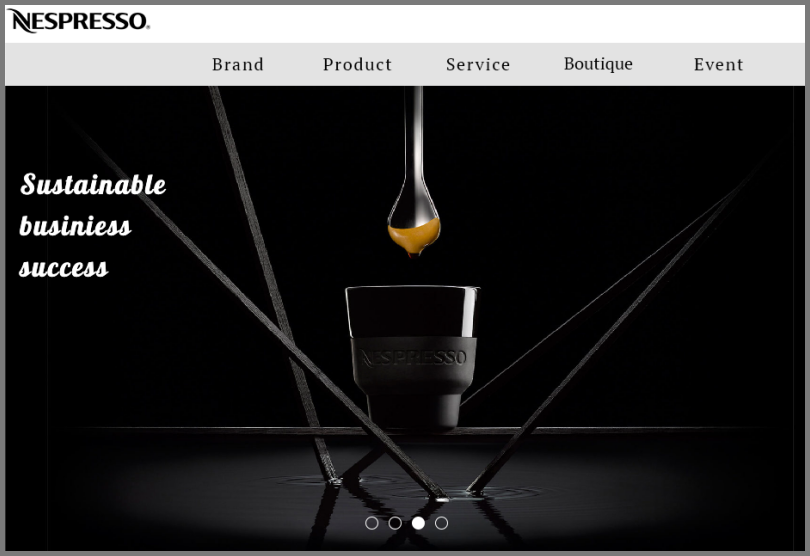
아래와 같이 브라우저 너비를 줄였을 경우에도 계속해서 이미지가 가운데 잘 배치되어있습니다.
처음 화면

브라우저 너비 줄였을 경우 화면

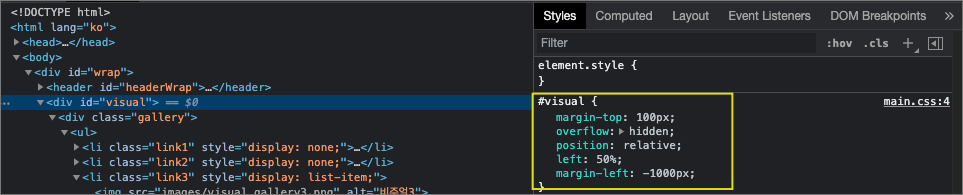
예제 코드

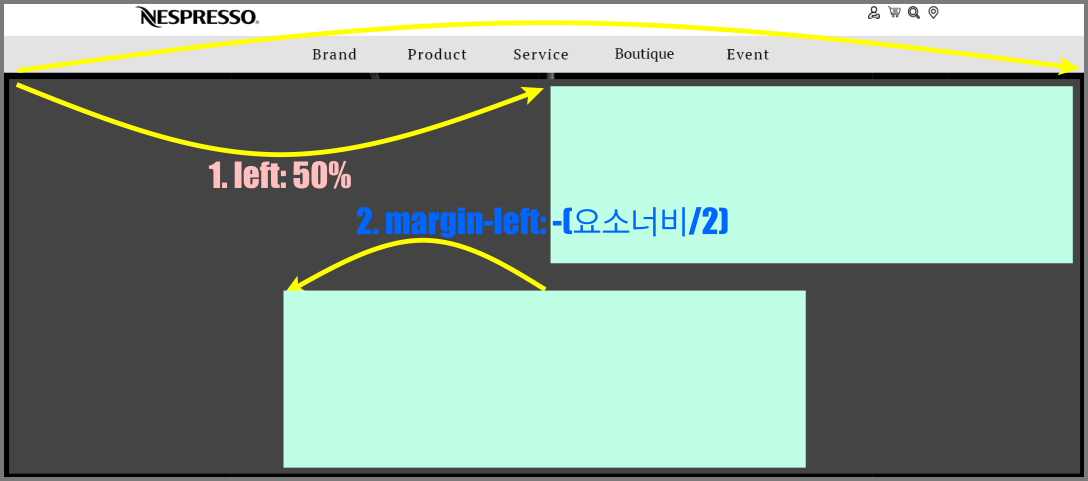
css 요소 가운데 정렬 구현 방법
left: 50%으로 브라우저의 절반만큼 왼쪽에서부터 50% 지점에 컨테이너를 위치시키고,
margin-left: -컨테이너 너비의 절반값으로 컨테이너의 너비 절반을 다시 왼쪽으로 당겨옵니다.
이때 수식은 calc 를 이용한 계산식을 넣는 것을 추천합니다. -> margin-left: calc(해당요소 너비px / -2);
즉, 왼쪽으로부터 50%의 거리로 위치한 상태에서 요소 자체를 왼쪽으로 다시 요소 절반 너비만큼 당겨옵니다.

부모 요소 css
선택자 {position: relative;}
해당 요소 css
선택자 {
position: absolute;
top: 특정 높이px;
left: 50%;
margin-left: calc(해당요소 너비px / -2);
}
다른 방법으로 구현한 수직 수평 가운데 정렬은 아래의 포스트로 이동해주세요.
css text-center, margin 속성을 이용한 가운데 정렬
https://goddino.tistory.com/11
[css] css 이미지, 컨텐츠 가운데 정렬 2가지 방법
css만으로 요소를 가운데 정렬하는 방법을 소개하겠습니다. 반응형 웹이 아닌 일반 pc 또는 mobile용 웹을 만들 때는 javascript, jQuery를 사용할 없이 css만으로 가운데 정렬을 할 수가 있어 간단합니다
goddino.tistory.com
css 포지션을 이용한 가운데 정렬
https://goddino.tistory.com/175
[css] position으로 가운데 배치, 정렬
css로 가운데로 정렬하는 방법입니다. 수직 가운데 정렬 부모 요소 클래스 이름 {position: relative;} 자식 요소 클래스 이름 { height: 특정 사이즈 px 지정; position: absolute; top: 0; bottom: 0; margin:..
goddino.tistory.com
css flex를 이용한 가운데 정렬
https://goddino.tistory.com/123
[css] 수직 수평 가운데 정렬(ft. flex, align-items: center, justify-content: center;)
css로 수직 수평 가운데 정렬하는 가장 간편한 방법입니다 css를 통하여 text-align: center 또는 margin: 0 auto 등을 이용하여, 수평 가운데 정렬을 하는 방법은 많이 알고 있지만, 수직 가운데 정
goddino.tistory.com
자바스크립트, 제이쿼리를 이용한 가운데 정렬
[js/jQuery] 자바스크립트 이용한 반응형웹 이미지 가운데 정렬
반응형 사이트에서 javascript/jQuery를 이용한 가운데 정렬입니다. 반응형 웹에서 이미지 또는 컨텐츠를 같은 크기의 비율로 수직 수평 가운데 위치하는 것은 보기에는 쉬워보이지만 의외로 html, css
goddino.tistory.com
'💻CODING > html, css' 카테고리의 다른 글
| [css] 카드 뒤집기, 이미지 앞뒤 회전 3d 애니메이션 효과 (2) | 2021.06.11 |
|---|---|
| [css] 반응형 16:9 비율 유지 박스 컨텐츠 영상 삽입 (4) | 2021.06.04 |
| [css] 레이아웃 position 배치 사용법(ft. css 포지셔닝) (0) | 2021.06.01 |
| [css] position으로 가운데 배치, 정렬 (0) | 2021.05.31 |
| [css] 구글 메터리얼 아이콘 사용 방법(ft. 무료 아이콘 제공 사이트) (0) | 2021.05.30 |




댓글