
웹 또는 앱에 유튜브 영상 화면을 삽입할 경우,
유튜브 영상의 비율(영상 화면 삽입 이미지 사이즈)인 16대 9의 비율로 영역을 만들어 컨텐츠를 삽입니다.
css에서 부모 요소와 padding-top 속성을 이용하여 너비와 높이를 일정 비율로 하는 크기의 박스를 만들 수 있습니다.
이런 방법으로 유튜브 영상 사이즈 16:9 비율 크기의 요소를 만들어 사이트에 삽입할 수 있습니다.
일정 비율 크기 설정 예제
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div class="container">
<div class="item"></div>
</div>
</body>
</html>
css
.container {
width: 400px;
background-color: gold;
}
.item {
width: 100%;
height: 0;
padding-top: 50%;
}
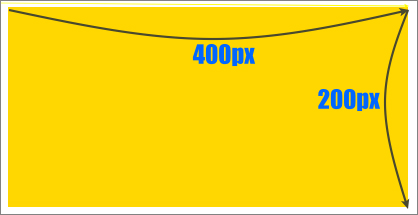
화면

해당 요소에 height: 0; padding-top: 50% 을 주면 높이가 200px인 영역이 표시됩니다.
padding 속성의 특징은 요소의 크기를 늘려줍니다. padding-top에 일정 수치의 퍼센트를 주면
부모 요소의 width를 기준으로 수치만큼 늘어나게 됩니다.
이 예제에서는 부모 요소의 너비가 400px이기 때문에 높이가 50%인 200px이 되게 됩니다.
즉, 너비와 높이가 2:1의 비율을 박스가 생겼습니다.
유튜브 영상 사이즈 16:9비율의 크기를 만드는 방법
부모 요소 { width: 특정 수치px }
해당 요소 {
width: 100%;
height: 0;
padding-top: 56.25%; //56.25-> 100% : 56.25% = 16 : 9
}
다른 비율 계산
16:9 비율이 아닐 경우, 사이즈에 맞게 비율을 조정할 경우는 calc로 계산 공식을 입력합니다.
padding-top {calc(세로/가로) * 100};}
16:9 비율의 박스 안에 컨텐츠 가운데 삽입
유튜브 삽입시 일반적인 너비 560px에 맞추어 삽입하고,
컨텐츠가 브라우저의 가운데에 위치합니다.
html
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div class="wrap">
<div class="container">
<div class="video">
<iframe width="560" height="315" src="https://www.youtube.com/embed/...></iframe>
</div>
</div>
</div>
</body>
</html>
css
video선택자는 비디오 컨텐츠가 들어가기 때문에, container와 video 사이에 요소가 추가로 필요합니다.
style을 위해서 필요한 요소라면 html 코드 내에 요소를 추가 생성할 필요 없이,
css 내에서 가상 요소 선택자(::before)를 이용해 마크업 합니다.
.wrap {
position: relative;
height: 300px;
background-color: skyblue;
overflow: hidden; //포토샵의 마스크 기능처럼 높이 300px에 맞게 비디오 컨텐츠가 넘치는 부분은 잘려나감
}
.container {
width: 560px; //<iframe> 태그로 영상 삽입시 유튜브 너비
background-color: gold;
position: absolute;
left: 50%; //수평 가운데 정렬
margin-left: calc(560px/-2);
top: 50%; //수직 가운데 정렬
margin-top: calc(560px*9/16/-2);
}
.container::before {
//html 요소 추가 없이 css에 가상요소 선택자 사용
content: "";
display: block; //가상 요소는 inline 요소이므로 크기 지정을 위해 block으로 변경
width: 100%;
height: 0;
padding-top: 56.25%; //부모 요소 너비를 기준으로 높이 지정
}
.video {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
}
유튜브 영상 삽입시 화면
넓은 화면 시 배경 색상이 skyblue이고, 영상이 가운데에 위치하게 됩니다.

반응형 동작으로 브라우저의 너비가 줄었을 경우, 배경 영역이 줄어들면서 가운데의 영상만 나오게 됩니다.

16대 9 비율 유지하는 반응형 박스
16대 9의 가로 세율 비율을 유지하면서 박스가 유동적으로 크기가 반응하고, 브라우저의 가운데에 위치합니다.
html
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div class="wrap">
<div class="container">
<div class="video">
<iframe width="100%" height="100%" src="https://www.youtube.com/embed/...></iframe>
</div>
</div>
</div>
</body>
</html>
css
.wrap {
position: relative;
height: 300px;
background-color: skyblue;
overflow: hidden;
}
.container {
width: 100%; //너비 100%에 max-width를 줌
max-width: 560px;
background-color: gold;
position: absolute;
left: 0; //수평 가운데 설정
right: 0;
margin: 0 auto;
}
.container::before {
content: "";
display: block;
width: 100%;
height: 0;
padding-top: 56.25%;
}
.video {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
}
유튜브 영상 삽입시 화면
넓은 화면 시 배경 색상이 skyblue이고, 영상이 가운데에 위치하게 됩니다.

반응형 동작으로 브라우저의 너비가 유튜브의 영상 너비(560px) 보다 줄었을 경우, 유튜브 영상 영역 박스가 16대 9의 비율대로 작아집니다.

'💻CODING > html, css' 카테고리의 다른 글
| [html] html 특수기호 코드 찾기 (0) | 2021.06.11 |
|---|---|
| [css] 카드 뒤집기, 이미지 앞뒤 회전 3d 애니메이션 효과 (2) | 2021.06.11 |
| [css] 반응형 유동적 너비에 따른 이미지 가운데 정렬 방법 (0) | 2021.06.03 |
| [css] 레이아웃 position 배치 사용법(ft. css 포지셔닝) (0) | 2021.06.01 |
| [css] position으로 가운데 배치, 정렬 (0) | 2021.05.31 |




댓글